一、数据运算
Python数据运算感觉和C++,Java没有太大的差异,百度一大堆,这里就不想写了。比较有意思的是三元运算,记得C++和Java都有这个。。。
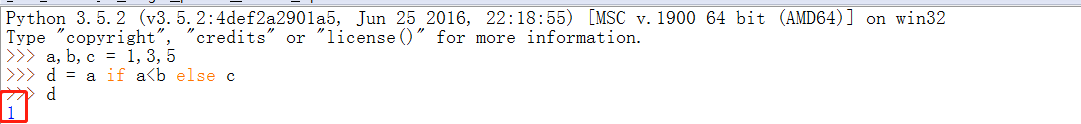
1 a,b,c = 1,3,5 2 d = a if a<b else c 3 d

可以看到:如果条件成立返回a,否则返回c。
二、bytes数据类型
原文:http://eli.thegreenplace.net/2012/01/30/the-bytesstr-dichotomy-in-python-3
Python 3 中最重要的新特性可能就是将文本(text)和二进制数据做了更清晰的区分。文本总是用unicode进行编码,以str类型表示;而二进制数据以bytes类型表示。
Python 3 中不能以任何隐式方式将str和bytes类型二者混合使用。不可以将str和bytes类型进行拼接,不能在str中搜索bytes数据(反之亦然),也不能将str作为参数传入需要bytes类型参数的函数(反之亦然)。
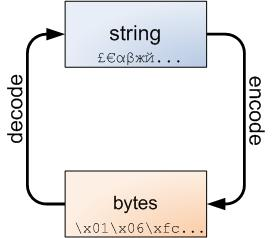
字符串和字节符之间划分界线是必然的,图解要牢记:

二级制数据除了用于保存视频、音频等文件外;在Python 3.x 网络编程中有重要作用,网络编程数据传输使用的正是二级制数据。
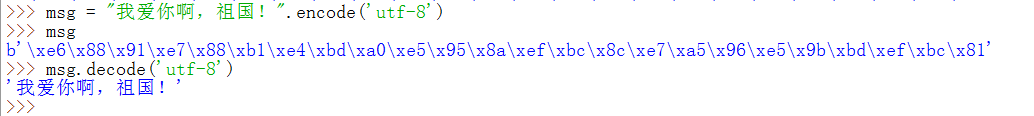
1 msg = "我爱你啊,祖国!".encode('utf-8') 2 msg 3 msg.decode('utf-8')

三、.pyc文件是什么鬼,说好的解释型语言呢?
初学Python时,听到的关于Python的第一句话就是,Python是一门解释性语言,直到发现了*.pyc文件的存在。如果是解释型语言,那么生成的*.pyc文件是什么呢?
其实,随着Java等基于虚拟机的语言的兴起,解释型和编译型语言的界限变得越来越模糊。
用Java来举例,Java首先是通过编译器编译成字节码文件,然后在运行时通过解释器给解释成机器文件。所以我们说Java是一种先编译后解释的语言。
例如Java执行程序的命令:
javac hello.java
java hello
Python执行的也是类似操作,只不过不需要用户显式调用!
Python的大致运行过程如下:
当Python程序第一次运行时,编译的结果则是保存在位于内存中的PyCodeObject中,当Python程序运行结束时,Python解释器则将PyCodeObject写回到.pyc文件中。
当Python程序第二次运行时,首先程序会在硬盘中寻找pyc文件,如果找到,则直接载入,否则就重复上面的过程。
对于程序修改的问题,Python其实是检查.py文件和.pyc文件的时间戳,已新的为准!(自己没查过源码,道听途说。)
所以我们应该这样来定位PyCodeObject和.pyc文件,我们说.pyc文件其实是PyCodeObject的一种持久化保存方式。
)














)
 never called!)


