看下面一段代码:
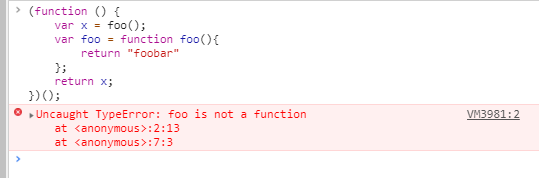
(function () {var x = foo();var foo = function foo () {return "foobar";};return x;
})();
(不许打出来)猜猜返回结果是什么…

答案是
// foo is not a function
下面来解释为什么会这样,首先得明白:
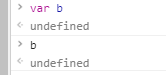
1.如果变量声明了但未赋值,则会显示undefined

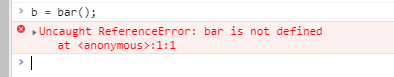
2.如果给一个声明的变量赋值一个未定义的函数(bar)的执行结果.会显示bar is not a function

3.在函数中,函数及变量的声明(var)都会被提升到顶部

明白了这些之后,回到最初的栗子:
外层是一个立即执行函数(function(){ … })()
中间部分:
var x = foo();
var foo = function foo() {return "foobar"
};
// 以上代码实际等价于下面;
var x, foo;
x = foo();
foo = function foo(){return "foobar"
};
当执行到 x = foo()时, 由于foo不是一个函数.故会抛出错误(foo is not a function).函数停止执行.

)


的几个概念)


的几个概念)











