懒加载 lazy loading
- 用到的时候才加载
- vue 首屏不加载
- index.js
const oBtn = document.getElementById('j-button')
oBtn.onclick = async function () {const div = await createElement()document.body.appendChild(div)
}
async function createElement() {const { default: _ } = await import(/* webpackChunkName: "my-loadsh" */ 'lodash')const res = _.join([1, 2, 3], '*')const div = document.createElement('div')div.innerText = resreturn div
}
- 支持async await语法
- webpack.base.js配置options
// cnpm install --save-dev @babel/plugin-transform-runtime
{test: /\.js$/,use: {loader: 'babel-loader',options: {plugins: ["@babel/plugin-transform-runtime"]}},exclude: path.resolve(__dirname, 'node_modules')
},
- 点击按钮前

- 点击按钮

module chunk bundle
- 多个入口 → 生成多个chunk
- 异步引入import 生成chunk
- splitChunk也能生成chunk
- bundle:dist中的文件

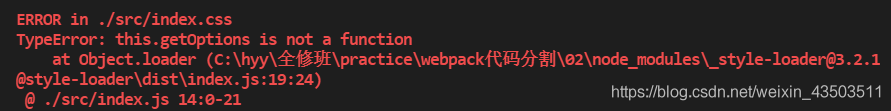
如何找到webpack对应的loader版本

- 安装后打包css文件保存,版本不匹配(不要去百度,网上搜的都告诉你是sass-loader版本的问题,可我都没有使用.scss文件啊)
- 回退到一年前的版本npm
- package.json
"devDependencies": {"@babel/cli": "^7.14.8","@babel/core": "^7.15.0","@babel/plugin-transform-runtime": "^7.15.0","@babel/preset-env": "^7.15.0","babel-loader": "^8.2.2","clean-webpack-plugin": "^4.0.0-alpha.0","core-js": "^3.8.3","css-loader": "^3.5.0","html-webpack-plugin": "~3.2.0","lodash": "^4.17.21","style-loader": "^1.1.4","webpack": "~4.41.5","webpack-cli": "~3.3.10","webpack-dev-server": "~3.10.1","webpack-merge": "^5.8.0"}
CSS代码分割
css in JS
- style-loader会将css代码放入style标签
- index.css
body {background: orange;
}
- index.js
import './index.css';
...
- 编译后没有.css文件,而是在main.js中

使用MiniCssExtractPlugin分离css和JS
https://webpack.docschina.org/plugins/mini-css-extract-plugin/
- 安装
"mini-css-extract-plugin" - 在生产环境使用
- webpack.prod.js
- 使用CssMinimizerPlugin压缩css
const { merge } = require('webpack-merge')
// 公共配置
const baseConfig = require('./webpack.base')
// 生产环境 js css分离
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 压缩
const CssMinimizerPlugin = require("CssMinimizerPlugin")
// 生产环境特有的配置
const prodConfig = {mode: 'production',devtool: 'cheap-module-source-map',// CSS JS分离plugins: [new MiniCssExtractPlugin()],optimization: {// 压缩minimize: true,minimizer: [new CssMinimizerPlugin()],// 提取所有的 CSS 到一个文件中 会产生map映射文件splitChunks: {cacheGroups: {styles: {name: "styles",test: /\.css$/,chunks: "all",enforce: true,},},},},module: {rules: [{test: /\.css$/i,// CSS JS分离use: [MiniCssExtractPlugin.loader, "css-loader"],},],},
};module.exports = merge(baseConfig, prodConfig)
- package.json
// 忽略对css文件的tree shaking
"sideEffects": ["*.css"],
csdn效果
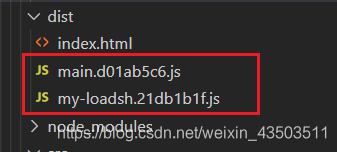
- 提取所有的 CSS 到一个文件中
- 基于入口提取 CSS
浏览器缓存(生产环境)
- 浏览器开启缓存后:不会拿最新的index.js文件
- 解决:使用hash
- 根据文件内容生成hash值
- webpack.prod.js
const path = require("path");
const { merge } = require('webpack-merge')
// 公共配置
const baseConfig = require('./webpack.base')
// 生产环境特有的配置
const prodConfig = {mode: 'production',devtool: 'none',output: {// 文件内容带哈希值filename: '[contenthash].bundle.js',path: path.resolve(__dirname, "../dist"),},
};module.exports = merge(baseConfig, prodConfig)

- 限制位数
filename: '[name].[contenthash:8].js',

Shimming
- 比如第三方库使用了Jquery,但又没有引入,也不便于修改第三方库的源代码,就需要使用。官方案例如下:
https://webpack.docschina.org/guides/shimming/#root
webpack5
- 版本查询
npm info webpack version(当前版本)npm info webpack versions(历史版本)

webpack5
- 对被不同文件引入的string.js,在webpack中配置
- string.js会被分割,打包到common.js
optimization:{splitChunks:{chunks: 'all',minSize: 0,cacheGroups: {vendors:{// 对第三方库的打包 如lodashtest: /[\\/]node_modules[\\/]/,priority: -10, filename: 'vnedors.js',minChunks: 1} default:{filename: 'common.js',priority: -20, minChunks: 2}}}
}
- webpack打包后会自动生成一些箭头函数,可以这样配置来关闭
output:{environment:{arrowFunction: false}
}
![P2634 [国家集训队]聪聪可可](http://pic.xiahunao.cn/P2634 [国家集训队]聪聪可可)



—— MySQL的安装与配置)



-Hive)










