一 LED驱动芯片:
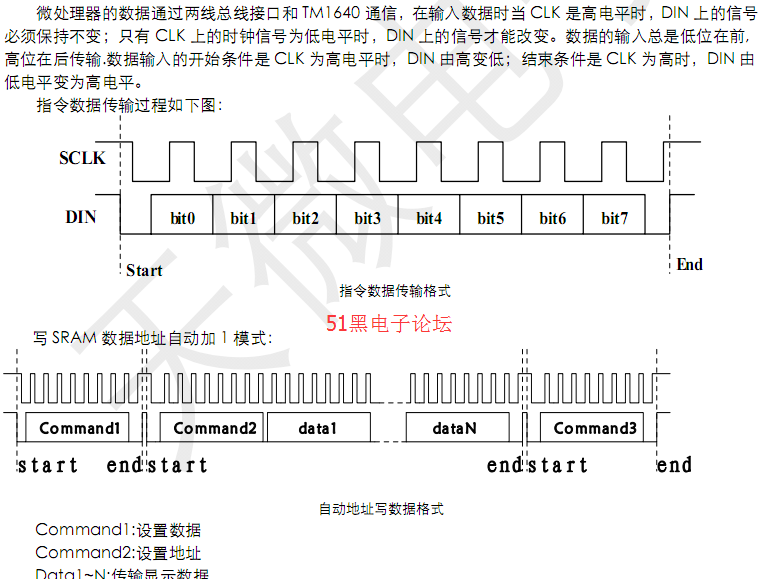
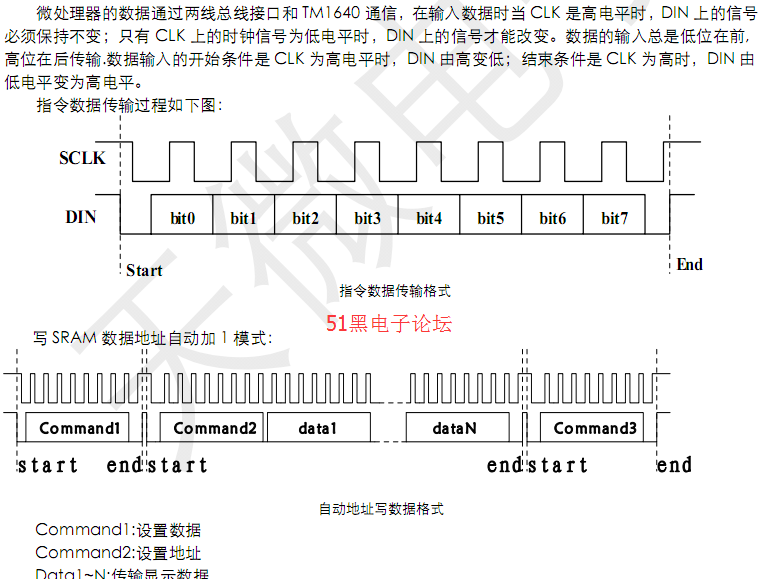
1.1 TM1640:16位数码管驱动芯片,2线制控制(CLK/DIN),SCLK低电平时DIN输入,而SCLK高电平时保持DIN保持不变;开始传输:SCLK=H时DIN由高变低,停止传输SCLK=H时DIN由由低变高;数据传送LSB
命令见说明书

一 LED驱动芯片:
1.1 TM1640:16位数码管驱动芯片,2线制控制(CLK/DIN),SCLK低电平时DIN输入,而SCLK高电平时保持DIN保持不变;开始传输:SCLK=H时DIN由高变低,停止传输SCLK=H时DIN由由低变高;数据传送LSB
命令见说明书

转载于:https://www.cnblogs.com/jieruishu/p/9449260.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/250971.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!