学习地址
一 正则实例方法
1. test
- 正则实例.test返回布尔值
var r = /x/g;
var s = '_x_x';r.lastIndex // 0
r.test(s) // truer.lastIndex // 2
r.test(s) // truer.lastIndex // 4
r.test(s) // false
- 死循环,因为while循环的每次匹配条件都是一个新的正则表达式,导致lastIndex属性总是等于0。
var count = 0;
while (/a/g.test('babaa')) count++;
- fixed
var count = 0;
var test1 = /a/g
while (test1.test('babaa')) count++;
console.log(count) // 3
2. exec
- 正则实例.exec返回数组,匹配不到时返回null
- g全局 + lastIndex : 会从上次结束的位置继续
var reg = /a/g;
var str = 'abc_abc_abc'var r1 = reg.exec(str);
r1 // ["a"]
r1.index // 0
reg.lastIndex // 1var r2 = reg.exec(str);
r2 // ["a"]
r2.index // 4
reg.lastIndex // 5var r3 = reg.exec(str);
r3 // ["a"]
r3.index // 8
reg.lastIndex // 9var r4 = reg.exec(str);
r4 // null
reg.lastIndex // 0
- 组匹配:如果正则表示式包含圆括号(即含有“组匹配”),第一个成员是整个匹配成功的结果,后面的成员就是圆括号对应的匹配成功的组。
var s = '_x_x';
var r = /_(x)/;r.exec(s) // ["_x", "x"]
- 第一个成员是第一个匹配上的,不会返回全部
var r = /a(b+)a/;
var arr = r.exec('_abbba_aba_');arr // ["abbba", "bbb"]- 返回所有匹配
var reg = /a/g;
// 不加g会死循环
var str = 'abc_abc_abc'while(true) {var match = reg.exec(str);if (!match) break;console.log('#' + match.index + ':' + match[0]);
}
// #0:a
// #4:a
// #8:a
二 字符串方法
1. match
-
字符串.match():返回一个数组,如果正则表达式带有g修饰符,成员是所有匹配的子字符串(该方法与正则对象的exec方法行为不同)
-
字符串的search/replace/split都可以和正则配合使用
-
去除所有空格
var str = ' #id div.class ';
str = str.replace(/\s+/g, '')
console.log(str) // #iddiv.class
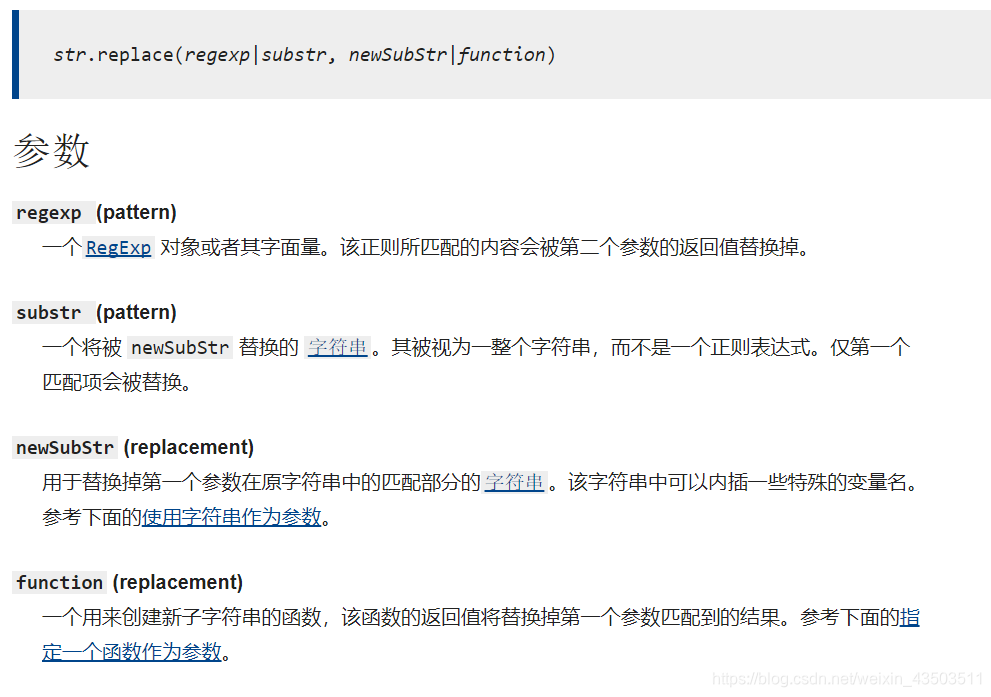
2. replace
- replace方法的第二个参数还可以是一个函数,将每一个匹配内容替换为函数返回值。
'3 and 5'.replace(/[0-9]+/g, function (match) {return 2 * match;
})
// "6 and 10"var a = 'The quick brown fox jumped over the lazy dog.';
var pattern = /quick|brown|lazy/ig;a.replace(pattern, function replacer(match) {return match.toUpperCase();
});
// The QUICK BROWN fox jumped over the LAZY dog.
replace模板替换

- 正则所匹配的内容会被第二个参数的返回值替换掉。






))唉))












