作者:十岁的小男孩
凡心所向,素履可往
目录
监督学习—混淆矩阵
是什么?有什么用?怎么用?
非监督学习—匹配矩阵
混淆矩阵

矩阵每一列代表预测值,每一行代表的是实际的类别。这个名字来源于它可以非常容易的表明多个类别是否有混淆(也就是一个class被预测成另一个class)。
假设有一个用来对猫(cats)、狗(dogs)、兔子(rabbits)进行分类的系统,混淆矩阵就是为了进一步分析性能而对该算法测试结果做出的总结。假设总共有 27 只动物:8只猫, 6条狗, 13只兔子。结果的混淆矩阵如上图:
在这个混淆矩阵中,实际有8只猫,但是系统将其中3只预测成了狗;对于6条狗,其中有1条被预测成了兔子,2条被预测成了猫。从混淆矩阵中我们可以看出系统对于区分猫和狗存在一些问题,但是区分兔子和其他动物的效果还是不错的。所有正确的预测结果都在对角线上,所以从混淆矩阵中可以很方便直观的看出哪里有错误,因为他们呈现在对角线外面。
tf.confusion_matrix
定义:
tf.confusion_matrix(labels,predictions,num_classes=None,dtype=tf.int32,name=None,weights=None )
ARGS:
labels:Tensor分类任务的1-D 真实标签。predictions:Tensor给定分类的1-D 预测。num_classes:分类任务可能具有的标签数量。如果未提供此值,则将使用预测和标签数组计算该值。dtype:混淆矩阵的数据类型。name:范围名称。weights:可选Tensor的形状匹配predictions。
返回:
甲Tensor类型的dtype具有形状[n, n]表示所述混淆矩阵,其中n是在分类任务可能的标签的数量。
例子:
tf.confusion_matrix([1, 2, 4], [2, 2, 4]) ==>[[0 0 0 0 0][0 0 1 0 0][0 0 1 0 0][0 0 0 0 0][0 0 0 0 1]]
请注意,假设可能的标签是[0, 1, 2, 3, 4],导致5x5混淆矩阵。
我的图片分类项目中遇到的实例:
1.定义两个矩阵,用于放真实的标签和预测的标签,大小根据测试的次数计算,全为0.[1,test_num]
Y_true=np.zeros(len(test_num))#真实的标签
Y_predict=np.zeros(len(test_num))#预测的标签 2.将每步训练的标签放在矩阵中,我的项目中预测的的为标签,类似[0,0,0,1,0,0,0],取出最大的,即为4,本步在循环中,记录每步训练。
Y_true[step_test]=np.argmax(testing_ys)
Y_predict[step_test]=np.argmax(predict) 3.调用TensorFlow的混淆矩阵函数,这一步需要将矩阵转换为tensor,在TensorFlow中运行的单元为tensor
confuse_martix=sess.run(tf.convert_to_tensor(tf.confusion_matrix(Y_true,Y_predict))) print(confuse_martix)
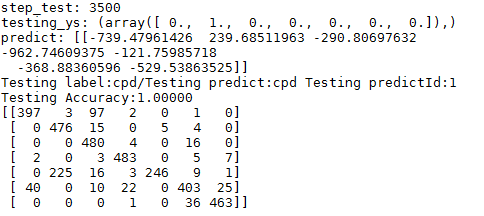
4.结果

匹配矩阵
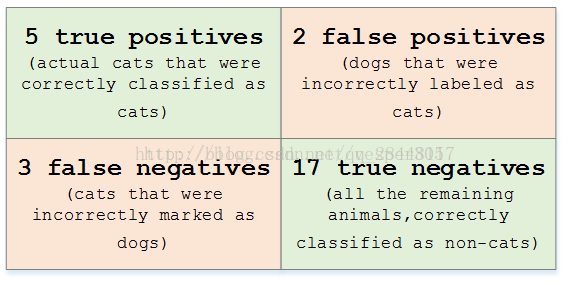
在预测分析中,混淆表格(有时候也称为混淆矩阵),是由false positives,falsenegatives,true positives和true negatives组成的两行两列的表格。它允许我们做出更多的分析,而不仅仅是局限在正确率,对于上面的矩阵,可以表示为下面的表格
查准率 = 精度 = precision
查全率 = 召回率 = recall
本文仅用于学习研究,非商业用途,欢迎大家指出错误一起学习
本文参考了以下地址的讲解,万分感谢,如有侵权,请联系我会尽快删除,929994365@qq.com:
TensorFlow API网站:https://tensorflow.google.cn/api_docs/python/tf/confusion_matrix,TensorFlow的api在这个网站都可以查到
https://blog.csdn.net/qq_28448117/article/details/78219549



说明)





)




实现万年历)

)
 tree shaking与不同mode)

代码分割 Code Splitting)
)
