Unicode表示法
- 本身能正常识别的,加
{}也能识别,花括号内的内容表示码点
parseInt('0061',16) // 十进制的97,97在ASCII码中对应a
console.log('\u0061') // a
console.log('\u{0061}') // a
console.log('\u{61}') // a

原型上方法
codePointAt(十进制)
- 字符串的长度是字符的长度,需要4个字节表示的字符,长度为2
- charCodeAt返回的也是码点
- 凡是超过oxffff的,用codePointAt更方便
console.log('\u{1f42a}'.length) // 2 🐪
// 该字符需要4个字节表示,分开打印时,每个都是乱码
console.log('\u{1f42a}'.charAt(0)) // �
console.log('\u{1f42a}'.charAt(1)) // �
- 注意:和charCodeAt一样
'🐪'.codePointAt(0) // 128042
'🐪'.charCodeAt(0) // 55357
'🐪'.charCodeAt(1) // 56362
(55357).toString('16') // "d83d"
(56362).toString('16') // "dc2a"
(128042).toString('16') // "1f42a"
console.log('\u{d83d}\u{dc2a}' === '\u{1f42a}') // true
'🐪7'.codePointAt(0) // 128042
'🐪7'.codePointAt(1) // 56362 注意:和charCodeAt一样
'🐪7'.codePointAt(2) // 55 7的ASCII码
'🐪7'.length // 3
'语文'.length // 2
'yw'.length // 2
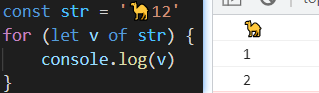
有迭代器接口
- 迭代器的底层和length不同,能正确识别字符
- 对于4字节字符,for循环遍历出来的是乱码,for…of能正确识别


includes/startsWith/endsWith
'Hello World'.startsWith('h') // false
'Hello World'.startsWith('H') // true
'Hello World'.endsWith('d') // true
'Hello World'.includes('d') // true
repeat
- 返回字符串,将原本的字符串重复n次,入参是重复次数
- 会对入参隐式转换,数字只取整数位
'X'.repeat(3) // "XXX"
'X'.repeat(2.9) // "XX"
'X'.repeat(NaN) // ""
'X'.repeat(null) // "";、7
'X'.repeat(undefined) // ""
'X'.repeat(false) // ""
'X'.repeat('') // ""
padStart(len,str)/padEnd
- 填充指定字符str后,长度为len
'ps'.padStart('0', 6) // "ps"
'ps!'.padStart(7, 'o') // "oooops!"
'ps!'.padStart(0, 'o') // "ps!"
'ps!'.padStart(-1, 'o') // "ps!"
'ps!'.padStart(5.5, 'o') // "oops!" 最后还是5位
判断是否4字节
- 十六进制和十进制可以直接比较大小
const str = '🐪12'
function is32Bit(str) {return str.codePointAt(0) > 0xffff
}
console.log(is32Bit(str)) // true
console.log(is32Bit('名')) // false
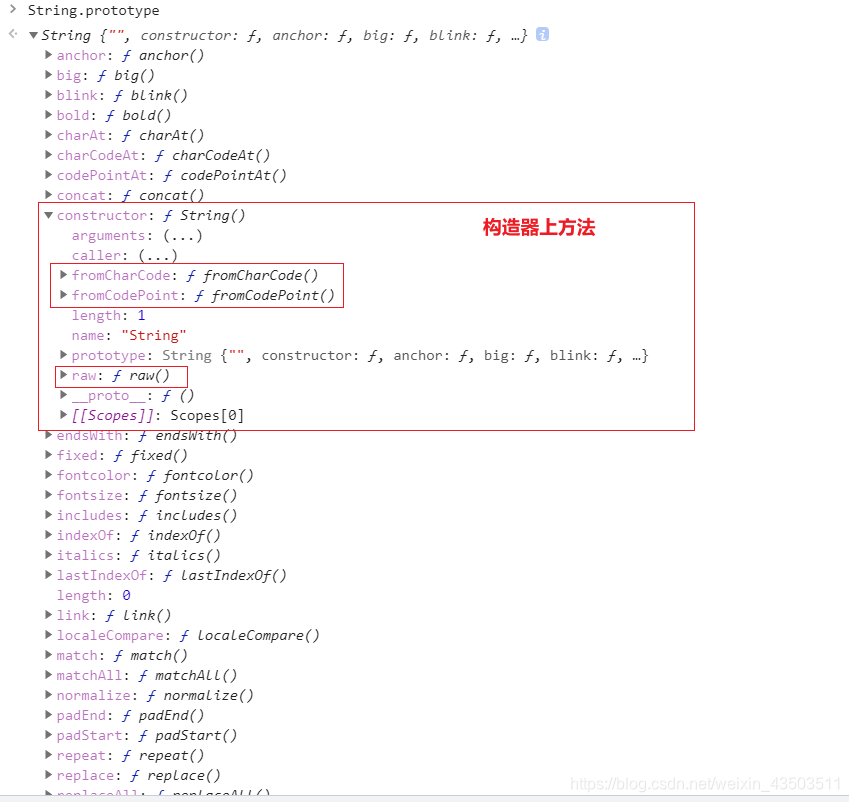
构造器上方法
- ES5不能正确识别4字节字符(
fromCharCode),会舍弃最高位

- 传入的码点可以是任意进制
String.fromCharCode('128042') // ""
String.fromCodePoint('128042') // "🐪"
String.fromCodePoint('0x1f42a') // "🐪"
String.fromCharCode('0x1f42a') === String.fromCharCode('0xf42a') // true
模板字符串 ``
- 模板内放表达式可以做算数运算、函数执行、数组,(调用toString)
- 在模板内使用未声明的变量依然会报错
${}内使用字符串(有点多此一举)
function test() {return [1, 2, 3]
}
console.log(`${test()}`) // 1,2,3
console.log(`hello ${'world'}`) // hello world
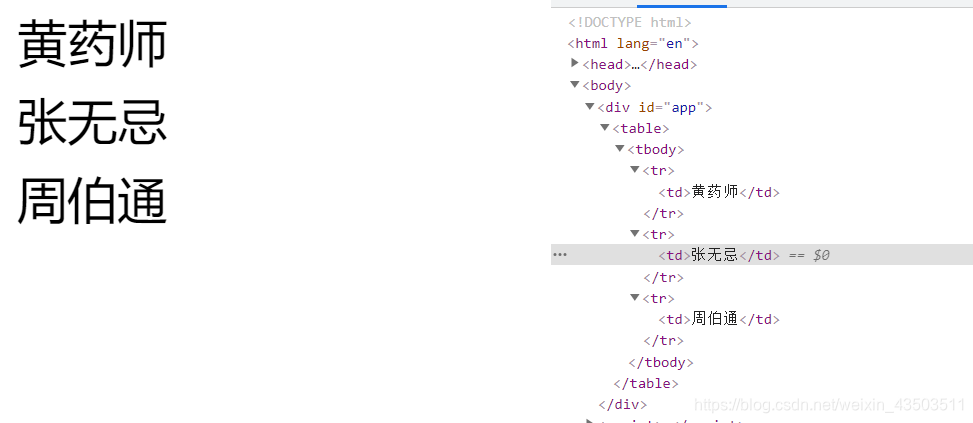
const data = [{ lastName: '黄', firstName: '药师' },{ lastName: '张', firstName: '无忌' },{ lastName: '周', firstName: '伯通' },
]
const temp = data => `<table>${data.map(item => `<tr><td>${item.lastName + item.firstName}</td></tr>`).join('')}</table>
`
document.getElementById('app').innerHTML = temp(data)

- 如何注入脚本
<div id="app"></div><script>(function () {const data = [{ lastName: "<script>console.log(123)<\/script>" },];const temp = data => `${data.map(item => `${item.lastName}`).join('')} `;document.getElementById('app').innerHTML = temp(data);})();</script>
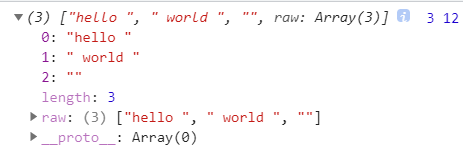
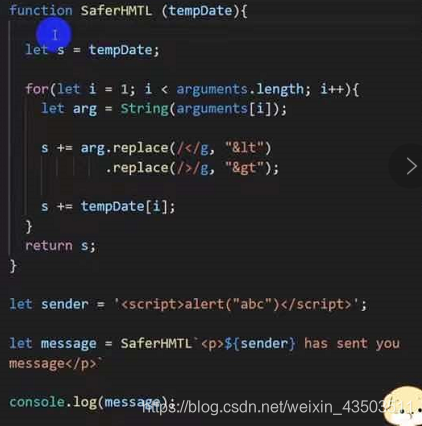
标签模板
- 变量作为分隔点(split)
- 防止恶意输入 脚本注入
test`hello ${1 + 2} world ${3 * 4}` // 这么写就是函数调用了
function test($, $1, $2) {console.log($, $1, $2)
}





))唉))













目录)

