Vite+Vue3页面空白、图标不显示问题解决
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/250855.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
javascript --- 自定义数组的反序函数
想写一个自定义的_reverse函数,其作用是将传入的数组进行部分反序. 效果如下: 输入[1,2,3,4,5,6,7,8,9] 第一个将2~4个位置的数字反序 第二个将2~6个位置的数字反序.
// js
function _reverse(arr, s, e) {arr arr.join().slice(0,s) arr.join().slice(s,e).split().revers…
21 Fragment和短语法应用
React.Fragment
jsx语法,相当于document.createDocumentFragment()创建文档碎片容器,优化渲染解决了没有根节点的问题<></>这种短语法也会声明React.Fragment但短语法不支持keyReact.Fragment只支持key属性,其余属性如事件等不支…
201521123004《软件工程》个人阅读作业1
task1Task2: 201521123004 林艺如 博客:https://www.cnblogs.com/dabaolyr/ 码云:https://gitee.com/dabao_lyr Task3:完成博客-阅读与思考 阅读参考材料,并回答下面几个问题: (1)回想一下你初入…
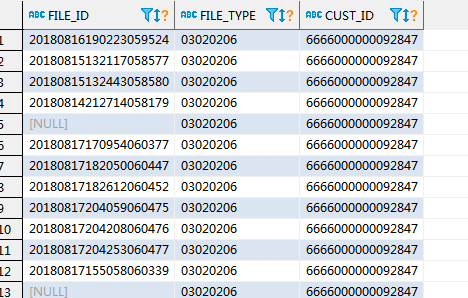
在sql当中为了让数据做缓存做with as的操作
今天看别人的代码,突然发现之前理解的sql的with as的用法有新的理解。 之前理解的with as只是想着做单表的union all 操作时才使用,今天发现在可以使用逗号做分割,做缓存不同的表数据。 下面的例子如下: WITH t1 AS
(SELECT file_…
javascript --- 从数组中,找出比给定元素大一丁点的元素
目标如下: 从数组[1,3,2,4,5,6,7]中找到比第1个位置大一丁点的元素
function _findIndex(arr, j){let k -1;let key arr[j];for(let i j; i< arr.length; i) {if(arr[i] > key) {if( k ! -1){if(arr[i] < arr[k]) {k i;}} else {k i;}}}return k
}
let arr [1,…
22 React高阶组件
搭建服务端
yarn add express
yarn add nodemon
在server目录下 npm init -y
// 增加dev脚本"scripts": {"dev": "nodemon ./index.js"},引入
git
HOC
High Order Component 高阶组件,是组件的抽象HOC不是React提供的API…
AngularJS:表达式
ylbtech-AngularJS:表达式1.返回顶部 1、AngularJS 表达式 AngularJS 使用 表达式 把数据绑定到 HTML。 AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}。 AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同…
省选模拟赛记录(越往下越新哦~~~)
LOG 模拟赛第一次见尼玛这么给数据范围的……开考有点困,迷迷糊糊看完了三道题,真的是像老吕说的那样,一道都不会……思考T1,感觉有点感觉,但是太困了,就先码了暴力,发现打表可以50分,于是就大力打了一波表……转身T3,码出25分的O(n^2)算法,然后不会了……去了T2,码出35分的O(n…
flutter --- 使用dio包
打开pubspec.yaml找到dependencies在最下面添加 dio: ^1.0.9ctrl s 之后,会自动下载依赖 使用:
// get请求
import package:dio/dio.dart;
Dio dio new Dio();
var response await dio.get("/test", data:{"id":12, "name":"marron&qu…
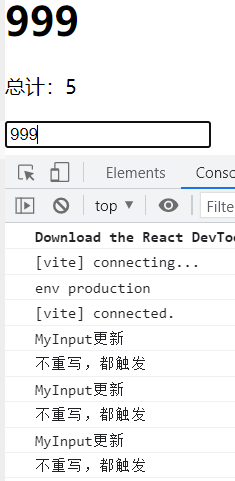
24 React.createRef()用法细节分析
通过React.createRef → ref对象通过元素的ref属性可以附加到React元素上一般通过构造器中给this的属性赋值一个ref,方便整个组件使用ref只要传递到react元素中,就可以利用ref的current属性访问到该真实DOM节点ref在componentDidMount和componentDidUpda…
dart --- 环境配置
1.进入官网下载SDK http://www.gekorm.com/dart-windows/
2.运行下载的EXE文件.下一步下一步…
3.打开小黑框,输入: dart --version
VSCode关于Dart的插件:
DartCode Runner 插件安装好后,需重启VSCode. 新建 index.dart,输入以下代码
main () {print("Hello Dart…
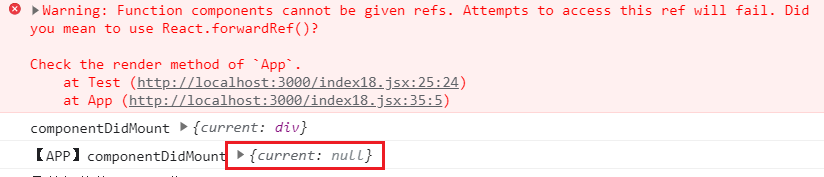
25 Refs转发机制与在高阶组件中的使用
将子节点的ref暴露给父节点
16.3以上 Refs转发,将ref自动通过组件传递给子组件
1. 在父组件创建ref对象
2. 给子组件赋值ref
3. 通过React.forward向子组件转发ref属性
4. 父组件的ref对象指向子组件dom
5. ref参数只有在 React.forwardRef 组件内定义时可接受con…
26 JSX深度剖析与使用技巧
React对JSX的处理 React.createElement有三个参数:标签类型,属性集合,子元素 JSX其实是React.createElement函数调用的语法糖 JSX → 编译 → React.createElement调用形式 class App extends React.Component {render() {return (<div cl…
javascript --- 数组实用小技巧
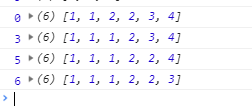
一个数组:[a,b,c,d,e],希望满足以下2个条件: 1.当索引在第0个位置的时候,数组为[b,c,d,e],在第1个位置的时候,数组为[a,c,d,e] … 2.若索引i 和 索引 j 的值相等,则只执行1次. 效果如下: nums [1,2,3,4] nums [1,1,1,2,2,3,4] 实现如下:
let nums [1,1,1,2,2,3,4];
let le…
Http的持久连接和管线化
【要点】 1. 什么是持久连接? 2. 什么是管线化? 【总结】 1.什么是持久连接? (keep alive模式) HTTP1.1规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接);数据传输完成了保持TCP连接…
dart --- 简单的闭包
首先得明白下面2点:
全局变量的特点:常驻内存,污染全局变量局部变量的特点:会被垃圾回收机制回收,不会污染作用域…
// 闭包.dart
void main(){myClosure(){var a 0; // a是一个局部变量.函数执行完毕后将被清理return (){a;print(a);};}var fn myClosure();fn();fn();fn()…
27 JSX函数子元素的应用与思考
JSX的props.children和props本身有部分一致的特性 props.children可以传递任何类型的子元素 // 调用子元素回调 num 次,来重复生成组件
function Repeat(props) {// 返回一组JSXlet items [];for (let i 0; i < props.num; i) {items.push(props.children(i));…
Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。 基础用法 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。 通过expand-trigger可以定义展开子级菜单的触发方式。 本例还展示了change事件&#…
es6 --- String.prototype.padStart
从实际出发理解. 首先看下面代码
// js
var dt new Date();
console.log(dt);下面想把时间格式化,写一个dateFormat函数
// js
function dateFormat(data){var dt new Date(data);var y dt.getFullYear();var m dt. getMonth() 1;var d dt.getDate();var hh dt.getHo…
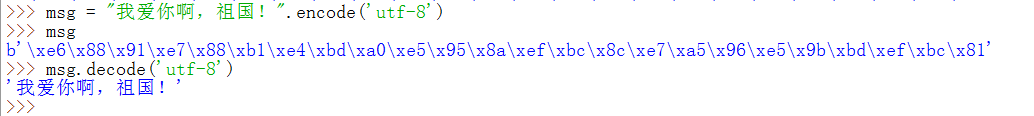
Python学习笔记_1_基础_2:数据运算、bytes数据类型、.pyc文件(什么鬼)
Python学习笔记_1_基础_2:数据运算、bytes数据类型、.pyc文件(什么鬼) 一、数据运算 Python数据运算感觉和C,Java没有太大的差异,百度一大堆,这里就不想写了。比较有意思的是三元运算,记得C和Ja…