class
- 模拟类的方式
- 语法糖(把以前的写法换了一个方式)
类内部的方法是不可枚举的
- ES5用Object.assign拓展的原型属性是可枚举的
function Point(x, y) {this.x = x;this.y = y;
}
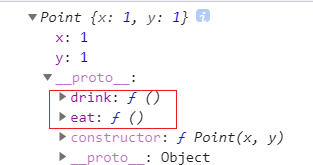
// 这样定义的原型上方法eat\drink是可枚举的
Point.prototype = Object.assign(Point.prototype, {eat: function () { },drink: function () { },
})

- ES6定义的公有属性是不可枚举的
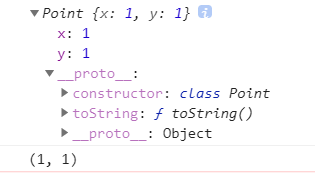
class Point {constructor(x, y) {// 实例化的属性配置:私有属性this.x = x;this.y = y;}// 公有属性:原型上的方法toString() {return '(' + this.x + ', ' + this.y + ')';}
}
const p = new Point(1, 1)
console.log(p)
console.log(p.toString())

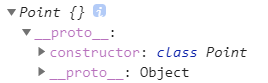
默认指定constructor
class Point{}
const p = new Point()
console.log(p)

class Foo {constructor() {return Object.create(null);}
}new Foo() instanceof Foo
// false
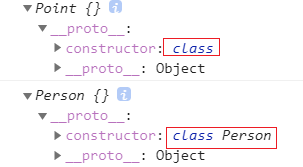
表达式写法和IIFE
// 看起来很怪异
let Point = class { }
const p = new Point()
console.log(p)let person = new class Person { }()
console.log(person)

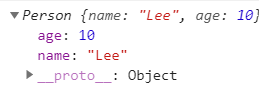
let person = new class Person {constructor(name, age) {this.name = name;this.age = age;}
}('Lee', 10)
console.log(person)

存在TDZ 不可提升
ES7私有属性新写法
- class可以定义公有方法,不可定义公有属性
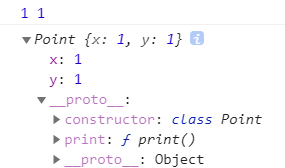
class Point {// ES7新写法,依然是私有属性x = 1;y = 1;// 公有属性:原型上的方法toString() {return '(' + this.x + ', ' + this.y + ')';}
}
console.log(new Point().toString()) // (1,1)
公有属性的私有方法
Symbol
const _print = Symbol()
console.log(_print)
class Point {// ES7新写法,依然是私有属性x = 1;y = 1;// 公有属性:原型上的方法toString() {return '(' + this.x + ', ' + this.y + ')';}[_print]() {console.log('公有属性私有化')}
}
console.log(new Point().toString()) // (1,1)
new Point()[_print]() // 公有属性私有化
// new Point()._print() // 这样访问不到
console.log(new Point())

将方法定义到class外部
- class内部不能直接使用x y
class Point {x = 1;y = 1;print() {// 注意 这里不能直接使用x y_print.call(this, this.x, this.y);}}
function _print(x, y) {console.log(this.x, this.y)
}
new Point().print() // 1 1
console.log(new Point())

static静态方法
- 只能是方法不能是属性?
类中定义取值、存值函数
class Point {get a() {console.log('取值函数')}set b(val) {console.log('存值函数', val)}
}
const p = new Point()
p.a // 取值函数
p.b = 10 // 存值函数 10
类中默认使用了严格模式
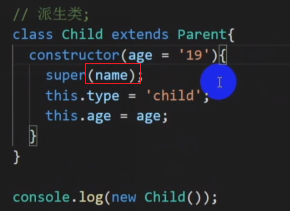
继承extends
name为什么为什么不报错

super
- super可以指向原型对象
let proto = {y: 20,z: 40
}
let obj = {x: 10,foo() {console.log(super.y)}
}
Object.setPrototypeOf(obj, proto)
obj.foo() // 20
转译ES5
Object.keys(Object.prototype) // []
- TDZ
- use strict
- 不可枚举
- 只能通过new方式调用
- 不传参数不会报错
class Person {constructor(name = 'Lee', age = "18") {this.name = name;this.age = age;}say() {console.log('say')}drink() {console.log('drink')}static eat() {console.log('static eat')}
}
"use strict"; // 严格模式// 只能通过new方式调用 new方式调用下,this才指向实例
function _classCallCheck(instance, Constructor) {if (!(instance instanceof Constructor)) {throw new TypeError("Cannot call a class as a function");}
}function _defineProperties(target, props) {for (var i = 0; i < props.length; i++) {var descriptor = props[i];// 原型上的属性默认是不可枚举的descriptor.enumerable = descriptor.enumerable || false;descriptor.configurable = true;if ("value" in descriptor) descriptor.writable = true;Object.defineProperty(target, descriptor.key, descriptor);}
}// 传入构造器 公有方法(在原型上的方法)静态方法(只能通过类调用)
function _createClass(Constructor, protoProps, staticProps) {if (protoProps) _defineProperties(Constructor.prototype, protoProps);if (staticProps) _defineProperties(Constructor, staticProps);return Constructor;
}// 函数表达式 变量声明提升 TDZ
var Person = /*#__PURE__*/function () {function Person() {// 参数默认值var name = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 'Lee';var age = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : "18";_classCallCheck(this, Person);this.name = name;this.age = age;}_createClass(Person, [{key: "say",value: function say() {console.log('say');}}, {key: "drink",value: function drink() {console.log('drink');}}], [{key: "eat",value: function eat() {console.log('static eat');}}]);return Person;
}();
装饰器
npm install -D @babel/plugin-proposal-decorators- 淘宝npm镜像
pm i babel-plugin-transform-decorators-legacy --save-dev --registry=https://registry.npm.taobao.org - 配置babelrc
- 没安装前,在浏览器运行代码报错
Uncaught SyntaxError: Invalid or unexpected token npx babel app.js --watch --out-file bundle/app.js实时监听
{"presets": ["@babel/preset-env"],"plugins": [["@babel/plugin-proposal-decorators", { "legacy": true }]]
}
@testable
class Person {constructor(name = 'Lee', age = "18") {this.name = name;this.age = age;}say() {console.log('say')}drink() {console.log('drink')}}
let person = new Person()
console.log('person', person) // person Person { name: 'Lee', age: '18' }
function testable(target) {console.log('testable', target) // testable [Function: Person]
}

- 安装插件后打包,在index.html中引入打包后的文件,浏览器打印出正确结果

@testable
class Person {constructor(name = 'Lee', age = "18") {this.name = name;this.age = age;}@readOnlysay() {console.log('say hi')}
}
let person = new Person()
person.say()
function testable(target) {console.log('testable', target)
}
function readOnly(target, name, descriptor) {
// target - 原型
// name - 方法名
// descriptor - 该方法的属性描述符console.log('readOnly', target, name, descriptor)
}
使用场景 - 埋点
- 在原本的功能上添加埋点功能
class AD {@log('show')show() {console.log('ad is show')}@log('click')click() {console.log('ad is click')}
}
let ad = new AD()
ad.show()
function log(type) {return function (target, name, descriptor) {let src_fn = descriptor.value; // 函数体descriptor.value = (...args) => {src_fn.apply(target, args);// 以下是埋点要做的console.log('埋点', type)}}
}




目录)





)

说明)





)
