准备:1.需要node环境,node环境配置 -> 百度搜索 “node环境配置” (网上太多了)
node是否安装成功指令如下:

创建如下页面结构:

html结构如下:
// jsonp.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jsonp</title>
</head><body><script>function htmlMethod() {console.log('this is in html!');}</script><script src="http://127.0.0.1:3000/tryjsonp?callback=htmlMethod"></script></body></html>
js结构如下:
// jsonp.jsconst http = require('http');
// url 帮助解析请求路径
const url = require('url');const server = http.createServer();server.on('request', function(req, res) {// 解构赋值let { pathname, query } = url.parse(req.url, true);if (pathname === '/tryjsonp') {// 模板字符串var scriptStr = `${query.callback}()`;res.end(scriptStr);} else {res.end('404');}
})server.listen(3000, function() {console.log("server listen at http://127.0.0.1:3000");
})
命令行启动node jsonp.js

注意路径…
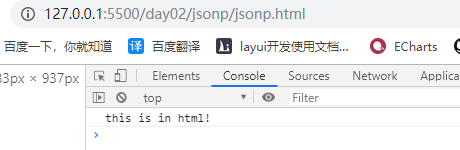
打开浏览器:

说明:
1.当打开浏览器时,会依次执行<script>标签.
2.当遇到<script src="http://127.0.0.1:3000?tryjsonp?callback=htmlMethod>"></script>时,浏览器会像后台发送一个get请求.
3.后台使用node,监听了3000端口下的tryjsonp路由,通过解析url路径.将callback=htmlMethod中的方法名提取出来.
4.通过res.end方法.返回给浏览器.浏览器执行htmlMethod()
以上利用了script标签的src属性.(即jsonp的原理).你可能体会不到这样做的用处.下面将栗子改变如下:
// jsonpdata.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jsonp</title>
</head><body><script>// 注意参数是 服务端传递过来的function htmlMethod(data) {console.log('从后端获取的数据!!!', data);}</script><script src="http://127.0.0.1:3000/tryjsonp?callback=htmlMethod"></script></body></html>
// jsonpdata.js
const http = require('http');
// url 帮助解析请求路径
const url = require('url');const server = http.createServer();server.on('request', function(req, res) {// 解构赋值let { pathname, query } = url.parse(req.url, true);if (pathname === '/tryjsonp') {// 返回给前端的数据let params = JSON.stringify({name: '栗子',major: 'web开发'})// 模板字符串var scriptStr = `${query.callback}(${params})`;res.end(scriptStr);} else {res.end('404');}
})server.listen(3000, function() {console.log("server listen at http://127.0.0.1:3000");
})
NODE启动服务器监听. node jsonpdata.js


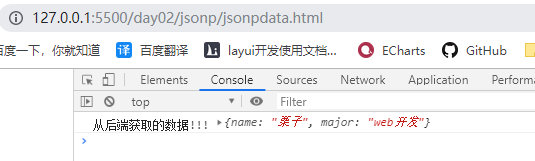
从后端成功取到数据…
PS:个人建议,对着上面代码敲一遍.
有问题欢迎留言!!!













)
 never called!)




