一个数组:[a,b,c,d,e],希望满足以下2个条件:
1.当索引在第0个位置的时候,数组为[b,c,d,e],在第1个位置的时候,数组为[a,c,d,e] …
2.若索引i 和 索引 j 的值相等,则只执行1次.
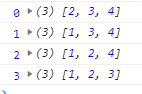
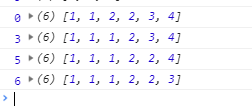
效果如下:
nums =[1,2,3,4]

nums = [1,1,1,2,2,3,4]

实现如下:
let nums = [1,1,1,2,2,3,4];
let len = nums.length;
for(let i =0;i < len; i++){if(nums[i] === nums[i-1]){continue;}let tmp = nums.splice(i,1).join('') - 0;console.log(i,nums);nums.splice(i,0,tmp)
}




)



)
)









