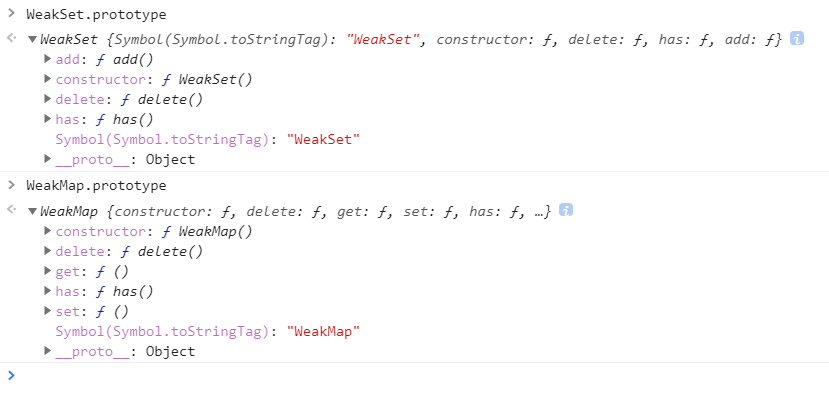
WeakMap/WeakSet

- 原型上不存在遍历方法(没有部署iterator接口)
- 成员只能是对象
- 垃圾回收机制不考虑对成员对象的应用
WeakSet/WeakMap 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中。
这是因为垃圾回收机制根据对象的可达性(reachability)来判断回收,如果对象还能被访问到,垃圾回收机制就不会释放这块内存。结束使用该值之后,有时会忘记取消引用,导致内存无法释放,进而可能会引发内存泄漏。WeakSet 里面的引用,都不计入垃圾回收机制,所以就不存在这个问题。因此,WeakSet 适合临时存放一组对象,以及存放跟对象绑定的信息。只要这些对象在外部消失,它在 WeakSet 里面的引用就会自动消失。
由于上面这个特点,WeakSet 的成员是不适合引用的,因为它会随时消失。另外,由于 WeakSet 内部有多少个成员,取决于垃圾回收机制有没有运行,运行前后很可能成员个数是不一样的,而垃圾回收机制何时运行是不可预测的,因此 ES6 规定 WeakSet 不可遍历。
Proxy
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
var proxy = new Proxy(target, handler);
- target参数表示所要拦截的目标对象,handler参数也是一个对象,用来定制拦截行为。
- 如果handler没有设置任何拦截,那就等同于直接通向原对象。
- 用
Proxy实例proxy来访问target的属性 - 一个技巧是将 Proxy 对象,设置到object.proxy属性,从而可以在object对象上调用。
var object = { proxy: new Proxy(target, handler) };
- 虽然for…in循环也用到了in运算符,但是has()拦截对for…in循环不生效。
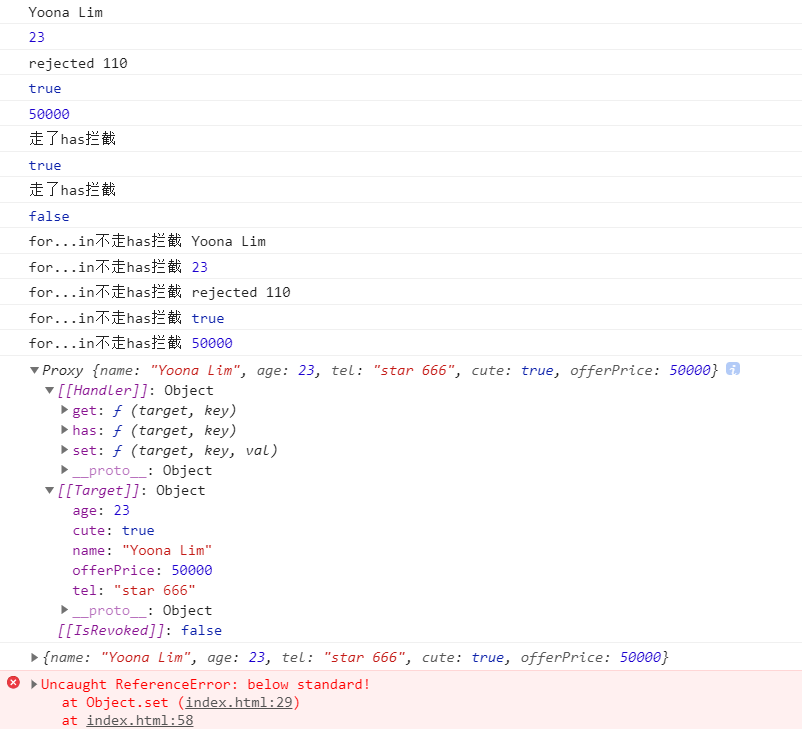
const star = {name: "Yoona Lim",age: 23,tel: 'star 666'
}
const agent = new Proxy(star, {get: function (target, key) {if (key === 'tel') {return 'rejected 110'} else {return target[key]}},set: function (target, key, val) {if (key === 'offerPrice') {if (val < 5000) {throw new ReferenceError('below standard!')} else {target[key] = val}} else {target[key] = val}},has: function (target, key) {console.log('走了has拦截')return target.hasOwnProperty(key)}
})
console.log(agent.name)
console.log(agent.age)
console.log(agent.tel)
agent.cute = true
console.log(agent.cute)
agent.offerPrice = 50000
console.log(agent.offerPrice)
console.log('offerPrice' in agent)
console.log('gender' in agent)
for (let key in agent) {console.log('for...in不走has拦截', agent[key])
}console.log(agent)console.log(star)
agent.offerPrice = 50

Reflect
Reflect对象的设计目的有这样几个。
(1) 将Object对象的一些明显属于语言内部的方法(比如Object.defineProperty),放到Reflect对象上。现阶段,某些方法同时在Object和Reflect对象上部署,未来的新方法将只部署在Reflect对象上。也就是说,从Reflect对象上可以拿到语言内部的方法。
(2) 修改某些Object方法的返回结果,让其变得更合理。比如,Object.defineProperty(obj, name, desc)在无法定义属性时,会抛出一个错误,而Reflect.defineProperty(obj, name, desc)则会返回false。
(3) 让Object操作都变成函数行为。某些Object操作是命令式,比如name in obj和delete obj[name],而Reflect.has(obj, name)和Reflect.deleteProperty(obj, name)让它们变成了函数行为。








目录)





)

说明)


