1.为什么要有类的继承性?(继承性的好处)
- ① 减少了代码的冗余,提高了代码的复用性
- ② 便于功能的扩展
- ③ 为之后多态性的使用,提供了前提
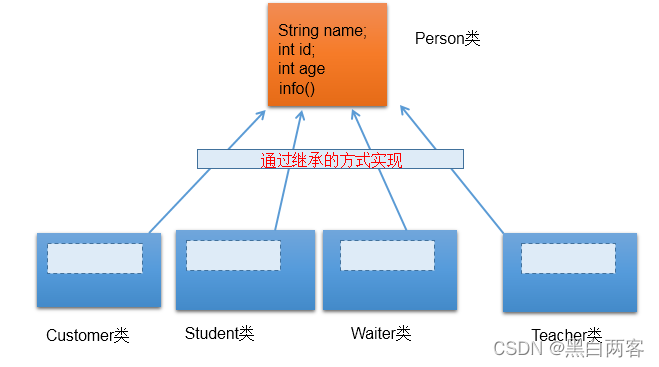
图示:

2.继承性的格式:
class A extends B{}
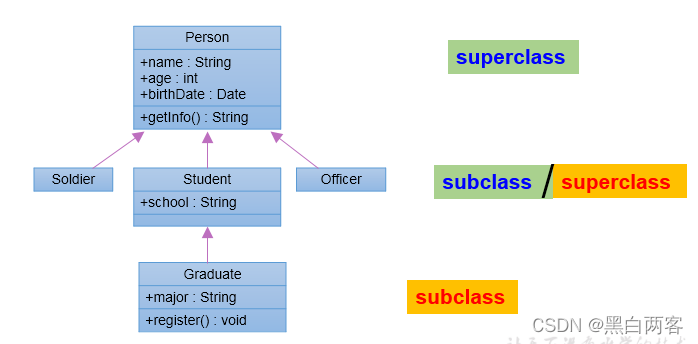
- A:子类、派生类、subclass
- B:父类、超类、基类、superclass
3.子类继承父类以后有哪些不同?
3.1体现:一旦子类A继承父类B以后,子类A中就获取了父类B中声明的所有的属性和方法。
- 特别的,父类中声明为private的属性或方法,子类继承父类以后,仍然认为获取了父类中私的结构。只因为封装性的影响,使得子类不能直接调用父类的结构而已。
3.2 子类继承父类以后,还可以声明自己特有的属性或方法:实现功能的拓展。 - 子类和父类的关系,不同于子集和集合的关系。
- extends:延展、扩展
4.Java中继承性的说明
1.一个类可以被多个子类继承。
2.Java中类的单继承性:一个类只能有一个父类
3.子父类是相对的概念。
4.子类直接继承的父类,称为:直接父类。间接继承的父类称为:间接父类
5.子类继承父类以后,就获取了直接父类以及所间接父类中声明的属性和方法
图示:

5.java.lang.Object类的理解
- 如果我们没显式的声明一个类的父类的话,则此类继承于java.lang.Object类
- 所的java类(除java.lang.Object类之外都直接或间接的继承于java.lang.Object类
- 意味着,所的java类具有java.lang.Object类声明的功能。
1.什么是方法的重写(override 或 overwrite)?
子类继承父类以后,可以对父类中同名同参数的方法,进行覆盖操作.
2. 应用:
重写以后,当创建子类对象以后,通过子类对象调用子父类中的同名同参数的
方法时,实际执行的是子类重写父类的方法。 3.举例:
class Circle{
public double findArea(){}//求面积
}
class Cylinder extends Circle{
public double findArea(){}//求表面积
}
class Account{
public boolean withdraw(double amt){}
}
class CheckAccount extends Account{
public boolean withdraw(double amt){}
}
4.重写的规则:
方法的声明: 权限修饰符 返回值类型 方法名(形参列表) throws 异常的类型{
-
//方法体 -
} -
约定俗称:子类中的叫重写的方法,父类中的叫被重写的方法 -
① 子类重写的方法的方法名和形参列表与父类被重写的方法的方法名和形参列表相同 -
② 子类重写的方法的权限修饰符不小于父类被重写的方法的权限修饰符 -
>特殊情况:子类不能重写父类中声明为private权限的方法 -
③ 返回值类型: -
>父类被重写的方法的返回值类型是void,则子类重写的方法的返回值类型只能是void -
>父类被重写的方法的返回值类型是A类型,则子类重写的方法的返回值类型可以是A类或A类的子类 -
>父类被重写的方法的返回值类型是基本数据类型(比如:double),则子类重写的方法的返回值类型必须是相同的基本数据类型(必须也是double) -
④ 子类重写的方法抛出的异常类型不大于父类被重写的方法抛出的异常类型(具体放到异常处理时候讲)
- 子类和父类中的同名同参数的方法要么都声明为非static的(考虑重写,要么都声明为static的(不是重写)。
5.面试题:
区分方法的重写和重载?
答:
① 二者的概念:
② 重载和重写的具体规则
③ 重载:不表现为多态性。
重写:表现为多态性。
重载,是指允许存在多个同名方法,而这些方法的参数不同。编译器根据方法不同的参数表,对同名方法的名称做修饰。对于编译器而言,这些同名方法就成了不同的方法。它们的调用地址在编译期就绑定了。Java的重载是可以包括父类和子类的,即子类可以重载父类的同名不同参数的方法。
所以:对于重载而言,在方法调用之前,编译器就已经确定了所要调用的方法,这称为“早绑定”或“静态绑定”;
而对于多态,只等到方法调用的那一刻,解释运行器才会确定所要调用的具体方法,这称为“晚绑定”或“动态绑定”。
引用一句Bruce Eckel的话:“不要犯傻,如果它不是晚绑定,它就不是多态。”
1.super 关键字可以理解为:父类的
2.可以用来调用的结构:
属性、方法、构造器
3.super调用属性、方法:
3.1 我们可以在子类的方法或构造器中。通过使用"super.属性"或"super.方法"的方式,显式的调用父类中声明的属性或方法。但是,通常情况下,我们习惯省略"super."
3.2 特殊情况:当子类和父类中定义了同名的属性时,我们要想在子类中调用父类中声明的属性,则必须显式的使用"super.属性"的方式,表明调用的是父类中声明的属性。
3.3 特殊情况:当子类重写了父类中的方法以后,我们想在子类的方法中调用父类中被重写的方法时,则必须显式的使用"super.方法"的方式,表明调用的是父类中被重写的方法。
4.super调用构造器:
4.1 我们可以在子类的构造器中显式的使用"super(形参列表)"的方式,调用父类中声明的指定的构造器
4.2 "super(形参列表)"的使用,必须声明在子类构造器的首行!
4.3 我们在类的构造器中,针对于"this(形参列表)"或"super(形参列表)“只能二一,不能同时出现
4.4 在构造器的首行,没显式的声明"this(形参列表)“或"super(形参列表)”,则默认调用的是父类中空参的构造器:super()
4.5 在类的多个构造器中,至少一个类的构造器中使用了"super(形参列表)”,调用父类中的构造器
1.从结果上看:继承性
子类继承父类以后,就获取了父类中声明的属性或方法。
创建子类的对象,在堆空间中,就会加载所父类中声明的属性。
2.从过程上看:
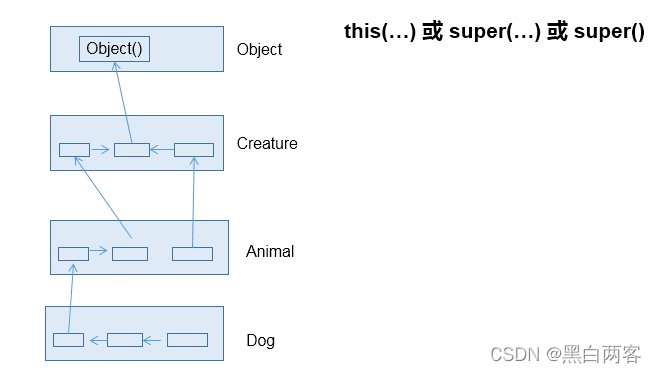
当我们通过子类的构造器创建子类对象时,我们一定会直接或间接的调用其父类的构造器,进而调用父类的父类的构造器,…直到调用了java.lang.Object类中空参的构造器为止。正因为加载过所的父类的结构,所以才可以看到内存中父类中的结构,子类对象才可以考虑进行调用。
图示:

3.强调说明:
虽然创建子类对象时,调用了父类的构造器,但是自始至终就创建过一个对象,即为new的子类对象。

)

)


)



)



)




