遍历集合的N种方式总结
【示例1】遍历List方法1,使用普通for循环
for(int i=0;i<list.size();i++){ //list为集合的对象名
String temp = (String)list.get(i);
System.out.println(temp);
}
【示例2】遍历List方法2,使用增强for循环(使用泛型定义类型!)
for (String temp : list) {
System.out.println(temp);
}
【示例3】遍历List方法3,使用Iterator迭代器一
for(Iterator iter= list.iterator();iter.hasNext();){
String temp = (String)iter.next();
System.out.println(temp);
}
【示例4】遍历List方法4,使用Iterator迭代器二
Iterator iter = c.iterator();
while(iter.hasNext()){
Object obj = iter.next();
iter.remove(); //如果要遍历时,删除集合中的元素,建议使用这种方式!
System.out.println(obj);
}
【示例5】遍历Set方法1
for(String temp:set){
System.out.println(temp);
}
【示例6】遍历Set方法2,使用Iterator迭代器
for(Iterator iter = set.iterator();iter.hasNext();){
String temp = (String)iter.next();
System.out.println(temp);
}
【示例7】遍历Map方法1,根据key获取value
Map<Integer, Man> maps = new HashMap<Integer, Man>();
Set<Integer> keySet = maps.keySet();
for(Integer id : keySet){
System.out.println(maps.get(id).name);
}
【示例8】遍历Map方法2,使用entrySet方法遍历
Set<Entry<Integer, String>> ss = map.entrySet();
for (Iterator iterator = ss.iterator(); iterator.hasNext();) {
Entry e = (Entry) iterator.next();
System.out.println(e.getKey()+"--"+e.getValue());
}
Collections工具类
类java.util.Collections 提供了对Set、List、Map进行排序、填充、查找元素的辅助方法。
void sort(List) //对List容器内的元素排序,排序的规则是按照升序进行排序。
void shuffle(List) //对List容器内的元素进行随机排列。
void reverse(List) //对List容器内的元素进行逆续排列 。
void fill(List, Object) //用一个特定的对象重写整个List容器。
int binarySearch(List, Object)//对于顺序的List容器,采用折半查找的方法查找特定对象。
【示例9】Collections工具类的常用方法
public class Test {
public static void main(String[] args) {
List<String> aList = new ArrayList<String>();
for (int i = 0; i < 5; i++){
aList.add("a" + i);
}
System.out.println(aList);
Collections.shuffle(aList); // 随机排列
System.out.println(aList);
Collections.reverse(aList); // 逆续
System.out.println(aList);
Collections.sort(aList); // 排序
System.out.println(aList);
System.out.println(Collections.binarySearch(aList, "a2"));
Collections.fill(aList, "hello");
System.out.println(aList);
}
}

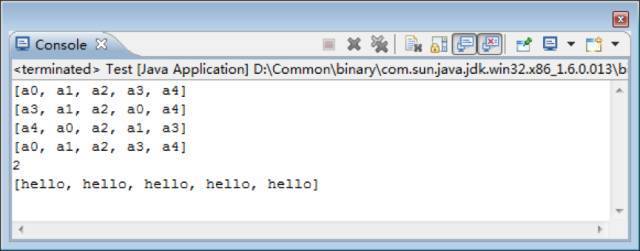
示例9 运行效果图
)


)



)
)

)

)


)



)