一、.什么是 Node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,用于构建高性能、可伸缩的网络应用。 它采用事件驱动、非阻塞 I/O 模型,使其在处理并发请求时表现出色。
二、安装 Node.js
首先,让我们从 Node.js 官网 下载并安装最新版本的 Node.js。安装完成后,你可以通过以下命令验证安装是否成功:
node -v三、第一个 Node.js 程序
创建一个简单的 Node.js 程序,输出 "Hello, Node.js!":
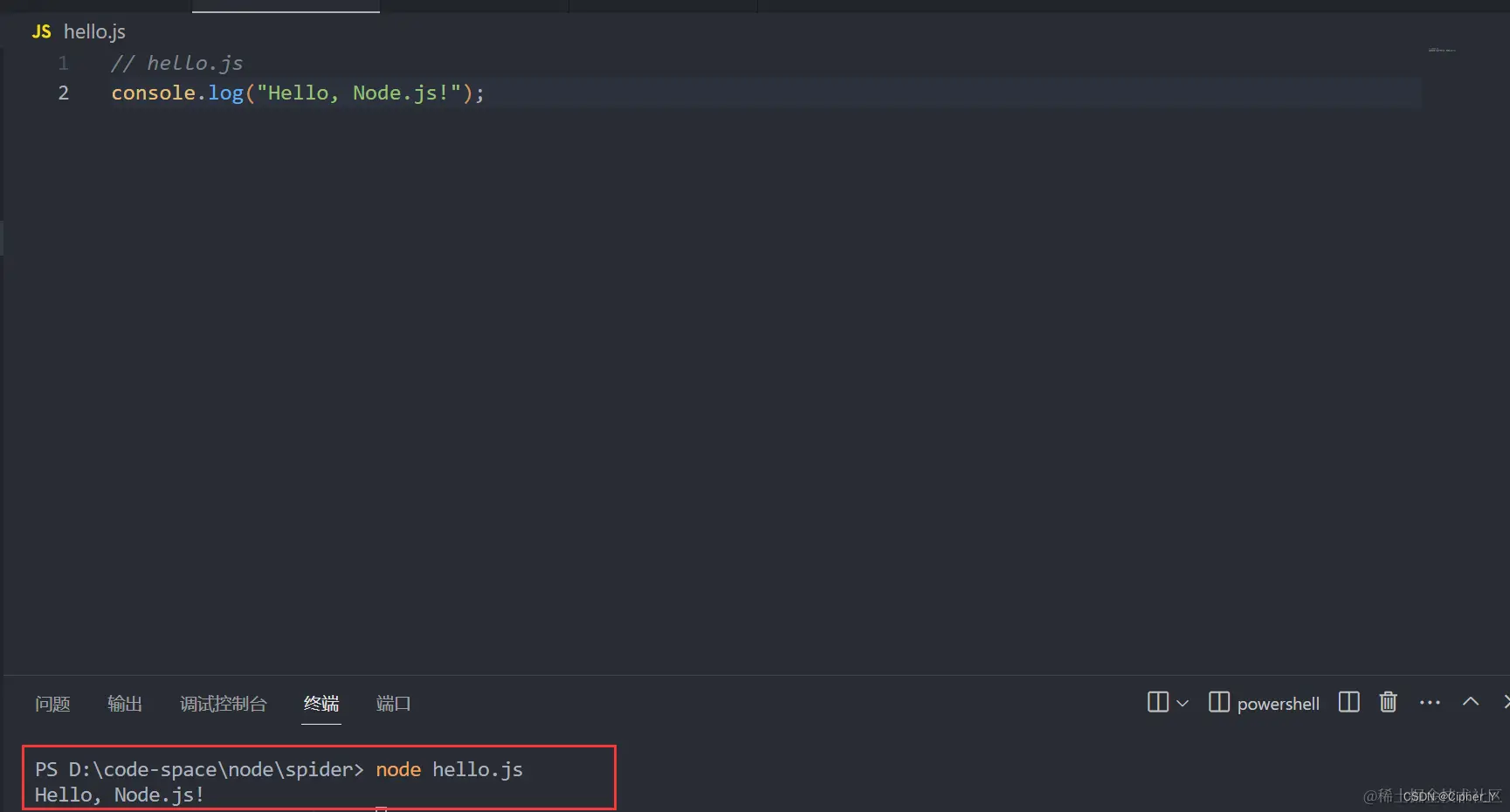
// hello.js
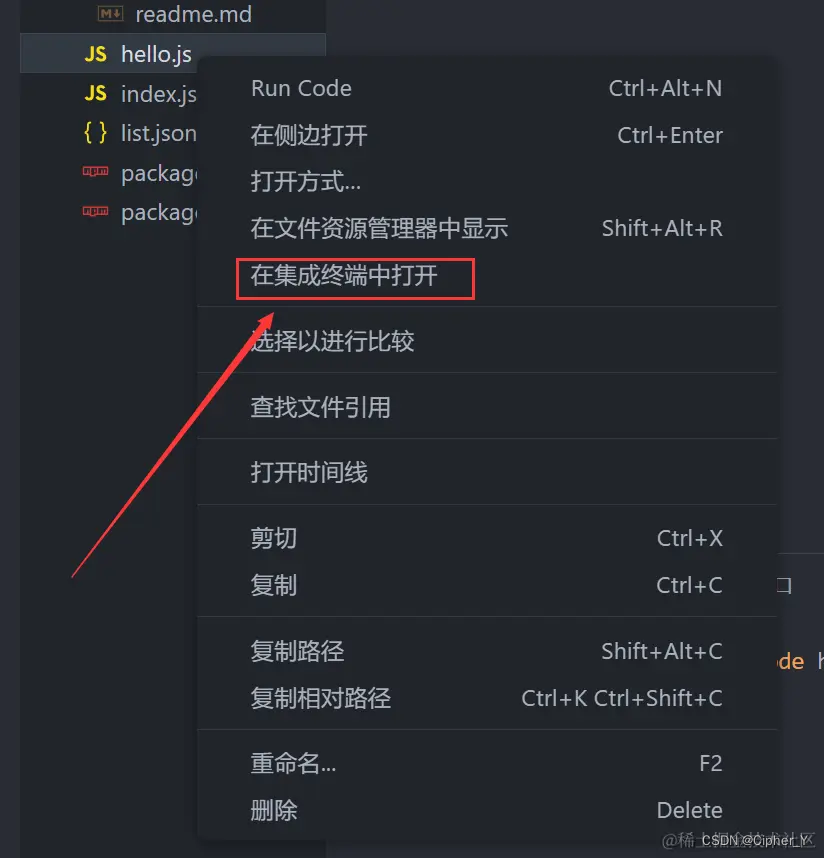
console.log("Hello, Node.js!");在集成终端中运行:
node hello.js
 我们可以看到输出 "Hello, Node.js!"。
我们可以看到输出 "Hello, Node.js!"。
四、模块系统
当我们使用Node.js时,模块系统是其中一个核心特性,它允许我们将代码分割成可维护和可重用的模块。以下是关于Node.js模块系统的详细讲解:
1.什么是模块?
在Node.js中,我们可以将一个文件视为一个模块。每个模块都有自己的作用域,其中的变量、函数和类等内容默认是私有的。通过使用module.exports对象,模块可以向外部公开一些内容。
2.导入模块
要在一个模块中使用另一个模块,我们可以使用require函数。例如:
// 导入模块
const math = require('./math');// 使用模块中的功能
console.log(math.add(2, 3));3.创建模块
在一个文件中定义模块,我们可以通过module.exports导出需要共享的内容。例如,创建一个名为math.js的模块:
// math.js
exports.add = function(a, b) {return a + b;
};这个模块暴露了一个名为add的函数,可以在其他文件中使用。
4.模块路径
当我们使用require导入模块时,可以指定模块的相对路径或绝对路径。Node.js会根据路径找到对应的文件。
// 导入位于同一目录下的模块
const myModule = require('./myModule');// 导入核心模块(无需路径)
const fs = require('fs');5.核心模块
Node.js提供了一些核心模块,无需安装即可使用。例如,fs模块用于文件系统操作,http模块用于创建HTTP服务器。要使用核心模块,只需使用require导入即可。
6.第三方模块
除了核心模块外,Node.js社区还创建了大量的第三方模块。我们可以使用npm(Node.js包管理器)安装并导入这些模块。
npm install express// 导入第三方模块
const express = require('express');7.模块的缓存
Node.js会缓存已经加载的模块,避免多次加载相同的模块。这有助于提高性能。
8.模块的循环依赖
Node.js支持模块的循环依赖,但要注意在设计时避免过度的依赖关系,以免导致代码难以理解和维护。
9.特殊模块变量
在模块中,有一些特殊的变量,如__dirname和__filename,分别表示当前模块的目录和文件路径。
10.ES6模块系统
Node.js也开始支持ECMAScript 6(ES6)的模块系统,使用import和export语法。可以通过.mjs文件扩展名或在package.json中配置"type": "module"来启用ES6模块。
这些是关于Node.js模块系统的一些关键概念。模块化使得Node.js应用程序更加模块化、可维护和可测试,同时也方便了代码的组织和重用。
五、Node.js核心API文档
Node.js核心API文档包含了关于Node.js运行时环境中可用的核心模块的详细信息,这些模块提供了许多基础的功能,涵盖了文件系统、网络通信、事件处理、加密、进程控制等各个方面。让我们深入了解每个提到的 Node.js 模块和概念:
1. 全局对象(Global Object)
- process(进程): process 对象提供有关 Node.js 进程的信息,并允许您控制进程。它包含属性,如 process.env 用于环境变量,以及方法,比如 process.exit() 用于退出进程。
- console(控制台): console 对象用于在控制台打印信息。它包括方法,比如 console.log() 用于标准输出,以及其他不同类型日志的方法。
2. 文件系统(File System)
- fs: fs 模块提供了与文件系统交互的方法。常见操作包括读取文件(fs.readFile),写入文件(fs.writeFile)和删除文件(fs.unlink)。
3. HTTP(HTTP 模块)
- http: http 模块用于创建 HTTP 服务器和客户端。这是构建 Node.js web 应用程序的基础。您可以使用 http.createServer() 创建 HTTP 服务器并处理传入的请求。
4. 网络(Net 模块)
- net: net 模块用于创建 TCP 服务器和客户端。它提供了建立和处理网络连接的方式。
5. 路径(Path 模块)
- path: path 模块用于处理文件路径。它提供了规范化路径、连接路径和提取路径特定部分的方法。
6. 事件(Event 模块)
- events: events 模块提供了事件发射器模式。可以创建发射事件的对象,并附加在事件发生时执行的函数。
7. 加密(Crypto 模块)
- crypto: crypto 模块提供了加密功能。它包括哈希函数、加密和解密的方法。
8. 操作系统(OS 模块)
- os: os 模块提供有关操作系统的信息。它包括检索有关 CPU、内存和网络接口的信息的方法。
9. 定时器(Timers)
- setTimeout, setInterval: 这些函数用于安排代码在指定延迟后执行(setTimeout)或在规律间隔(setInterval)执行。
10. 流(Stream)
- stream: stream 模块用于处理数据流。流提供了以块的形式读取或写入大量数据的有效方式。
11. 模块系统(Module System)
- require, module.exports: require 函数用于导入模块,module.exports 用于从模块导出值或功能。这对于构建模块化和可维护的代码至关重要。
12. 缓存(Caching)
- Node.js 具有内置的模块缓存机制。当第一次 require 模块时,它会被缓存,后续对相同模块的 require 调用将使用缓存的版本。
13. 错误处理(Error Handling)
- Node.js 提供错误处理机制,如用于抛出异常的 throw 语句和用于捕获和处理异常的 try...catch 块。
14. 子进程(Child Processes)
- child_process: child_process 模块用于在 Node.js 中创建子进程。它允许您生成新的进程并与它们通信。
15. DNS(Domain Name System)
- dns: dns 模块用于域名解析。它提供执行 DNS 查询和将域名解析为 IP 地址的方法。
这只是Node.js核心API文档中的一部分内容。详细的文档可以在API 文档 | Node.js 中文网 (nodejs.cn)(nodejs.org/zh-cn/docs/) 上找到。Node.js核心API文档为开发者提供了在Node.js环境中构建各种应用程序的基础工具和功能。
六、异步编程
Node.js 通过事件驱动的方式处理异步操作。使用回调函数示例:
// async.js
function fetchData(callback) {setTimeout(() => {callback("Data received");}, 1000);
}fetchData((data) => {console.log(data); // 输出 "Data received",但会在1秒后显示
});七、Express 框架
Express 是 Node.js 中常用的 Web 应用框架。安装 Express:
npm install express创建一个简单的 Express 应用:
// app.js
const express = require('express');
const app = express();app.get('/', (req, res) => {res.send('Hello, Express!');
});const port = 3000;
app.listen(port, () => {console.log(`Server is running on port ${port}`);
});运行应用:
node app.js访问 http://localhost:3000 应该会看到 "Hello, Express!"。
八、异步文件操作
使用 Node.js 的文件系统模块进行异步文件读写:
// file.js
const fs = require('fs');fs.readFile('example.txt', 'utf8', (err, data) => {if (err) {console.error(err);return;}console.log(data);
});fs.writeFile('newfile.txt', 'Hello, Node.js!', (err) => {if (err) {console.error(err);return;}console.log('File created and written to successfully.');
});结语
这是一个简单的 Node.js 入门介绍,涵盖了基础概念、模块系统、异步编程、Express 框架以及文件操作。随着深入学习,我们能够构建更复杂、高性能的应用程序。继续学习并享受使用 Node.js 的过程吧!



)
:017柳树、喜树、珙桐、木棉、楝、枫杨、竹柏、百日青、翅荚香槐、皂荚、灯台树)

-基础入门)


之系统分区电压域)



)

、自定义条件编译平台、以及动态修改manifest.json值讲解)



