最近对照视频,用bootstrap + jquery 写了一个纯前端页面.想把它放在服务器上,供远程使用.
准备服务器和域名
我服务器和域名是在腾讯云上租的,网址: https://cloud.tencent.com/
注: 域名很便宜,挑个好的哈哈哈… 服务器(阿里云有个学生价…但是我那个学生价的账号找不到了…).还好腾讯云免费给我用了14天…
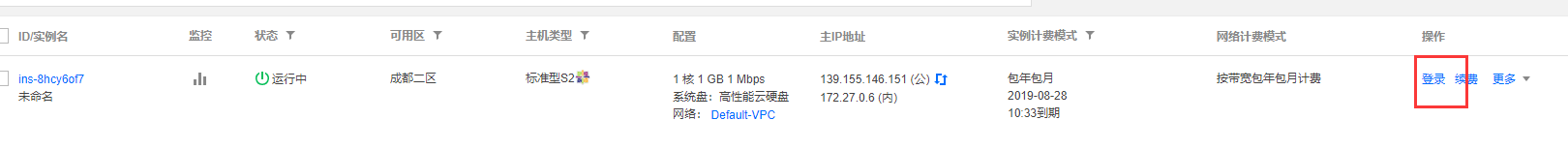
服务器信息如下:

我的公网ip是130.155.146.151 后面会用域名系统 映射到该ip (注,购买服务器后,大概10分钟会发邮件,告诉你登录的名称,密码…这个时候才能用)
将域名对应到ip:

我的域名是lzhhc.cn(7块钱一年…真心便宜)
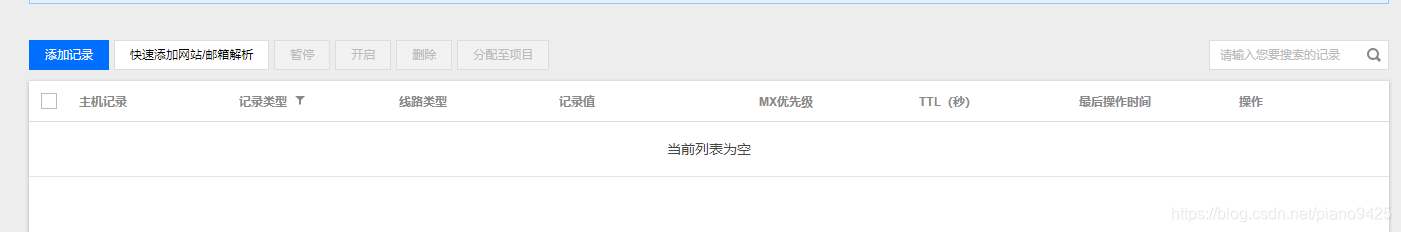
点击解析

快速添加网站/邮箱解析 -> 网站解析 -> 输入刚才的公网ip

完成后,就可以将域名对应到 130.155.146.151 上面
准备好公用ip和方便记忆的名称后. 下面需要将程序暴露出来(tomcat+ java).
下载好以下的两个包
apache-tomcat-7.0.96.tar.gz
jre-7u79-linux-x64.tar.gz
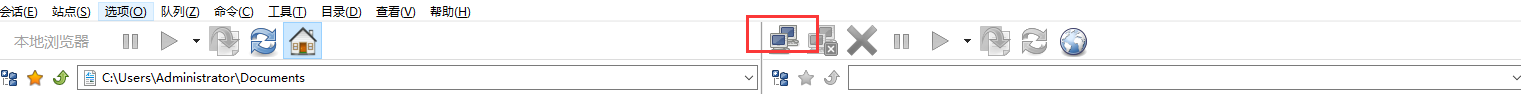
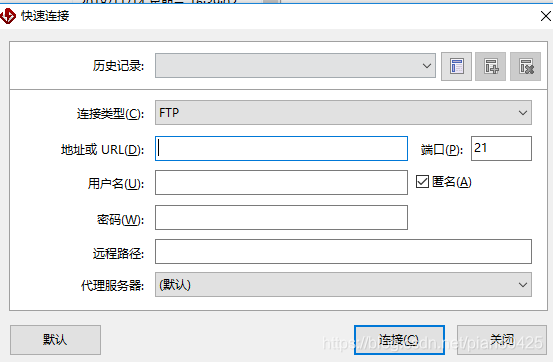
使用 **FlashFXP **: 将tomcat和java传到 远程服务器(130.155.145.151)上


根据腾讯云发给你的邮件填写.
完事后就可以传文件了(比较慢,耐心等待)…
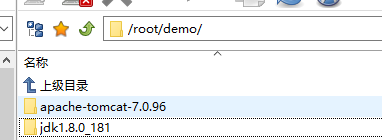
创建一个demo目录 并将需要的依赖都放进去:

下面分2步:
1.配置java全局环境.
2.修改tomcat里面的8080(默认)端口号为80


登录后就进入了远程服务器的linux命令行界面了。
使用命令进入配置环境变量
# 1.
vim /etc/profile# 2. G命令跳到文件尾部 小写的 i 进行输入# 3. 在末尾添加
JAVA_HOME=/root/demo/jdk1.8.0_181
PATH=/root/demo/jdk1.8.0_181/bin:$path
export JAVA_HOME PATH# 4. ESC 然后 :wq 保存退出
上面我们,配置好了java的环境变量(此时未生效,需要重启终端.),接下来我们修改tomcat的配置文件.
# 1.
vi /root/demo/apache-tomcat-7.0.96/conf/server.xml# 2. 按/8080 快速检索到 8080 将其修改为80# 3. ESC :wq 保存并退出
全部配置完毕后,将自己的项目导入/root/demo/apache-tomcat-7.0.96/webapps/
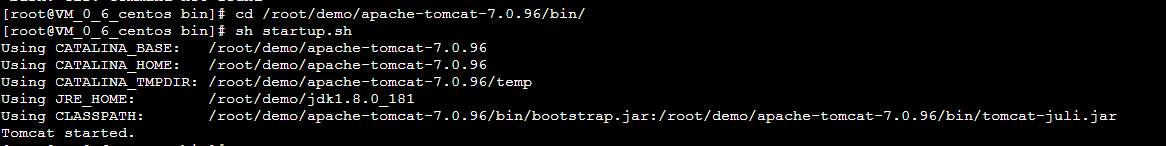
然后重启终端!进入tomcat的bin目录执行 sh startup.sh
cd /root/demo/apache-tomcat-7.0.96/bin/
sh startup.sh

Tomcat started代表启动成功.
可以在浏览器输入 lzhhc.cn/02 访问到了…(这个项目 我做了不到2天。。。 将就看吧).
PS:
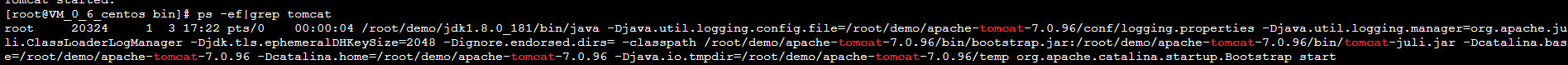
# 查询tomcat:
ps -ef|grep tomcat# 删除tomcat 线程
kill -9 id
















)



