


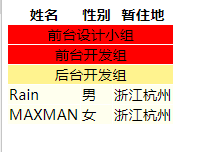
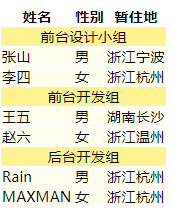
点击高亮的收缩兄弟元素.
思路:
1.点击的其实是tr.(类为parent)
2.toggleClass可以切换样式
3.slblings(’.class’).toggle 可以根据其类来进行隐藏显示
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><style>.parent{background: #fff38f;cursor: pointer;}.child{background: #ffe}.parent td{text-align: center;}.selected{background: red;}
</style>
</head>
<body><table><thead><tr><th>姓名</th><th>性别</th><th>暂住地</th></tr></thead><tbody><tr class="parent" id="row01"><td colspan="3">前台设计小组</td></tr><tr class="child row01"><td>张山</td><td>男</td><td>浙江宁波</td></tr><tr class="child row01"><td>李四</td><td>女</td><td>浙江杭州</td></tr><tr class="parent" id="row02"><td colspan="3">前台开发组</td></tr><tr class="child row02"><td>王五</td><td>男</td><td>湖南长沙</td></tr><tr class="child row02"><td>赵六</td><td>女</td><td>浙江温州</td></tr><tr class="parent" id="row03"><td colspan="3">后台开发组</td></tr><tr class="child row03"><td>Rain</td><td>男</td><td>浙江杭州</td></tr><tr class="child row03"><td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr></tbody></table><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>$('.parent').click(function(){$(this).toggleClass('selected').siblings("." + this.id).toggle('100')})
</script></body>
</html>
参考《锋利的jQuery》(第2版)P160~P161

实现万年历)

)
 tree shaking与不同mode)

代码分割 Code Splitting)
)


)
![P2634 [国家集训队]聪聪可可](http://pic.xiahunao.cn/P2634 [国家集训队]聪聪可可)



—— MySQL的安装与配置)



-Hive)