1 bean元素
<!--将User对象交给spring容器进行管理 --><!-- Bean元素:使用该元素描述需要spring容器管理的对象class属性:被管理对象的完整类名.name属性:给被管理的对象起个名字.获得对象时根据该名称获得对象. 可以重复.可以使用特殊字符.id属性: 与name属性一模一样. 名称不可重复.不能使用特殊字符.结论: 尽量使用name属性.--><bean name="user" class="www.test.bean.User"></bean>
2 对象的三种创建方式
<!--对象创建方式1-空参数构造 --><bean name="user" class="www.test.bean.User"></bean><!-- ================================================ --><!--对象创建方式2-静态工厂创建调用UserFactory的静态方法createUser方法创建名为user2的对象.放入容器--><bean name="user2" class="www.test.b_create.UserFactory"factory-method="createUser"></bean><!-- ===================================================== --><!--对象创建方式3-实例工厂创建 --><!--调用UserFactory对象的createUser2方法创建名为user3的对象.放入容器 --><bean name="user3" factory-bean="userFactory" factory-method="createUser2"></bean><bean name="userFactory" class="www.test.b_create.UserFactory" />
3 scope属性

<bean name="user" class="www.test.bean.User" scope="singleton"></bean>
<bean name="user" class="www.test.bean.User" scope="prototype"></bean>
public void fun1(){//1创建容器对象applicationContextApplicationContext ac = new ClassPathXmlApplicationContext("www/test/b_create/applicationContext.xml");//2向容器中"要"user对象User user1 = (User) ac.getBean("user");User user2 = (User) ac.getBean("user");User user3 = (User) ac.getBean("user");User user4 = (User) ac.getBean("user");//3打印userSystem.out.println(user1==user4); // singletom : true// prototype : false}
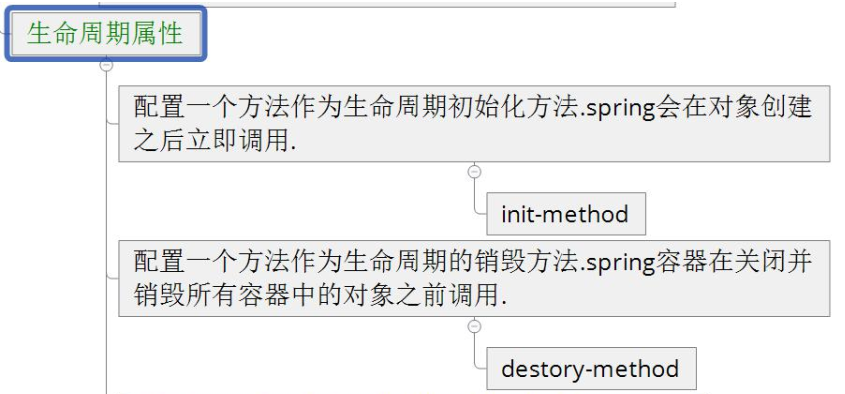
4 初始化&销毁方法


@Test//测试对象的生命周期public void fun4(){//1 创建容器对象ClassPathXmlApplicationContext ac = new ClassPathXmlApplicationContext("www/test/b_create/applicationContext.xml");//2 向容器“要”User对象User user = (User) ac.getBean("user");//3打印 System.out.println(user);ac.close();}

5 模块化配置
<!--导入其它spring配置 --> <import resource="www/test/b_create/applicationContext.xml"/>
6 属性的注入
1 set方式注入
<!--set方式注入 --> <bean name="user" class="www.test.bean.User"><!--值类型注入: 为User对象中名为name的属性注入tom作为值 --><property name="name" value="tom"></property><property name="age" value="25"></property><!-- 引用类型注入: 为car属性注入下方配置的car对象 --><property name="car" ref="car"></property> </bean> <!-- 将car对象配置到容器中 --> <bean name="car" class="www.test.bean.Car"><property name="name" value="奥迪"></property><property name="color" value="黑色"></property> </bean>
2 构造函数注入
<!-- 将car对象配置到容器中 --> <bean name="car" class="www.test.bean.Car"><property name="name" value="奥迪"></property><property name="color" value="黑色"></property> </bean><!-- ============================================= --> <!-- 构造函数注入 --> <bean name="user2" class="www.test.bean.User"><constructor-arg name="name" value="lucy"></constructor-arg><constructor-arg name="car" ref="car"></constructor-arg> </bean> <bean name="user3" class="www.test.bean.User"><constructor-arg name="name" index="0" value="jack"></constructor-arg><constructor-arg name="car" ref="car"></constructor-arg> </bean> <bean name="user4" class="www.test.bean.User"><constructor-arg name="name" index="1" value="jack"></constructor-arg><constructor-arg name="car" ref="car"></constructor-arg> </bean> <bean name="user5" class="www.test.bean.User"><constructor-arg name="name" index="0" type="java.lang.Integer" value="888"></constructor-arg><constructor-arg name="car" ref="car"></constructor-arg> </bean>
3 p 名称空间
<!-- p名称空间注入, 走set方法 1.导入P名称空间 xmlns:p="http://www.springframework.org/schema/p" 2.使用p:属性完成注入|-值类型: p:属性名="值"|-对象类型: p:属性名-ref="bean名称"--> <bean name="user6" class="www.test.bean.User" p:name="jerry" p:age="15" p:car-ref="car"></bean>
4 spel注入
<!-- spel注入: spring Expression Language sping表达式语言 --> <bean name="user7" class="www.test.bean.User"><property name="name" value="#{user6.name}"></property><property name="age" value="#{user.age}"></property><property name="car" ref="car"></property> </bean>
7 复杂类型的注入
<!-- 复杂类型的注入 --> <bean name="cb" class="www.test.bean.CollectionBean"><!-- 如果数组中只准备注入一个值(对象),直接使用value|ref即可 --><!-- <property name="arr" value="tom"></property> --><!-- <property name="arr" ref="car"></property> --><!-- array注入,多个元素注入 --><property name="arr"><array><value>tom</value><value>jerry</value><ref bean="user4" /></array></property><!-- 如果List中只准备注入一个值(对象),直接使用value|ref即可 --><!-- <property name="list" value="jack"></property> --><!-- <property name="list" ref="user"></property> --><!-- list注入,多个元素注入 --><property name="list"><list><value>jack</value><value>lisi</value><value>zhangsan</value><ref bean="user"/></list></property><!-- map类型注入 --><property name="map"><map><entry key="url" value="jdbc:mysql:///spring"></entry><entry key="user" value-ref="user6"></entry><entry key-ref="user2" value-ref="user" ></entry></map></property><!-- prperties 类型注入 --><property name="prop"><props><prop key="url">jdbc:mysql:///spring</prop><prop key="class">com.mysql.jdbc.Driver</prop><prop key="user">root</prop><prop key="password">root</prop></props></property></bean>










 1140~1143:1140模拟 1141模拟 1142暴力 1143 BST+LCA)



)


用法细节分析)

