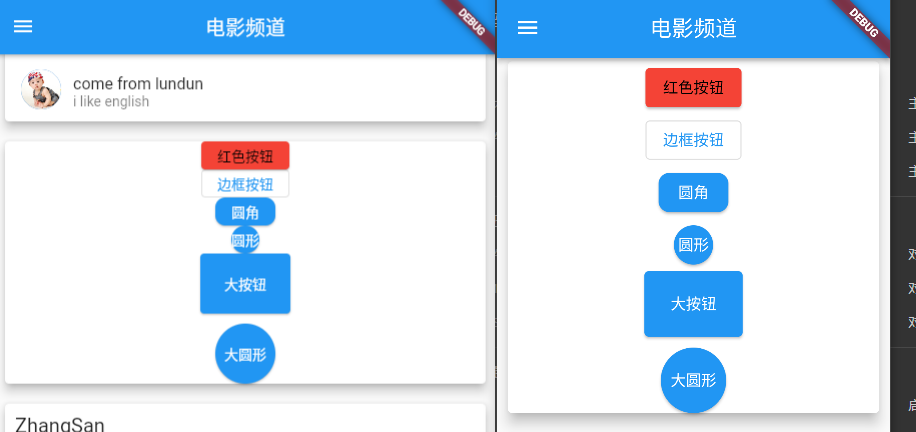
在ui设计中,可能按钮会有不同的样式需要你来写出来,所以按钮的不同样式,应该是最基础的功能,在这里我们赶紧学起来吧,web端可能展示有问题,需要优化,但是基本样式还是出来了

我是将所有的按钮放在了Column中:
Column(children: [ElevatedButton(onPressed: () {},child: Text("红色按钮"),style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.red),foregroundColor: MaterialStateProperty.all(Colors.black),),),OutlinedButton(onPressed: () {}, child: Text("边框按钮")),ElevatedButton(onPressed: () {},child: Text("圆角"),style: ButtonStyle(shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)))),),ElevatedButton(onPressed: () {},child: Text("圆形"),style: ButtonStyle(shape: MaterialStateProperty.all(CircleBorder())),),// 大一点的按钮Container(width: 90,height: 60,margin: EdgeInsets.only(bottom: 10),child: ElevatedButton(child: Text("大按钮"),onPressed: () {},),),// 大圆形按钮SizedBox(width: 90,height: 60,child: ElevatedButton(onPressed: () {},child: Text("大圆形"),style: ButtonStyle(shape: MaterialStateProperty.all(CircleBorder())),),)],)



------GWAS catalog数据库)


-Keras实现BiLSTM微博情感分类和LDA主题挖掘分析)









)

