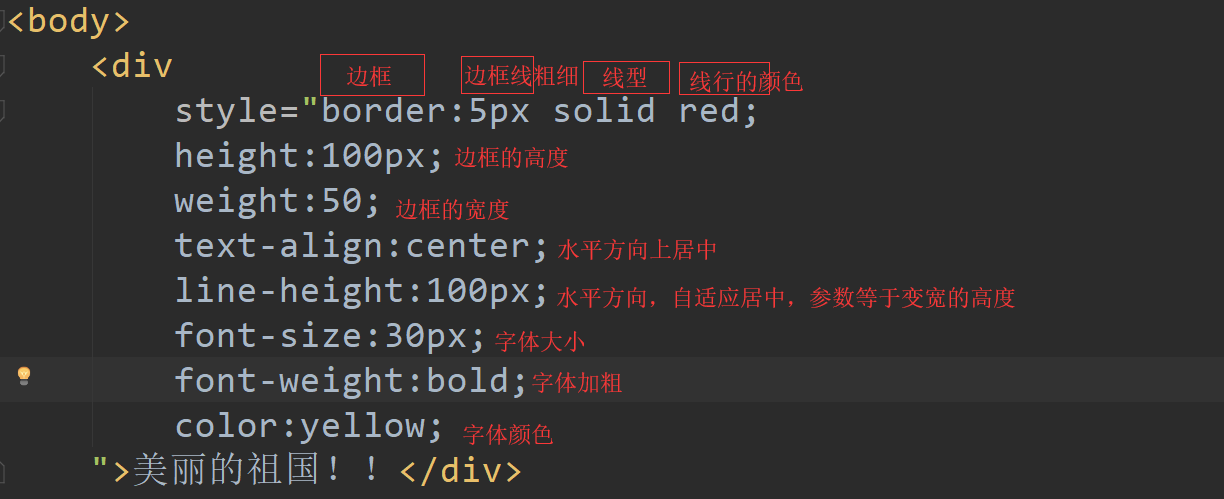
1、边框的属性设置

PS:边框的高度和宽度可以采用百分比,但是高度方向的百分比基本无用,因为基数没定,参考没意义!!
2、内边距和外边距

3、在右下角添加一个“回顶部”的标签。
<div></div>中的标签的位置有两个属性,即position;一个是fixed属性,另一个是relative和absolute属性;
其中fixed属性是在窗口浮动的,relative和absolute是窗口中固定位置中的相对位置;
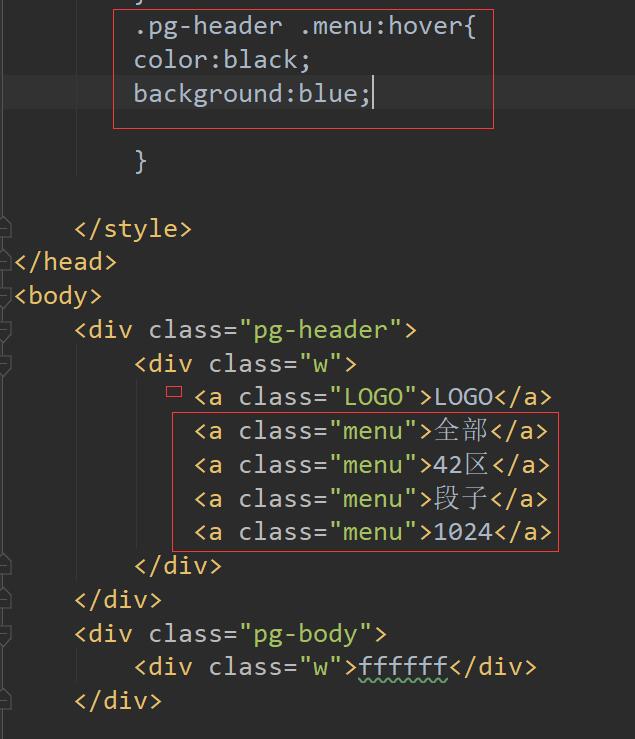
4、当鼠标移动到某个标签上字体变化的效果;.pg-header .menu:hower{ }表示当鼠标移动到某个位置时,这个属性就会应用到所指向的位置;

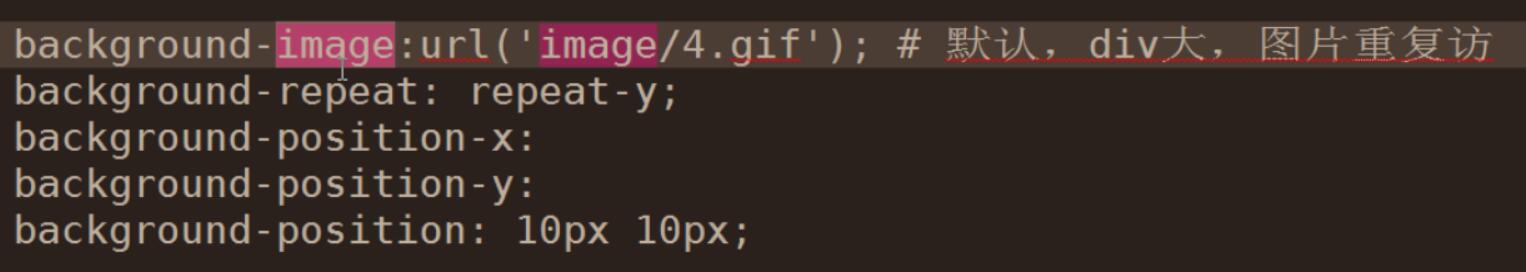
5、background-image:url('image/4.gif;
表示背景色,background-repeat: 表示重复,当为 none时,表示不重复。当为repeat-y时,表示y轴方向上重复;当为repeat-x时表示x轴方向重复;
background-position-x:表示x轴方向上偏移的距离,background-position-y:表示y轴方向上的偏移距离;background-position:10 px 10px表示x轴和y轴方向同时偏移;

6、











数据库备份,修改父类的方法)







