Matplotlib图形配置与样式表
- 配置图形
- 修改默认配置rcParams
- 样式表
Matplotlib的默认图形设置经常被用户诟病。虽然2.0版本已经有了很大改善,但是掌握自定义配置的方法可以让我们打造自己的艺术风格。
配置图形
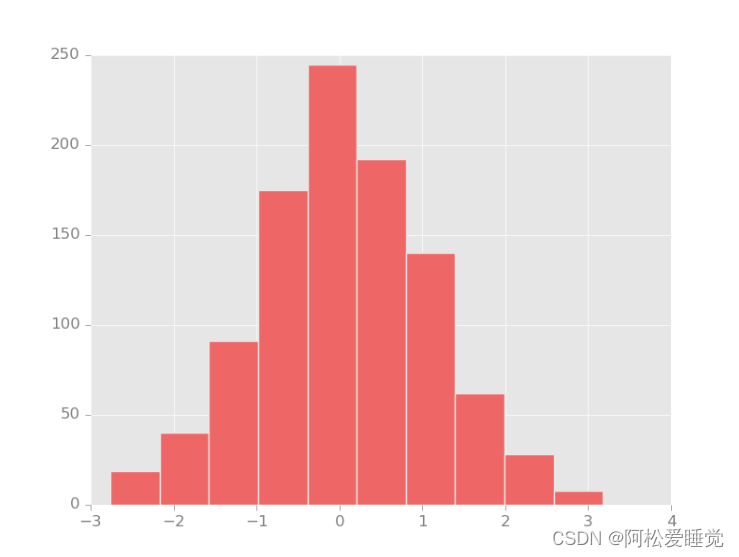
我们可以通过修个单个图形配置,使得最终图形比原来的图形更好看。可以为每个单独的图形进行个性化设置。这里我们通过手动调整,将matplotlib土到掉渣的默认直方图修改成美图:
import matplotlib.pyplot as plt
plt.style.use('classic')
import numpy as np
x = np.random.randn(1000)
plt.hist(x);
# 用灰色背景
ax = plt.axes(facecolor='#E6E6E6')
ax.set_axisbelow(True)
# 画上白色的网格线
plt.grid(color='w', linestyle='solid')
# 隐藏坐标轴的线条
for spine in ax.spines.values():spine.set_visible(False)
ax.xaxis.tick_bottom()
ax.yaxis.tick_left()
# 弱化刻度与标签
ax.tick_params(colors='gray', direction='out')
for tick in ax.get_xticklabels():tick.set_color('gray')
for tick in ax.get_yticklabels():tick.set_color('gray')
# 设置频次直方图轮廓色与填充色
ax.hist(x, edgecolor='#E6E6E6', color='#EE6666')
plt.show()

修改默认配置rcParams
通过手动配置确实能达到我们想要的效果,但是如有很多个图形,我们肯定不希望对每一个图都这样手动配置一番。
matplotlib作为一个强大的工具当然有方法可以让我们只配置一次默认图形,就可以应用到所有图形上。
这个方法就是通过修改默认配置rcParams。matplotlib在每次加载的时候,都会定义一个运行时配置rc,其中包含了我们创建的图形元素的默认风格。
from matplotlib import cycler
import matplotlib.pyplot as plt
import numpy as np
colors = cycler('color',['#EE6666', '#3388BB', '#9988DD','#EECC55', '#88BB44', '#FFBBBB'])
plt.rc('axes', facecolor='#E6E6E6', edgecolor='none',axisbelow=True, grid=True, prop_cycle=colors)
plt.rc('grid', color='w', linestyle='solid')
plt.rc('xtick', direction='out', color='gray')
plt.rc('ytick', direction='out', color='gray')
plt.rc('patch', edgecolor='#E6E6E6')
plt.rc('lines', linewidth=2)
x = np.random.randn(1000)
plt.hist(x)#画直方图
plt.show()
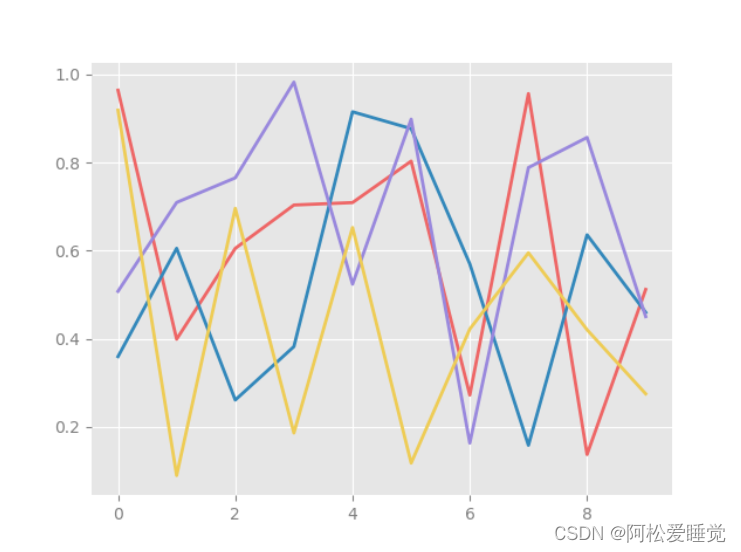
for i in range(4):plt.plot(np.random.rand(10))#折线图
plt.show()


所有rc设置都存储在一个名为matplotlib.rcParams的类字典变量中,可以通过这个变量来查看我们的配置。rc的第一个参数是希望自定义的对象,如figure、axes、grid等。其后可以跟上一系列的关键字参数。
样式表
matplotlib从1.4版本中增加了一个非常好用的style模块,里面包含了大量的新式默认样式表,还支持创建和打包自己的风格。通过plt.style.available命令可以看到所有可用的风格。
plt.style.available[:5]#查看前5个风格样式
'''
输出:['bmh', 'classic', 'dark_background', 'fast', 'fivethirtyeight']
'''
使用某种样式表的基本方法为plt.style.use('stylename'),这样就改变后面代码的所有风格。支持组合样式,通过传递样式列表可以轻松组合这些样式。如果需要,也可以使用风格上下文管理器临时更换风格:
with plt.style.context('stylename'):make_a_plot()
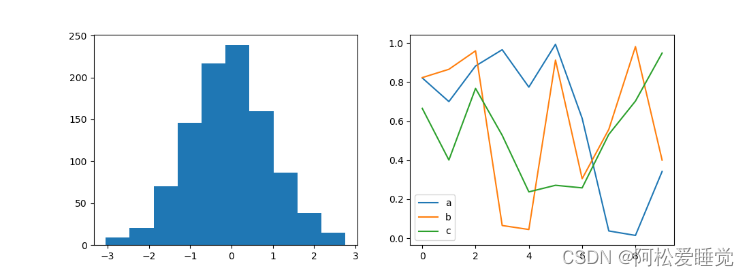
首先创建一个画两种基本图形的函数:
def hist_and_lines():np.random.seed(0)fig, ax = plt.subplots(1, 2, figsize=(11, 4))ax[0].hist(np.random.randn(1000))for i in range(3):ax[1].plot(np.random.rand(10))ax[1].legend(['a', 'b', 'c'], loc='lower left')plt.show()

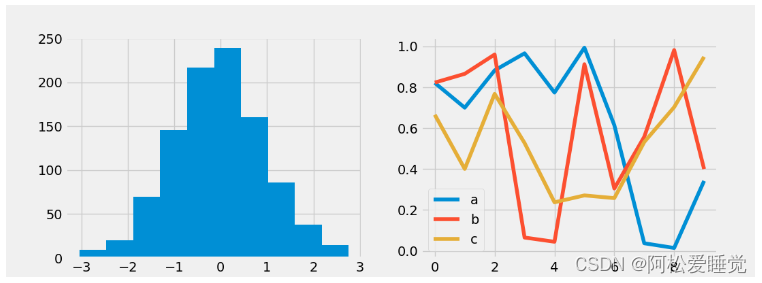
再通过修改风格绘制图形:
with plt.style.context('fivethirtyeight'):hist_and_lines()

)









)
:017柳树、喜树、珙桐、木棉、楝、枫杨、竹柏、百日青、翅荚香槐、皂荚、灯台树)

-基础入门)


之系统分区电压域)


