表单如下:
// .html
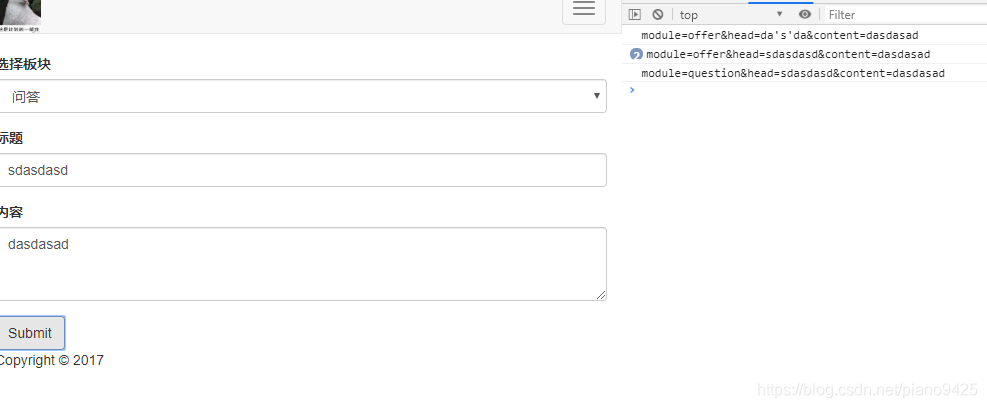
<form id="topics_new_form" method="post" action="/topics/new"><div class="form-group"><label for="exampleInputEmail1">选择模块</label><selecet class="form-control" name="module"><option value="share">分享</option><option value="question">问答</option><option value="offer">招聘</option><option value="client-T">客户端测试</option></select></div><div class="form-group"><label for="topics_head">标题</label><input type="text" class="form-control" name="head" id="topics_head" placeholder="Head"></div> <div class="form-group"><label for="topics_content">内容</label><textarea class="form-control" rows="3" name="content"></textarea></div><button type="submit" class="btn btn-default">Submit</button>
</form>
使用jqurery…监听表单的提交事件.
// 若有node可以 npm install --save jquery
// 若没有,去官网下载 或者引入 cdn
<script src="/node_modules/jquery/dist/jquery.js"></script>
<script>$('#topics_new_form").on("submit", function(e) {// 阻止表单 同步 的POST方法e.preventDefault();// 格式化提交的数据var formData = $(this).serialize();console.log(formData);})
</script>



)











数据库备份,修改父类的方法)




