注册登录界面尤为常见,我的界面尤为难看,勉为其难的写吧,前端不熟就是这样。。。
这个案例运用到了:
1.Jsp动态页面--->动态页面
2.Servlet逻辑判断后台---->实现界面与数据库/业务的连接,简而言之,起承转合。PS:后台响应Ajax后往前端回数据时,需按照前端规定的数据类型进行Write(),才可以在success中获取,data.xxxx。
3.MYSQL数据库----->持久化数据
4.JDBC----->Java DataBase Connectivity,Java数据库连接
5.C3P0数据源连接池------>开源的JDBC连接池
6.JQuery------>轻量级 JavaScript 库
7.DButils工具类----->简化数据库CRUD操作
8.网易云信------>第三方验证码发送平台,由于我操作太频繁被限制了......,内有Java接入示例(http://dev.netease.im/docs/product/%E7%9F%AD%E4%BF%A1/%E7%9F%AD%E4%BF%A1%E6%8E%A5%E5%85%A5%E7%A4%BA%E4%BE%8B),有二十条免费的可以测试Java程序发送手机验证码(用完就没了),需要注意的是添加依赖后,还可能报错,需再添加commons.logging.jar
9.javax.mail.jar---->简单邮件发送依赖jar,发送邮件首先需要有一个邮箱账号和密码,以网易163邮箱为例,邮箱账号必须要开启 SMTP 服务,在浏览器网页登录邮箱后一般在邮箱的“设置”选项中可以开启,并记下邮箱的 SMTP 服务器地址
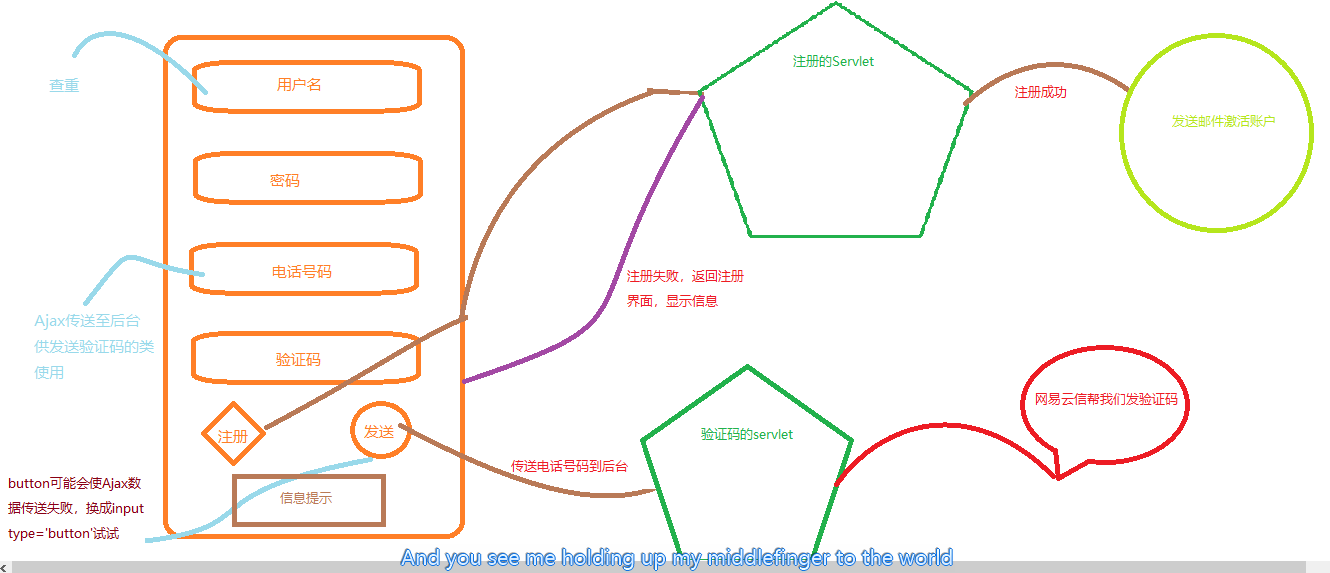
看起来有点麻烦,画个注册部分的逻辑:

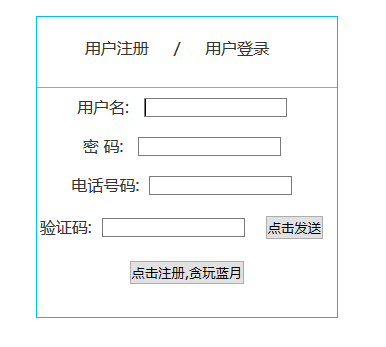
页面的CSS是真的没想象力去写,ε=(´ο`*)))界面难看。。。。。。。。。

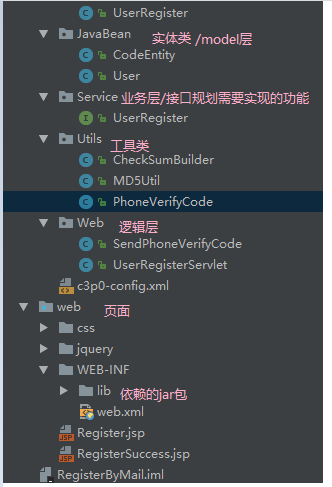
工程MVC(model、view、control)结构:
个人感觉就是将原来什么都混在一起,像叠衣服一样,衣服是衣服,裤子是裤子的放起来,这样找起来比较方便,那么相应的格局开始就要布置好,会稍微麻烦点,但整体写法不会因为这个改变。

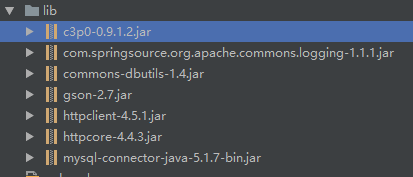
依赖:

注册部分代码(CSS就不上了,这么渣的样式...感觉要被鄙视了0.0.):
Register,jsp---------->页面显示
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>注册</title><link rel="stylesheet" href="css/Register.css"><script src="jquery/jquery-1.11.1.js"></script><script>$(function () {//用户注册和用户登录切换 $("#li_register").click(function () {$("#register").show();$("#login").hide();})$("#li_login").click(function () {$("#login").show();$("#register").hide();})//给发送按钮绑定点击事件:获取电话号码检验是否为电话号码,ajax到后台 $("#bt_send").click(function () {var phone=$("#r_telephone").val();var pattern=/^1(3|4|5|7|8)\d{9}$/;if(!(pattern.test(phone))){alert("请输入正确的电话号码");return;}//进行ajax数据交互,此处切记button可能会导致Ajax请求失败,改为input即可,大坑啊.... $.ajax({url:"SendPhoneVerifyCode",type:"get",data:{phone:phone},dataType:"json",success:function (data) {alert(data.message);},error:function (err) {alert("发送失败")console.log(err);}});})})</script> </head><body><div id="content"><div id="tip"><ul><li id="li_register">用户注册</li><p>/</p><li id="li_login">用户登录</li></ul></div><div id="register"><form action="UserRegisterServlet" method="post">用户名: <input type="text" name="r_username" id="r_username"><br>密 码: <input type="password" name="r_password" id="r_password"><br>电话号码:<input type="text" name="r_telephone" id="r_telephone"><br>验证码:<input type="text" name="phoneVerifyCode" id="phoneVerifyCode"><input type="button" id="bt_send" value="点击发送"><br><input type="submit" value="点击注册,贪玩蓝月"><br><span id="r_messageShow">${sessionScope.messageShow}</span></form></div>//登录还没写.........<div id="login"><form action="">用户名: <input type="text" name="l_username" id="l_username"><br>密 码:<input type="password" name="l_password" id="l_password"><br><input type="submit" value="点击登录,渣渣辉"><br><span id="l_messageShow"></span></form></div></div> </body> </html>
SendPhoneVerifyCode----->ajax发送数据的后端servlet,接收前端发来的电话号码,并执行发送验证码的动作
public class SendPhoneVerifyCode extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");//获取电话号码String phone = request.getParameter("phone");//给当前号码发送验证码,返回验证码存在session里,就是这里把我限制了,云信都登不上了,不过不影响使用String code = new PhoneVerifyCode(phone).sendCode();request.getSession().setAttribute("phoneCode",code);//session是存在于服务器上滴,cookie是在客户端滴//将json数据返回前端,提示用户response.getWriter().write("{\"message\":\"信息已发送\"}");}
}
PhoneVerifyCode--->网易云信的提示中有代码,记得在copy一下它的CheckSumBuilder类,会用到,还要添加两个JAR包httpcore-4.4.3.jar和httpclient-4.5.1.jar,如果报错中有logging等字眼,再添加com.springsource.org.apache.commons.logging-1.1.1.jar
public class PhoneVerifyCode {//发送验证码的请求路径URLprivate static final StringSERVER_URL="https://api.netease.im/sms/sendcode.action";//网易云信分配的账号,请替换你在管理后台应用下申请的Appkeyprivate static final StringAPP_KEY="d39afb7b5b9ece021935351e74f75d98";//网易云信分配的密钥,请替换你在管理后台应用下申请的appSecretprivate static final String APP_SECRET="543d6e574be7";//随机数private static final String NONCE="123456";//短信模板IDprivate static final String TEMPLATEID="4062279";//手机号private static String MOBILE="";//验证码长度,范围4~10,默认为4private static final String CODELEN="6";public PhoneVerifyCode(String MOBILE){this.MOBILE=MOBILE;}public String sendCode(){DefaultHttpClient httpClient = new DefaultHttpClient();HttpPost httpPost = new HttpPost(SERVER_URL);String curTime = String.valueOf((new Date()).getTime() / 1000L);/** 参考计算CheckSum的java代码,在上述文档的参数列表中,有CheckSum的计算文档示例*/String checkSum = CheckSumBuilder.getCheckSum(APP_SECRET, NONCE, curTime);// 设置请求的headerhttpPost.addHeader("AppKey", APP_KEY);httpPost.addHeader("Nonce", NONCE);httpPost.addHeader("CurTime", curTime);httpPost.addHeader("CheckSum", checkSum);httpPost.addHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8");// 设置请求的的参数,requestBody参数List<NameValuePair> nvps = new ArrayList<NameValuePair>();/** 1.如果是模板短信,请注意参数mobile是有s的,详细参数配置请参考“发送模板短信文档”* 2.参数格式是jsonArray的格式,例如 "['13888888888','13666666666']"* 3.params是根据你模板里面有几个参数,那里面的参数也是jsonArray格式*/nvps.add(new BasicNameValuePair("templateid", TEMPLATEID));nvps.add(new BasicNameValuePair("mobile", MOBILE));nvps.add(new BasicNameValuePair("codeLen", CODELEN));try {httpPost.setEntity(new UrlEncodedFormEntity(nvps, "utf-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();}// 执行请求HttpResponse response = null;try {response = httpClient.execute(httpPost);} catch (IOException e) {e.printStackTrace();}/** 1.打印执行结果,打印结果一般会200、315、403、404、413、414、500* 2.具体的code有问题的可以参考官网的Code状态表*/String respJSON= null;try {respJSON = EntityUtils.toString(response.getEntity(), "utf-8");System.out.println(respJSON);} catch (IOException e) {e.printStackTrace();}Gson gson=new Gson();CodeEntity entity = gson.fromJson(respJSON, CodeEntity.class);String ss=entity.getObj();//因为把我限制了,导致给我的验证码格式不对,截取前面的即是验证码,正常用户直接getobj()即是验证码,没办法被限制了...System.out.println(ss.substring(0,7));return ss.substring(0,7);}
}
UserRegisterServlet---->用户注册判断用户填写的数据是否可以注册的servlet
public class UserRegisterServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String username = request.getParameter("r_username");String password = request.getParameter("r_password");String telephone = request.getParameter("r_telephone");String phoneVerifyCode = request.getParameter("phoneVerifyCode");User user=new User(username, MD5Util.md5(password),telephone);//开始注册业务UserRegister userRegister=new Dao.UserRegister();if(userRegister.isRepeatUsername(username)){request.getSession().setAttribute("messageShow","用户名重复");response.sendRedirect("Register.jsp");return;}if(!userRegister.isRightCode(phoneVerifyCode, (String) request.getSession().getAttribute("phoneCode"))){request.getSession().setAttribute("messageShow","验证码错误");response.sendRedirect("Register.jsp");return;}userRegister.insertUser(user);request.getSession().setAttribute("username",username);request.getRequestDispatcher("RegisterSuccess.jsp").forward(request,response);}
}
UserRegister--->实现业务层的接口,对数据库进行CRUD操作的类
public class UserRegister implements Service.UserRegister{private DataSource dataSource=new ComboPooledDataSource();private QueryRunner qr=new QueryRunner(dataSource);@Overridepublic boolean isRightCode(String code, String rightCode) {return code.equalsIgnoreCase(rightCode);}@Overridepublic boolean isRepeatUsername(String username) {User user=null;try {user = qr.query("select * from user where username=?", new BeanHandler<>(User.class), username);} catch (SQLException e) {e.printStackTrace();}return user!=null;}@Overridepublic void insertUser(User user) {try {qr.update("insert into user(username,password,telephone) values (?,?,?)",user.getUsername(),user.getPassword(),user.getTelephone());} catch (SQLException e) {e.printStackTrace();}}
}
以上为注册模块主要的代码,剩下的要么是实体类(User类用来封装用户输入的信息、CodeEntity类用来将手机验证码返回的jsonArray转为该对象),要么是工具类(MD5加密密码),要么就是业务层定义的接口(用户注册的功能设定)。
差不多就这样了,就不放上来了,这么多也不一定看的完..........代码臃肿,得治。。。注册短信验证码到这里就实现了,剩下邮件验证激活和登录......先放着。
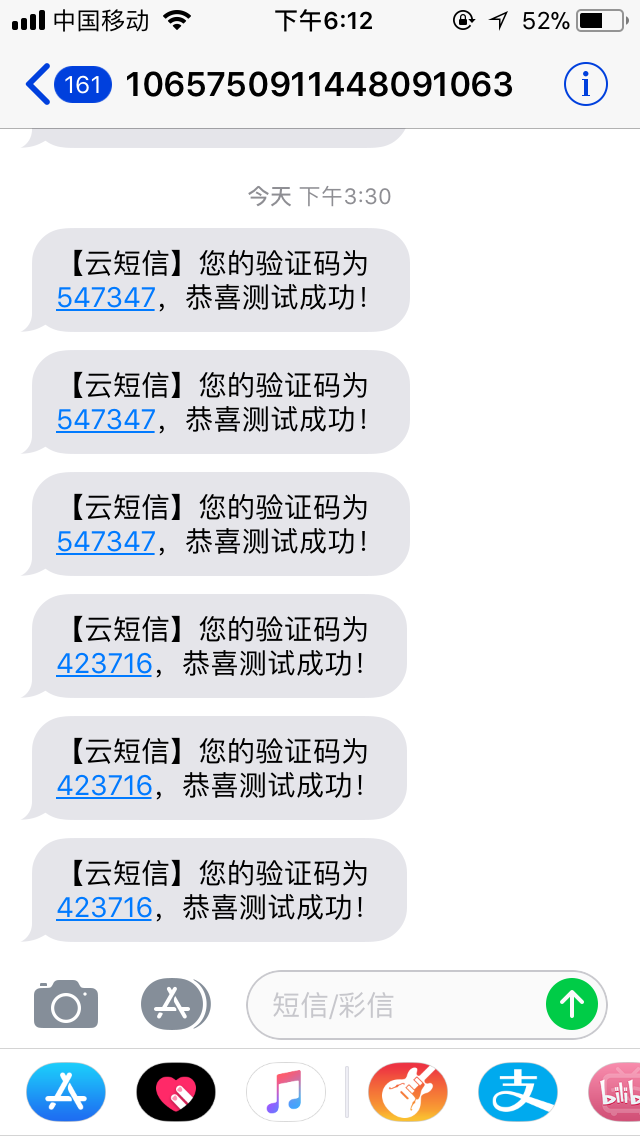
收到的短信可以自己设置模板,但是要审核,不要刷的太频繁,不然o( ̄ヘ ̄o#)---------->{"code":416,"msg":"mobile limit","obj":"4322605||+86-xxxxxxxxx"},mobile limit,电话号码就xxxxx了。

注册成功后进入,邮箱激活界面,用户名可在注册的Sevlet中存session,在这个页面通过el获取-----.>
 2018.02.02 记
2018.02.02 记













目录)





)