含义
- 状态提升:两个组件(无父子关系)共享一个数据并且同步数据变化
- 类组件调用(实例化)的时候,组件内部的状态是唯一且独立的
- 组件嵌套与调用,和是类组件(render)还是函数组件(直接return)没有关系
- 类组件与函数组件是可以相互嵌套调用的

单向数据流
数据的流动 父 → 子 props向下传递
props只读数据 → props →数据操作 → 父组件来完成 → 数据由父组件管理
状态提升 → 本应该是子组件的状态 → 父组件来保存与操作 → 通过props → 子组件
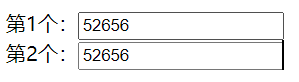
class NameInput extends React.Component {render() {return (<div>第{this.props.index}个:<input type="text" value={this.props.name} onChange={this.props.changeFn} /></div>)}
}
class App extends React.Component {state = {name: ''}changeName = (e) => {this.setState({name: e.target.value})}render() {return (<div><NameInput index="1" name={this.state.name} changeFn={this.changeName} /><NameInput index="2" name={this.state.name} changeFn={this.changeName} /></div>)}
}
ReactDOM.render(<App />,document.getElementById('app')
)













)





