目录
- 一.前言
- 二.生成静态链接库
- 三.使用静态链接库
- 四.其他
一.前言
这篇文章简单讨论一下VS如何生成和使用C++静态链接库,示例使用VS2022环境。
二.生成静态链接库
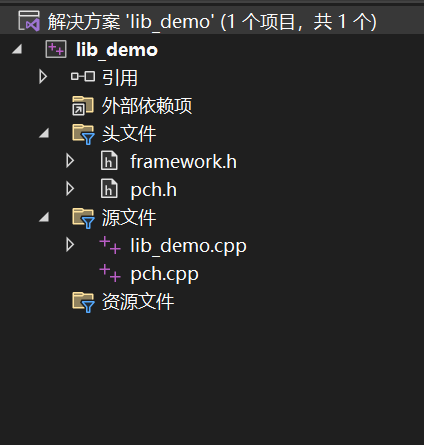
先创建C++项目-静态库


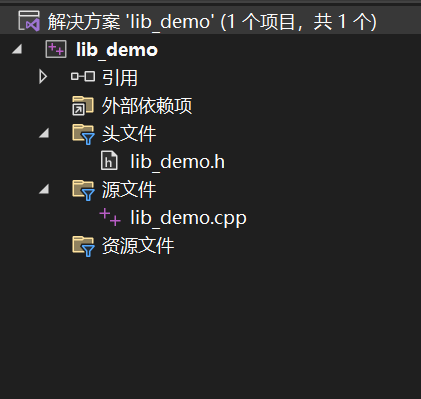
然后将默认生成的.h和.cpp文件清理干净,当然你也可以选择保留。
然后创建需要的.h和.cpp文件。

看下代码
//lib_demo.h#ifndef LIB_DEMO_H
#define LIB_DEMO_H#include<string>class LibDemo
{
public:LibDemo(void) = default;~LibDemo(void) noexcept = default;void Print(const std::string& msg);
};#endif // !LIB_DEMO_H
//lib_demo.cpp#include"lib_demo.h"#include<iostream>void LibDemo::Print(const std::string& msg)
{std::cout << "msg:" << msg << std::endl;
}
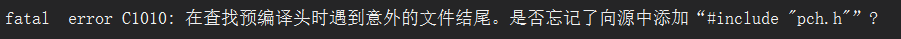
很简单的代码,就是提供一个打印字符串的接口。编译一下,但是这个时候你会发现项目不能编译。
报错

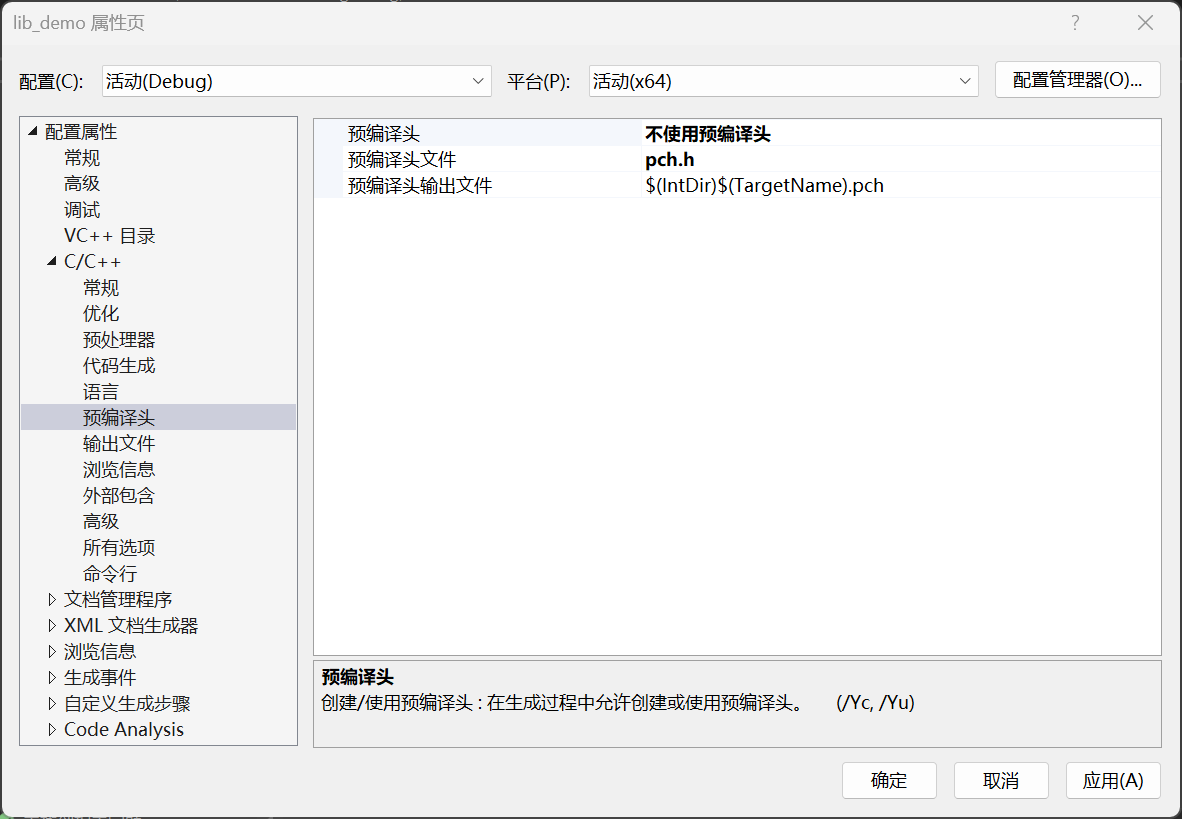
这是因为清理了生成的默认文件,需要在项目属性-C/C+±预编译头-预编译头,改为“不使用预编译头”就可以了。

编译生成了lib_demo.lib,这样静态链接库生成就是完成了。
三.使用静态链接库
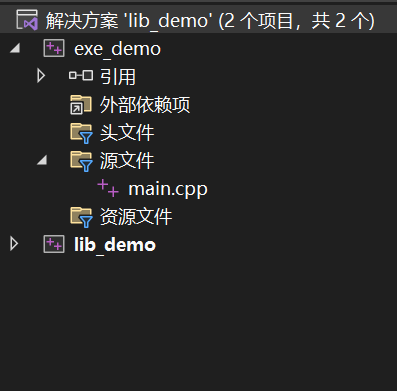
我们看一下怎么使用静态链接库,创建C++项目-空项目,编写exe程序,这个exe程序会调用静态链接库。

看下代码
//main.cpp#include<string>#include"lib_demo.h"int main(int argc, char* argv[])
{LibDemo libDemo;std::string strMsg("exe_demo");libDemo.Print(strMsg);return 0;
}
其实就是很简单的代码。
执行结果

需要注意的是:
-
需要在项目属性-C/C+±常规-附加包含目录,设置项目包含的头文件所在位置。
-
需要在项目属性-链接器-常规-附加库目录,设置项目依赖的库文件(.lib)所在位置。
-
需要在项目属性-链接器-输入-附加依赖项,设置项目依赖的库文件(.lib)。
四.其他
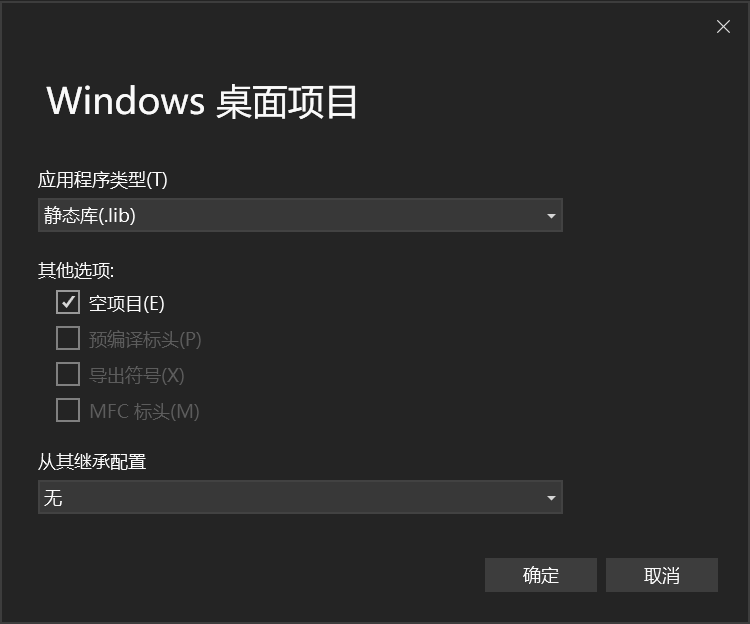
1.也可以使用其他的方式创建静态链接库项目,比如创建C++项目-Windows桌面向导

2.建议自定义配置.lib/.exe等文件的生成目录。
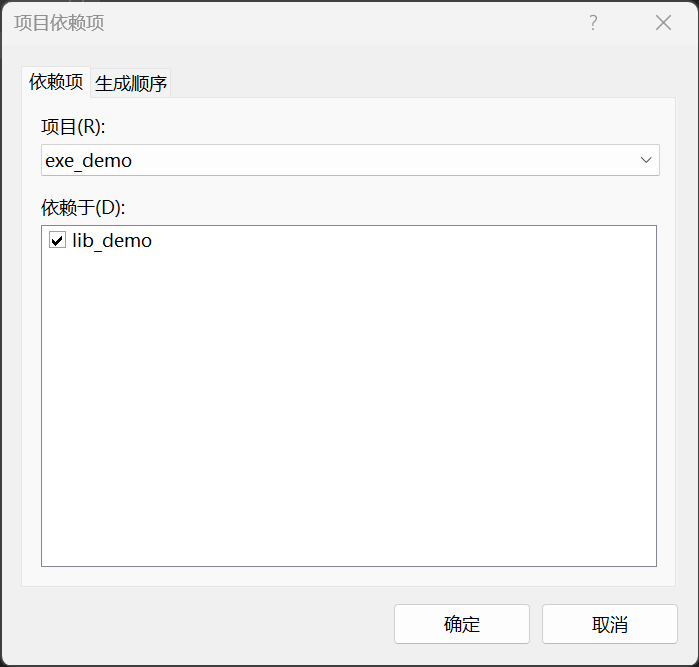
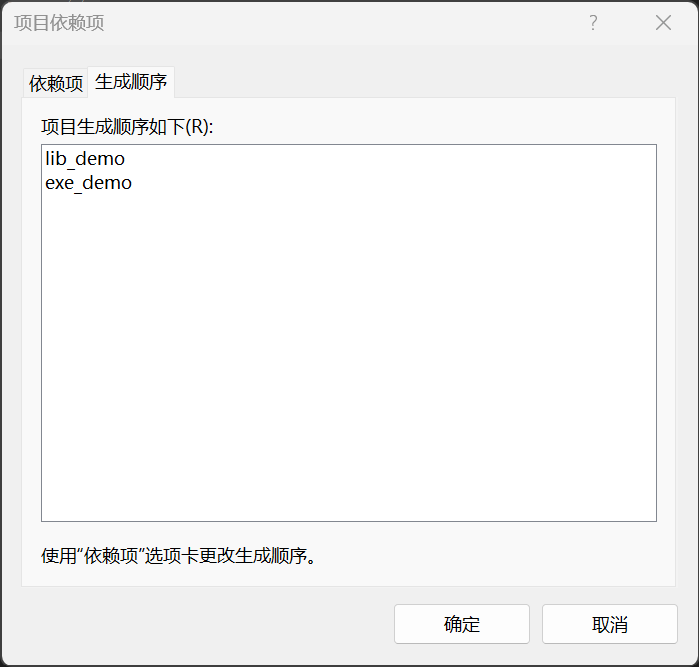
3.建议在解决方案-项目依赖项/项目生成顺序中指定同一个解决方案中的项目依赖规则


欢迎讨论,欢迎指正,欢迎转载。


)







,信号的处理流程详细介绍+抽象图解)








![[机缘参悟-119] :一个IT人的反思:反者道之动;弱者,道之用 VS 恒者恒强,弱者恒弱的马太效应](http://pic.xiahunao.cn/[机缘参悟-119] :一个IT人的反思:反者道之动;弱者,道之用 VS 恒者恒强,弱者恒弱的马太效应)