官方地址:https://github.com/THUDM/ChatGLM3
1 将代码保存至本地
方法1:
git clone https://github.com/THUDM/ChatGLM3方法2:
https://github.com/THUDM/ChatGLM3/archive/refs/heads/main.zip2 创建Docker文件
注:请先完成Docker安装,安装方式参考:
Docker使用及本地Yolov5打包教程_Father_of_Python的博客-CSDN博客
①新建一个Dockerfile

②文件中写入:
#基于的基础镜像
FROM python:3.11.6
#代码添加到code文件夹
ADD . /usr/src/app/uniform/ChatGLM3
# 设置code文件夹是工作目录
WORKDIR /usr/src/app/uniform/ChatGLM3
# 安装支持
RUN pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ -r requirements.txt3 创建Docker
①运行以下指令:
docker build -t chatglm3 .
docker run -it --gpus all --net=host --ipc=host --privileged=true --name test01 --ulimit core=-1 -v F:/ChatGLM3:/usr/src/app/uniform/ChatGLM3 env LANG=C.UTF-8 /bin/bash注意:请将以上命令的 F:/ChatGLM3 改为你将项目保存至本地的路径。
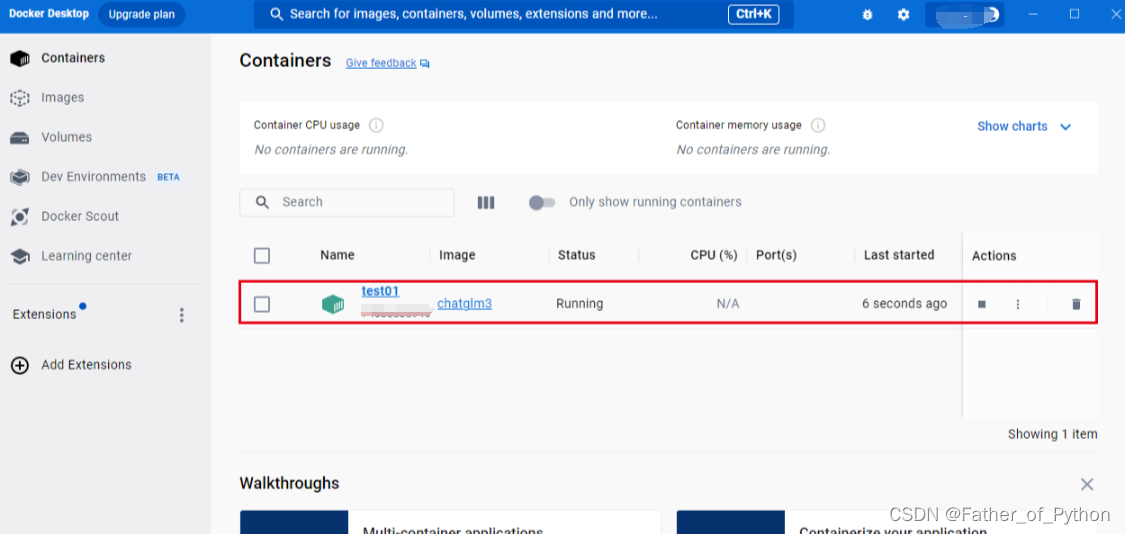
②查看运行情况:

4 进入Docker中执行命令
执行命令:
cd /usr/src/app/uniform/ChatGLM3/basic_demo
python web_demo.py此时会进行权重文件的下载,时间可能比较长。如果有梯子,记得开启全局模式。如果没有梯子,可以手动下载:chatglm3-6b
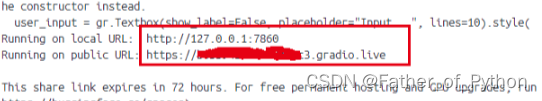
5 完成后测试
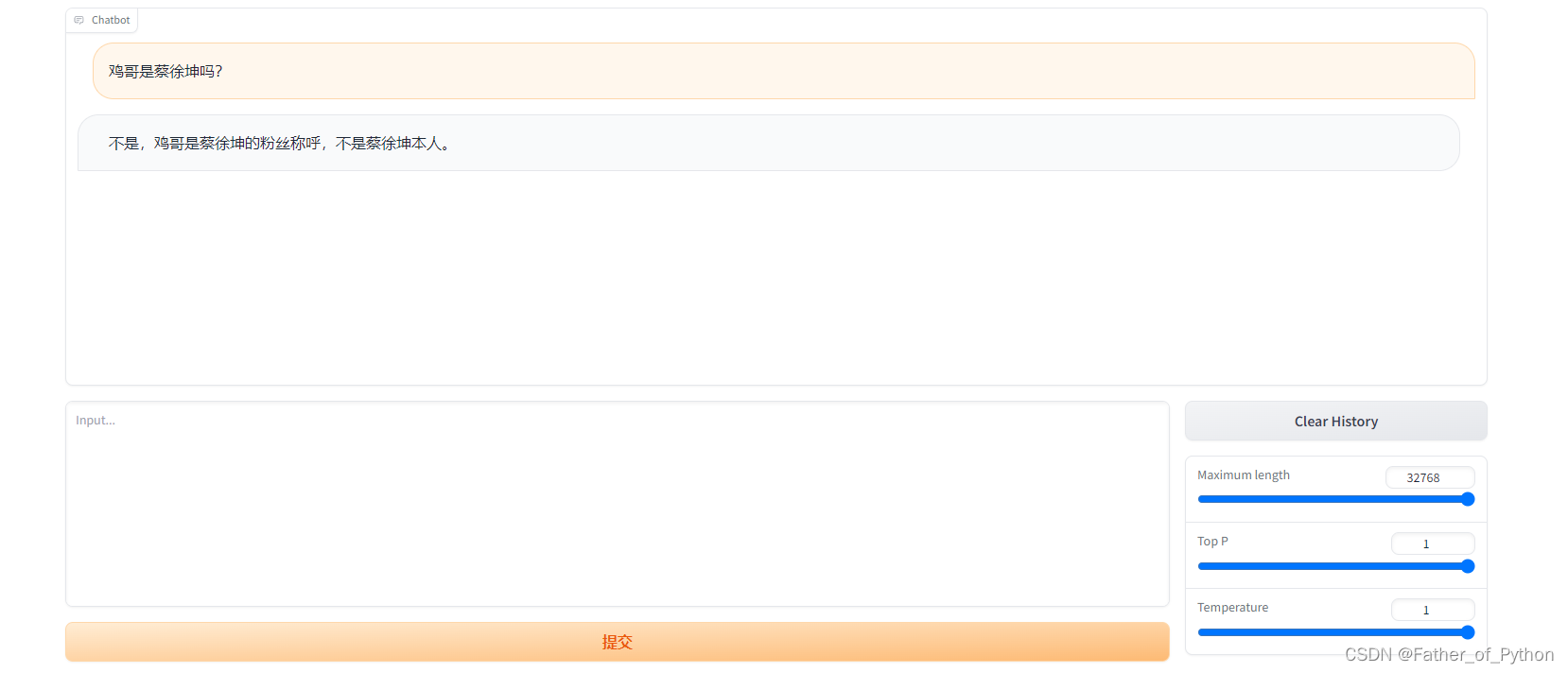
显示成功:


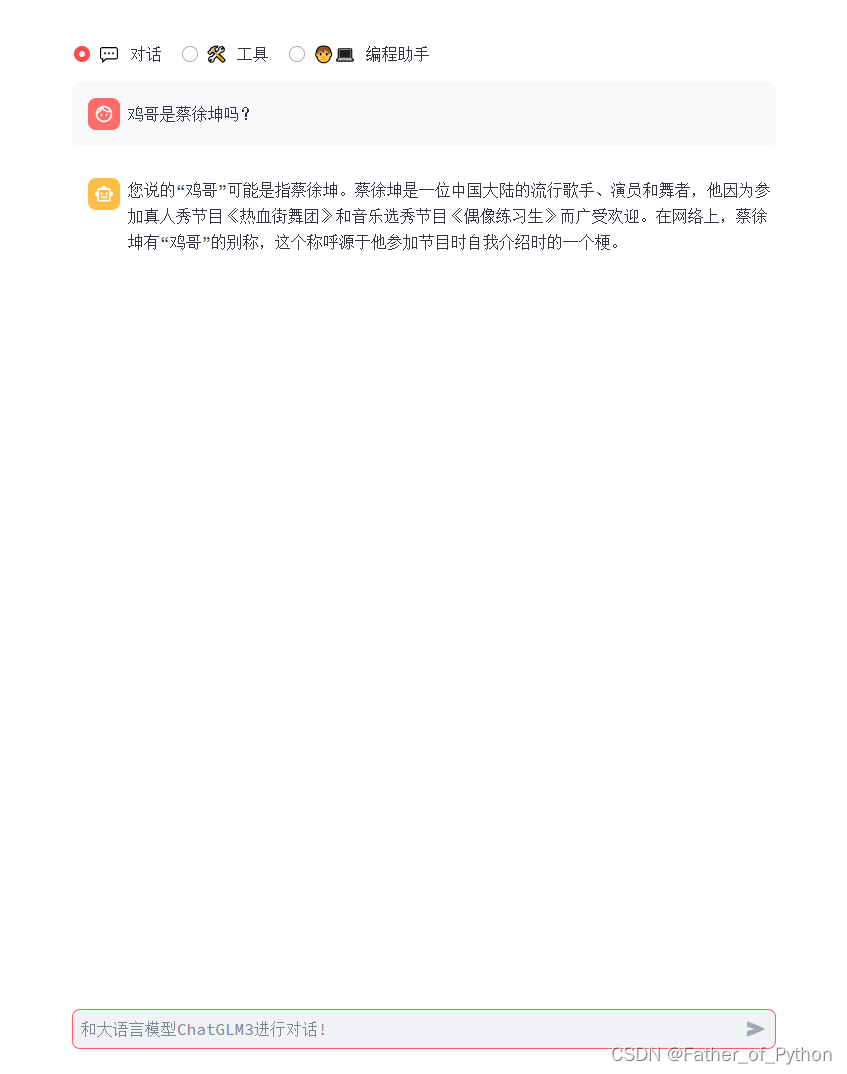
6 composite_demo测试
cd /usr/src/app/uniform/ChatGLM3/composite_demo
pip install -r requirements.txt
streamlit run main.py运行成功:



--玩家位置同步)

)










)

)


