本节内容
- 为什么要做监控?
- 常用监控系统设计讨论
- 监控需求讨论
- 如何实现监控服务器的水平扩展?
- 监控系统架构设计
一、为什么要做监控?
- 熟悉IT监控系统的设计原理
- 开发一个简版的类Zabbix监控系统
- 掌握自动化开发项目的程序设计思路及架构解藕原则
二、常用监控系统设计讨论
成熟的监控
- Zabbix
- Nagios/cacti
- ganglia
- openfalcon go
三、监控系统需求讨论
1.可监控常用系统服务、应用、网络设备等
网络层
- 网络质量
- 流量,丢包率、带宽
系统层
- cpu
- disk
- ram
- load
- port
应用层
- mysql 连接数
- nginx 并发数
- cdn 命中率
- 页面是否被篡改
业务逻辑层
- 每小时订单数
- 当前在线用户
2.一台主机上可监控多个不同服务、不同服务的监控间隔可不同
服务A:
- cpu 30
- disk 90
- load 120
服务B:
- cpu 45
- ram 60
- mysql 20
3.同一个服务在不同主机上的监控间隔、报警阈值可不同
报警阀值:
- 重要的服务 cpu使用率超过80%就报警,要抄送给CTO
- 不重要重要的服务 cpu使用率超过100%报警,给运维工程师
4.可以批量的给一批主机添加、删除、修改要监控的服务
监控模板
linuxservices
- cpu
- disk
- memory
5.告警级别:
-
不同的服务 因为业务重要程度不同,如果出了问题可以设置不同的报警级别
- 重要的服务,cup使用率打到80%,就报警
- 普通的服务,cup使用百分之98%,报警
-
可以指定特定的服务或告警级别的事件通知给特定的用户
- 重要的服务,抄送给CTO
- 不重要的只发送给运维工程师
-
告警的升级设定
- 发送给底层运维工程师没处理,就发送给运维经理
- 再过半个小时没处理,就发送给cto
-
报警合并
有一个报警池,有一个脚本对池的分析
6.历史数据 的存储和优化
- 实现用最少的空间占用量存储最多的有效数据
- 如何做到1s中之内取出一台主机上所有服务的5年的监控数据?
监控数据的处理
1、存下来,趋势图
大数据分析 ,视角越大,越失真




时间越长,越失真
2、报警处理
7. 数据可视化,如何做出简洁美观的用户界面?
8.如何实现单机支持5000+机器监控需求?
- 列式存储
- redis 支持集群,数据量大加机器就可以
9.采取何种通信方式?主动、被动?
1、server 主动 监控 客户端
- 好处:不用装客户端,使用所有的网络设备,snmp,配置简单
- 坏处:服务器压力大,不适合大型网络环境,不能监控复杂的指标
2、server 被动 接收 客户端
- 好处:大型网络环境、监控复杂的指标、扩展能力强
- 坏处:装客户端、网络设备不适用、维护起来相对复杂一点
3、主流的:混合式
1、客户端知道监控什么指标?
客户端主动去问服务器我要监控什么
2、客户端扫描本地所有服务,全部汇报给服务器
openfalcon把机器上所有能检测到的都抓上[2014年自动检测到(支持一千多项)]
四、如何实现监控服务器的水平扩展?
1、采用什么架构?
•Mysql
- 数据量太大,mysql超过1千万条查询起来就特别慢,
- 我在看趋势图时前端要查好几分钟,为什么zabbix的那么快?
- 他们是怎么做的?zabbix优秀是在2000-3000台还可以,要是上万台就会太慢
- 不要把你的监控数据存到mysql,因为会存在很多的问题
•主动通信? Snmp,wget…
server 主动 监控 客户端
- 好处:不用装客户端,使用所有的网络设备,snmp,配置简单
- 坏处:服务器压力大,不适合大型网络环境,不能监控复杂的指标
•被动通信?Agent ---how to communicate with the monitor server
server 被动 接收 客户端
- 好处:大型网络环境、监控复杂的指标、扩展能力强
- 坏处:装客户端、网络设备不适用、维护起来相对复杂一点
总结:主流的的还是混合模式好
•Socket server –> Sockect client
不可以,很多坑
•能否用现成的c/s架构? Rabbit mq, redis 订阅发布, http ?
2、采用HTTP好处
1.接口设计简单
2.容易水平扩展做分布式
3.Socket稳定成熟,省去较多的通信维护精力
3、Http特性:
1.短连接
2.无状态
3.安全认证
4.被动通信
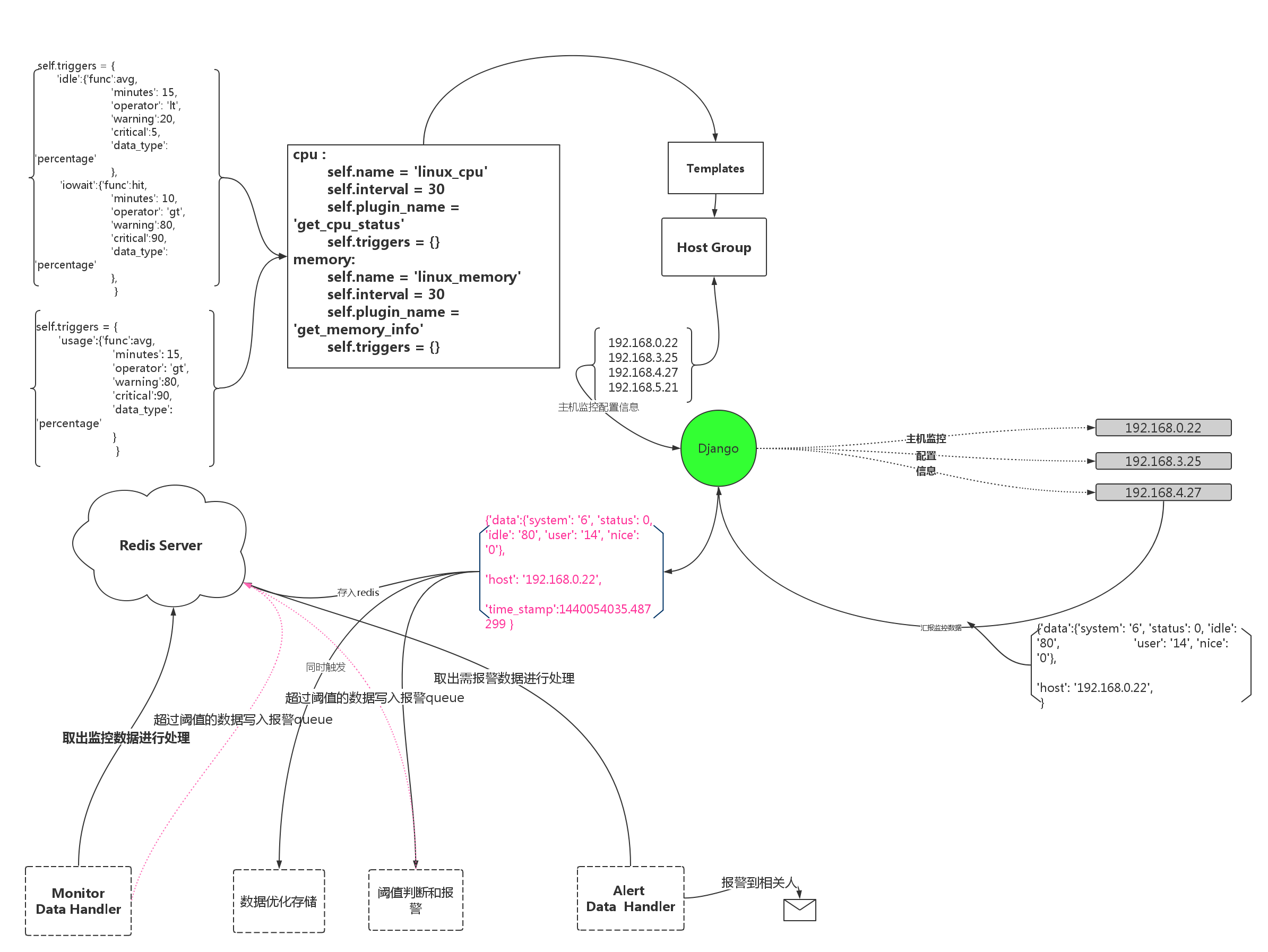
五、监控系统架构设计



的几个概念)


的几个概念)












 1140~1143:1140模拟 1141模拟 1142暴力 1143 BST+LCA)
