首先使用express创建一个简单的服务器
创建文件夹 be-project
# (确保安装了node,并配置好了环境) 在be-project目录下(命令行执行)
npm init -y
npm install --save express body-parse
npm install --global nodemon// app.js
const express = require("express");
const bodyParser = require("body-parser");const app = express();
app.use(bodyParser.urlencoded({ extended: false })
app.use(bodyParser.json())const todo = [{id: 1,title: "吃饭"
},
{id: 2title: "睡觉"
},
{id: 3title: "打豆豆"
}app
.get("/todos", (req, res) => {res.json(todos);
})app.listen(3000, () => console.log("Server running...");
然后在be-project目录下执行
# cli
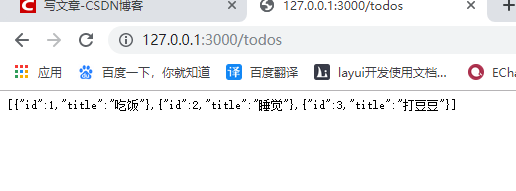
nodemon app.js.浏览器输出: http://127.0.0.1://3000/todos

此时数据就暴露3000端口,主机名127.0.0.1, 路径是todos.
SPA(Single Page Application)
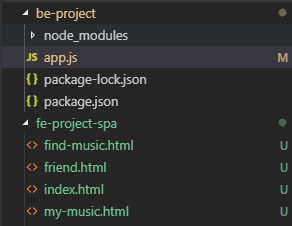
创建另外一个文件夹 fe-project-spa,此时目录结构如下

# 保证前面的小黑框不关闭,重新打开一个命令行.进入fe-project-spa
npm init -y
npm install --save jquery art-template
在index.html中,写入用于跳转用的锚点.
<body><div class = "header">头部</div><div class = "aside"><ul><li><a href="#/">发现音乐</a></li><li><a href="#/my-music">我的音乐</a></li><li><a href="#/friend">朋友</a></li></ul></div><!-- 用于放内容的container --><div id = "container"> </div>
</body>
此时点击会跳到对应的hash, PS: #后面加/ 是为了区分普通的锚点,即不是用来跳转的.

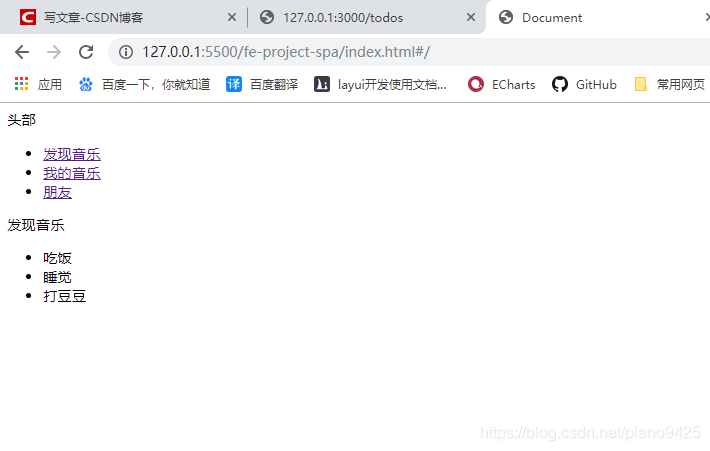
当点击发现音乐的时候,会渲染 id为container的内容
即加载入find-musice.html
// index.js
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>window.onhashchange = function () {var hash = window.location.hash.substr(1);if(hash === '/') {$.get("./find-music.html', function(data) {$('#container').html(data);})}}
</script>
// ps : 获取发现页面(渲染进container中)的方法使用了ajax的方法
下面对find-music.html页面进行处理:使用ajax请求最开始放在3000端口的数据,然后使用模板引擎art-template进行渲染.
// find-music.html
<div>发现音乐</div><!-- 用于模板引擎渲染 -->
<ul id ="find-music-container"> </ul>
<script type="text/template" id="tpl-find-musice">{{ each todos }}{{ $value.title }}{{ /each }}
</script>
<script>$.get("http://127.0.0.1:3000/todos", function(data){var htmlStr = template('tpl-find-music', {todos: data})$('#find-music-container").html(htmlStr);})


)











数据库备份,修改父类的方法)





