Promise、Proxy、Map、Set这些ES6新增的api无法用babel实现语法降级,需要使用到polyfill
Set
- 成员是唯一的,不能重复
- 有iterator接口,可迭代
- 具有iterator接口的所有类型,都能作为new Set()的参数,如类数组、数组

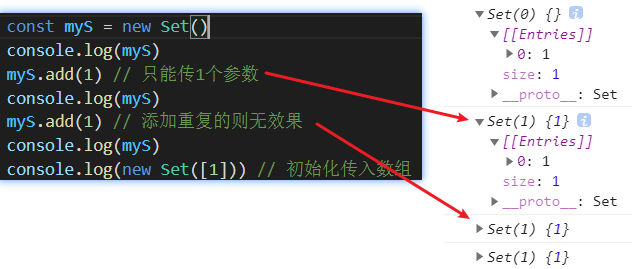
const myS = new Set()
console.log(myS)
myS.add(1) // 只能传1个参数
console.log(myS)
myS.add(1) // 添加重复的则无效果,成员是唯一的
console.log(myS)
console.log(new Set([1])) // 初始化传入数组

- 对引用值的判断依然是地址是否相同
console.log(new Set([NaN,NaN])) // 只会添加一个NaN
const obj = {}
const o2 = obj
console.log(new Set([{}, {}])) // 不同 添加2个
console.log(new Set([obj, o2])) // 引用相同 添加1个
原型属性及方法
size属性返回长度
add方法返回set实例,链式调用
const myS = new Set()
myS.add(1).add(2)
console.log(myS)

delete方法 返回值是删除与否
const myS = new Set([1, 2, 3])
console.log(myS.delete(1)) // true
console.log(myS, myS.size) // Set(2) {2, 3} 2
console.log(myS.delete(1)) // false
clear方法
const myS = new Set([1, 2, 3])
console.log(myS.clear()) // undefined
console.log(myS) // Set(0) {}
has方法 判断是否有该值
const myS = new Set([1, {}, 3])
console.log(myS.has(1)) // true
console.log(myS.has(4)) // false
console.log(myS.has({})) // false
set和obj不一样,他的操作是实时的,即使在操作前打印,看到的也是全部操作执行完的结果
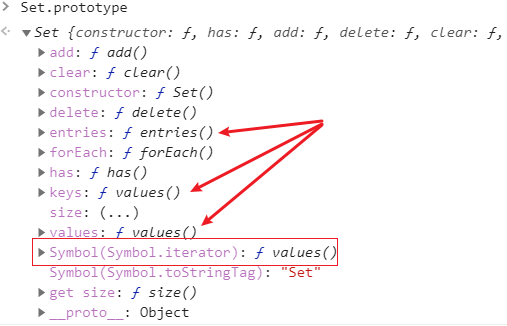
遍历方法 keys/values/entries
- 由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致。
const myS = new Set([1, 2, 3])
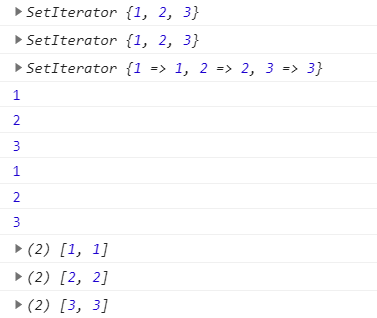
console.log(myS.keys()) // 键名的迭代器
console.log(myS.values()) // 键值的迭代器
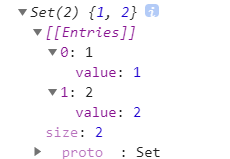
console.log(myS.entries()) // 键值对的迭代器
for(let i of myS.keys()){console.log(i)
}
for(let i of myS.values()){console.log(i)
}
for(let i of myS.entries()){console.log(i)
}

- set实例本身也能遍历
const myS = new Set([1, 2, 3])
for(let i of myS){console.log(i) // 1 2 3
}
console.log(Set.prototype[Symbol.iterator] === Set.prototype.values) // true
console.log(Set.prototype[Symbol.iterator] === Set.prototype.keys) // true
forEach方法
const myS = new Set([1, 2, 3])
myS.forEach((val, key, set) => {console.log(val, key, set)
})

set转数组/数组去重
- 用…展开,再放入数组
const myS = new Set([1, 2, 3])
console.log([...myS]) // [1, 2, 3]
console.log([...new Set([2, 2, 3, 4, 5])]) // [2, 3, 4, 5]
和数组map方法结合使用
const myS = new Set([1, 2, 3])
const myS2 = new Set([...myS].map(item => item * 2))
console.log(myS2) // Set(3) {2, 4, 6}
const arr = [1, 0, 1, 2]
console.log(new Set([...arr].map(parseInt))) // Set(3) {1, NaN, 2}
和Array.from结合
let set = new Set([1, 2, 3]);
set = new Set(Array.from(set, val => val * 2));
// set的值是2, 4, 6
实现∩ ∪ 差集 filter has结合使用
let a = new Set([1, 2, 3]);
let b = new Set([4, 3, 2]);// 并集
let union = new Set([...a, ...b]);
// Set {1, 2, 3, 4}// 交集
let intersect = new Set([...a].filter(x => b.has(x)));
// set {2, 3}// (a 相对于 b 的)差集
let difference = new Set([...a].filter(x => !b.has(x)));
// Set {1}
map
- 键可以是对象

const m = {}
const x = {id:1}
const y = {id:2}
m[x] = "foo"
m[y] = "bar"
console.log(m[x]) // bar
console.log(m[y]) // bar
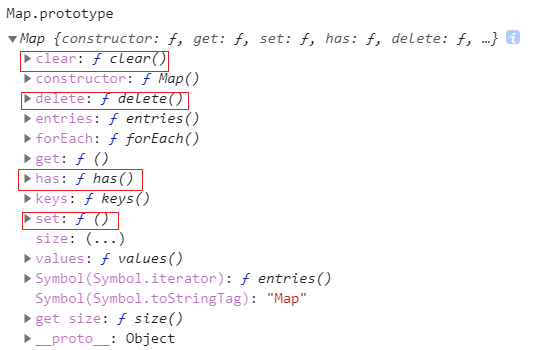
Map原型方法、属性
set方法设置
- set方法设置键名key对应的键值为value,然后返回整个 Map 结构。如果key已经有值,则键值会被更新,否则就新生成该键。
const m = new Map()
const x = { id: 1 }
const y = { id: 2 }
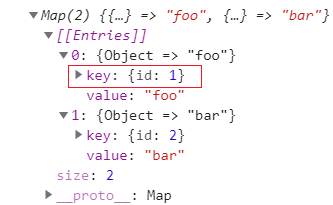
m.set(x, 'foo').set(y, 'bar')
console.log(m)
console.log(m.get(x)) // foo
console.log(m.get(y)) // bar

- 作为构造函数,Map 可以接受一个数组作为参数。该数组的成员是一个个表示键值对的数组。
- 键名相同时会覆盖
const map = new Map([['name', '张三'],['title', 'Author']
]);map.size // 2
map.has('name') // true
map.get('name') // "张三"
map.has('title') // true
map.get('title') // "Author"
let items = [['name', 'Lee'], ['title', 'Teacher']]
let map = new Map()
items.forEach(([key, value]) => {map.set(key, value)
})
console.log(map)
let map = new Map()
map.set(-0, 1)
console.log(map.get(+0)) // 1
map.set(NaN, 2)
console.log(map.get(NaN)) // 2
delete方法
- 删除某个键,返回true。如果删除失败,返回false。
const m = new Map();
m.set(undefined, 'nah');
console.log(m.delete(undefined)) // true
console.log(m.delete(1)) // false
clear
- clear方法清除所有成员,没有返回值。
has
- has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中。
遍历方法
Map 结构原生提供三个遍历器生成函数和一个遍历方法。
Map.prototype.keys():返回键名的遍历器。
Map.prototype.values():返回键值的遍历器。
Map.prototype.entries():返回所有成员的遍历器。
Map.prototype.forEach():遍历 Map 的所有成员。
const map = new Map([['F', 'no'],['T', 'yes'],
]);for (let item of map.entries()) {console.log(item);
}
// ["F", "no"]
// ["T", "yes"]
// 或者
for (let item of map) {console.log(item);
}
// ["F", "no"]
// ["T", "yes"]
console.log(map[Symbol.iterator] === map.entries) // true// 解构
for (let [key, value] of map.entries()) {console.log(key, value);
}
Map转为数组
- …可以将部署了迭代器接口的结构转换为数组
const map = new Map([['F', 'no'],['T', 'yes'],
]);
console.log([...map]);
Map转为对象
- 条件,键名为字符串
let map = new Map()
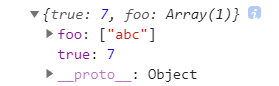
map.set(true, 7).set('foo', ['abc'])
let obj = {}
for (let [key, value] of map) {obj[key] = value
}
console.log(obj)

对象转为map
const obj = {foo: [1, 2],bar: 1
}
let map = new Map()
for (let k in obj) {map.set(k, obj[k])
}
console.log(map)












目录)





)
