task1+Task2:
201521123004 林艺如
博客:https://www.cnblogs.com/dabaolyr/
码云:https://gitee.com/dabao_lyr
Task3:完成博客-阅读与思考
阅读参考材料,并回答下面几个问题:
(1)回想一下你初入大学时对网络工程专业的畅想
- 当初你是如何做出选择网络工程专业的决定的?
答:虽然我高中是理科生,但是在填报志愿的时候,我所选择的大部分都是偏文科的专业,当时也没多想,没考虑什么录取的规则啥的,就自己填了志愿提交了,万万没想到,最后居然被报的唯一一个工科专业录取了,结果出来的时候还是震惊了一下下,我不像博客A的作者从小便接触了计算机和编程,我一直到高中都很少接触计算机,心想着能学到新鲜的东西也是好的,然后我就这样成了网络工程专业的学生了。
- 你认为过去两年中接触到的课程是否符合你对网络工程专业的期待,为什么?
答:过去两年,我们的课程都是一些基础课,跟学院其他专业都是差不多,从基本的编程语言开始学起,没接触到专业课的时候我甚至疑惑难道网络工程只学编程吗。我的编程能力真的不行,最开始代码报错解决不了就开始思考人生然后自我否定,到后来就慢慢习惯了,报错解决不就好了,自己解决不了就百度,不行就问老师同学,没什么大不了的,大三学了计算机网络尤其是实验课才跟我想象的网络工程有点擦边。
- 你觉得计算机是你喜欢的领域吗,它是你擅长的领域吗?
答:计算机是我喜欢的领域,但它并不是我擅长的领域。学习了计算机的课程后,真的发现了计算机的魅力,尤其是解决问题之后的喜悦,但是说实话,我真的不擅长,我通常需要花比别人更多的时间去解决相同的问题。
“人是这个世界最伟大的动物,原因在于,从生理上,我们其实相差不大,每个人都大同小异。但是,精神上,性格上千差万别,每一个人都生来具有无限的潜能。每一个希望不断改善自己,希望不断前进的灵魂都是伟大的。
前方没有终点,一切都有其可能性。”
--博客H
这段话让我感触颇深,凭什么别人可以我不行,不擅长并不代表不可能,一切都要靠自己。
(2)对于大三下的你,对照前人们走过的路和描述未来发展,现在的你自我感觉你已经具备的专业知识、技能、能力有哪些?
答: "我是传统意义上的计算机科班出身,学过数据结构、编译原理、操作系统、汇编语言、计算机原理、计算机系统结构、离散数学、概率论、计算机网络、数据库、单片机、算法设计、数理统计、高级语言程序设计、面向对象程序设计,从DOS的Tubro Pascal时代学起,一直学到VC6。然而,我却并没有学懂计算机。"-- 博客B
这段话完全就是对我大一大二的总结,我学的没有他多,只是学过一些基础编程语,如果让我编一个小程序也许可以,但是让我编一个真正“有用”的程序,真的做不到,就像他说的,我并没有学懂计算机。要说我的专业能力,真的捉襟见肘,非要说,那就只有一点点C语言和java的简单编程能力(上不了台面),一点点网络知识,一点点计算机知识而已。值得反思,为什么我从来不去深入地了解,总是浅尝辄止。
离成为一个合格的网络工程专业本科毕业生,在专业知识、技能、能力上还差距哪些?
答:怎么样才算一个合格的网络工程专业本科毕业生,相信每个人都有不一样的见解,我认为,一个合格的网络工程专业本科毕业生首先成绩要合格,并且至少要熟练掌握一门技术,这样才能成为自己的竞争优势。我现在离合格两个字还远着,目前为止并没有一项可以让我感到自信的专业技能,编程带来的挫败感甚至让我对此后的专业课程学习有点恐惧。
(3)大三是一个人生选择的十字路口,考研、工作、考公、出国,不同的选择在大三就有不同的努力方向。而无论考研还是工作的每条路径,也有许多不同的分支。
- 对照以上你阅读的前人们的经历,你的选择是什么?
答:大部分作者都选择了考研和工作,相信这也是大部分工科学生会做出的选择,考研可以继续积累知识,跟加深入学习也为之后的就业提供更强大的竞争力,工作可以积累经验,在实战中锻炼自己。我还未进大学之前就留给自己两种选择,考公或工作。
- 在这种选择下,你认为你相比其他同学来说有何优势,有何劣势?
答:要说优势的话,不知道努力算不算;劣势倒是有一堆,以我现在的水平,什么专业课程都还没掌握,前期的基础课程也没有很熟练,没参加过什么竞赛,没获过什么奖。
- 针对你的选择,你给自己的大三下和大四设定的规划安排是什么?
答:这是大学的尾声了,专业课程也大部分安排在最后这个时间段,我的规划就是给自己确定一个方向,然后深入了解,不再像之前只懂个表面,注重实践动手练习,把课余实践更加合理的分配,就像博客L给出的建议一样,多看书,扩展自己的知识面,就像博客M给所有程序员的建议一样:“把自己对待遇和职位的那个目标放在心里,踏踏实实做好今天的事,炼好自己的内功,注重经验的积累和总结,等待一个能让你量变引发质变的机会,用你的能力抓住它不要放手,你会发现你的路就在前方,通往这条路的门不知不觉已经开了。功到自然成,水到渠成。”
- 未来的期望:
答:不说太远,至少要以一名合格的网络工程专业毕业生的身份进入社会,从事自己满意的,有自信的工作,给自己,给家人一份满意的答卷。
(4)是否有从学长学姐那,听过对于这门课的要求或经验?
答:每一届都不太一样,不少人都说不简单。
(5)针对上述问题(2)、(3)、(4),你对这门课的期待是什么?你打算平均每周拿出多少个小时用在这门课上,以达成你的期待以及你在(2)或(3)或(4)上的目标?
答:
希望学习软件工程的过程中能提高自己编程的逻辑思维,增强自己的动手实践能力,理解软件和程序的开发执行的原理和过程。
大三课程较多,连续几小时不间断学习也不太可能,平均每周的话8-10小时吧。
如果我们喜爱编程,喜爱技术的话,那么,我们就会投入热情,自己会去专研很多东西。就像你以前对某个东西痴迷一样,你可以在工作之余还在学习和专研这些东西,你会经常和人讨论这些东西。不知道你是否会和我一样有一种感觉,如果你不学习技术,你不去专研,你就怕被淘汰,你就会感到不舒服。--博客M
学什么都不是一鼓作气就能完成的,有时候太急于求成反而不是什么好事,一点点吸收,勤于动手,才能时刻保持学习的动力和热情。
总之就是编程并不像宣传的那样,三个月就可以学会,不可能。想理解一些东西必须经历一个很长的时间,还需要在使用过程中感悟。慢慢入门以后,还有非常多的东西需要学习。--博客G
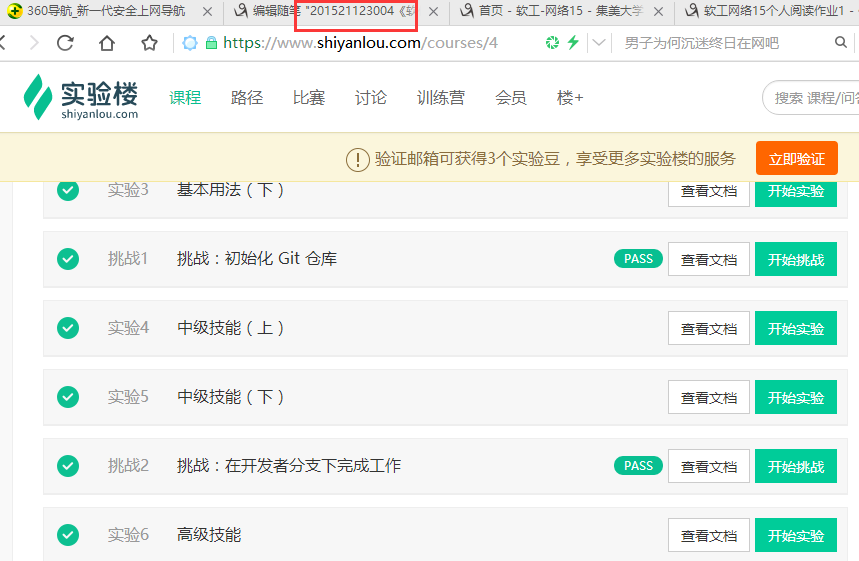
Task4:Git练习(附加题)
请完成实验楼练习:https://www.shiyanlou.com/courses/4
将完成结果截图(完成挑战1&2)发至博客
答:截图如下




 1140~1143:1140模拟 1141模拟 1142暴力 1143 BST+LCA)



)


用法细节分析)








