安装React Dev Tool
Context对象.displayName
-
使用别名

-
不使用别名

React.createContext
- 创建指定的Context对象
- 组件会找离自己最近的Provider,获取其value
- 变量名都叫value的情况,就近取AContext
- 变量名有所区分,两个value都可以获取
- 可以多组Consumer同时使用


Context.Provider
- Context.Provider是通过React.createContext创建出的上下文对象里的一个组件,组件里可以插入其他组件(其他组件订阅了这个Context)
- 通过Provider的value属性将数据传递给Consumer组件
- value变化,插入Provider的组件都会重新渲染
- value新旧值的对比算法和
Object.is相同MDN相等性判断 - 不用<Context.Provider>包裹,则匹配不到Provider,则使用默认值(其他情况均不使用默认参数)
- 注意,用Provider包裹,但不提供value值/或提供undefined,则子组件获取到的是undefined,不会使用默认值
// 在对数学有要求的业务中,如温度的判断,+0 -0应不同,可区分
Object.is(-0, +0) // false
Object.is(NaN, NaN) // true
Context.Consumer
- 订阅Context的变更
- Consumer内部使用函数作为子元素 → function as a child(有一类组件,内部使用函数作为子元素)
- 函数接收离Context最近的Provider提供的value
- 没有Provider则取defaultValue
contextType
- 正确写法
static contextType = CityContext - 赋值的一定是由
React.createContext()创建出的Context对象 static contextType对于contextType不赋值会报错,static a普通属性不赋值则不会报错- 是静态属性,用ES3的写法是
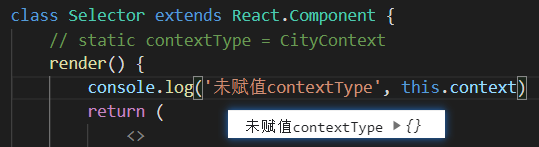
Selector.contextType = CityContext - 不管是否指定contextType ,this.context都存在,只是
{}和有内容的区别 - 指定contextType即给当前环境下的Context重新指定引用
- this.context → CityContext
- 在生命周期函数和render函数中都可以访问
- Provider、Consumer组件比contextType 语义化更好













 1140~1143:1140模拟 1141模拟 1142暴力 1143 BST+LCA)



)


用法细节分析)
