医院是大型公共建筑的一种,随着医院规模的不断扩大,医院能源消耗剧增,能源消耗居高不下。医院对于能源监管的需求也越来越高。医院建立一套能耗监测管理平台,对于降低医院能耗有着非常重要的作用。
医院能耗存在的问题
1、医院能耗尚未建立智能化,无精细化能源管理机制;
2、在能源管理运维中采用粗放的管理方法,能源浪费严重;
3、能源管理数据统计不全面,不能及时反馈能耗数据信息;
4、能源管理经验不足,没有完善的节能体系;
5、部分设备老旧,存在一定的安全隐患。

医院可视化能源监测管理平台解决方案
针对医院能源管理问题,医院可视化能源监测管理平台能够全面监督医院能耗数据、能耗分析与能源使用情况,挖掘医院节能潜力,降低医院运营成本,促进医院的可持续发展。
平台特点
以“零代码开发”为理念,采用分布式微服务架构实现能源管理平台的开发,可自定义区域架构并支持可视化展示。使得用户在开发过程中可以直观看到自己所搭建的页面,搭建简单易操作,大大简化了开发过程,降低了开发成本。
平台功能
1、数据采集
采用多Agent组网技术对医院数据进行采集,还可以与第三方数据接口进行对接,并进行批量数据导入。
2、场景规划
可根据自己工厂实际情况,通过简单配置即可完成系统的搭建,工作流程简单。
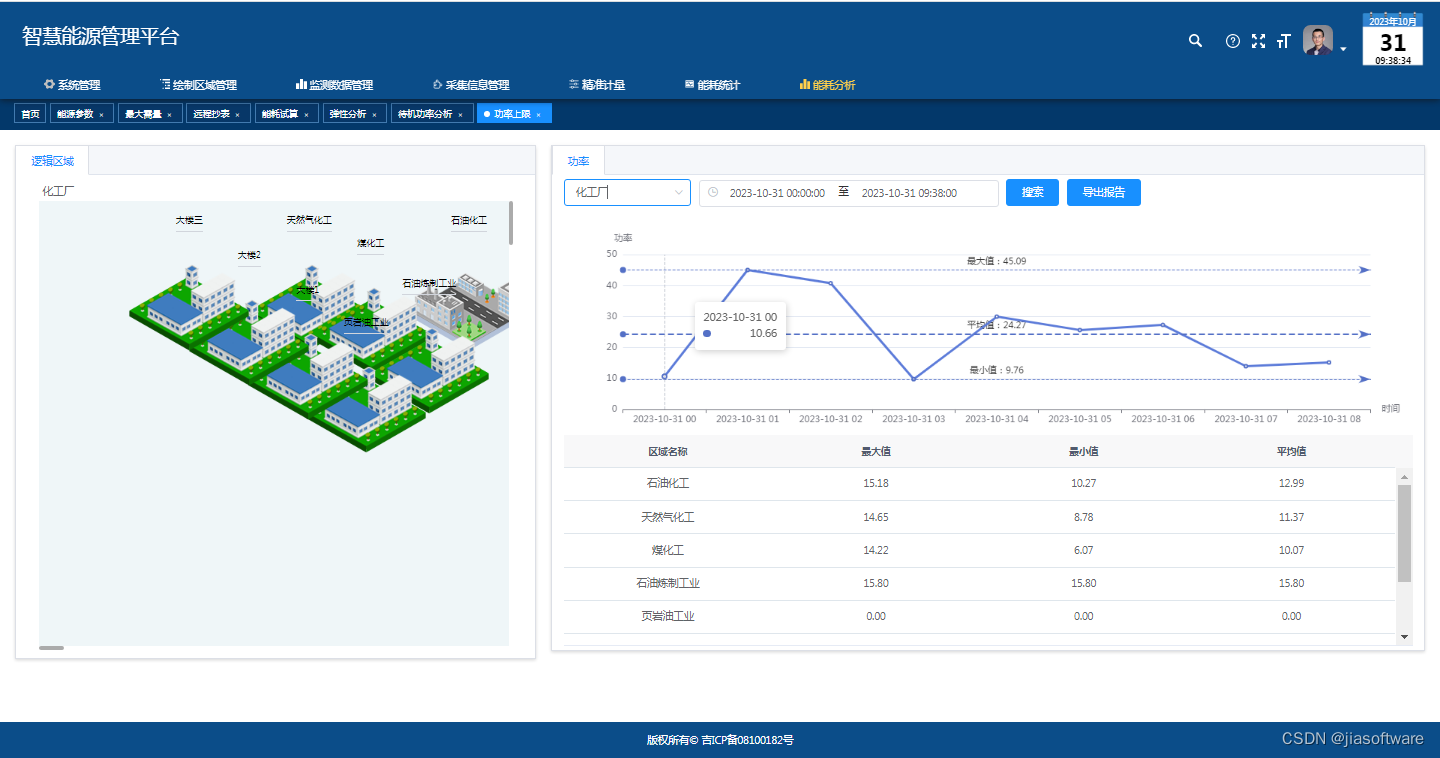
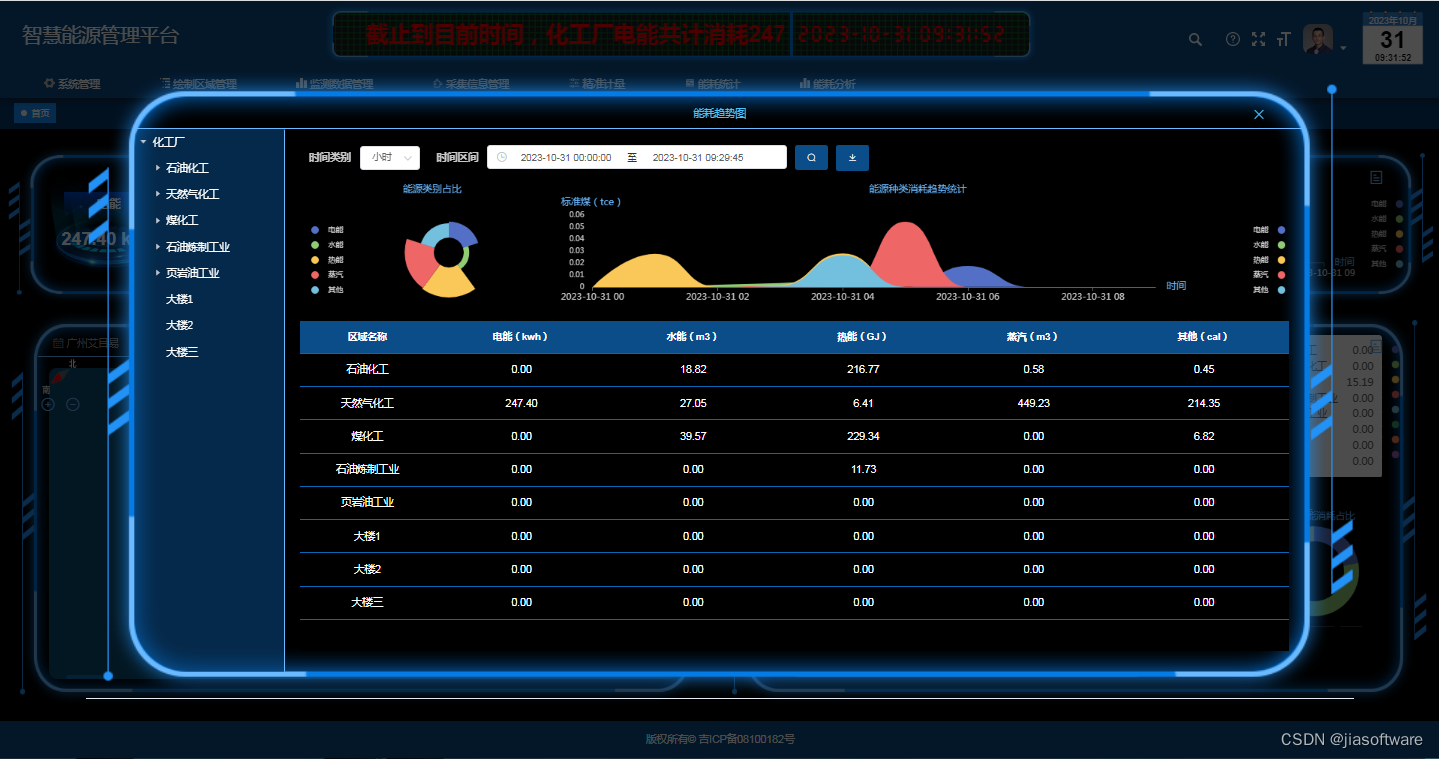
3、在线监测
通过首页可以查看各能源消耗情况,滚动显示通知,并以图表、曲线显示不同能源品种、不同区域的能耗数据。支持不同时间段、不同区域、能源品种组合查询,可视化显示。
4、统计报表
提供以逻辑区域、能耗品种、时间区间为查询条件的能耗报表,并可按照年、月、日、时进行查询。
5、能耗监测与分析
通过平台可以发现最具弹性节能的区域,为管理节能和技术节能提供目标线索。还可发现空转设备,避免能源浪费。

平台优势
1、理念先进性
IT与OT深度融合,面向业务,零代码开发模式,可以与适应各层级能管对象调配、重组。
2、自主研发
多年行业经验,完全自主知识产权,专业团队,持续研发。
3、功能完备性
丰富的数据采集方法,规范的业务功能,开放的能源品种,灵活的统计报表,独有的分析模型。
4、技术先进性
边缘计算、分布式、微服务、数据驱动、可视化和服务组合。
5、独有分析模型
弹性分析、待机功率、三项不平衡检测、计量漂移发现等。
医院通过能源管理平台的建设,可以让医院更加直观的查看能源消耗情况,为医院节能提供可靠的数据依据。
本文由“长春市吉佳通达信息技术有限责任公司”编写,转发请注明出处!
)











—模型保存与加载》)
工程师职业技术认证》)



)

——Bug?getBean取出的Bean居然未经初始化)