什么情况使用 Redux ?
Redux 适用于多交互、多数据源的场景。简单理解就是复杂
从组件角度去考虑的话,当我们有以下的应用场景时,我们可以尝试采用 Redux 来实现
某个组件的状态需要共享时
一个组件需要改变其他组件的状态时
一个组件需要改变全局的状态时
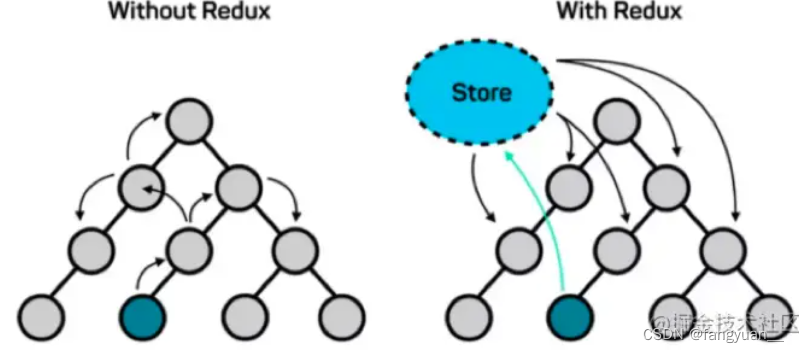
下面这张图,将纯 React 和 采用 Redux 的区别体现了出来

Redux 三个核心概念
store
store 是 Redux 的核心,可以理解为是 Redux 的数据中台,我们可以将任何我们想要存放的数据放在 store 中,在我们需要使用这些数据时,我们可以从中取出相应的数据。因此我们需要先创建一个 store ,在 Redux 中可以使用 createStore API 来创建一个 store
在生产中,我们需要在 src 目录下的 redux 文件夹中新增一个 store.js 文件,在这个文件中,创建一个 store 对象,并暴露它
因此我们需要从 redux 中暴露两个方法
import {createStore,applyMiddleware
} from 'redux'
并引入为组件服务的 reducer,这里我们叫count组件,所以叫count_reducer
import countReducer from './count_reducer'
最后调用 createStore 方法来暴露 store
export default createStore(countReducer)
内置方法
在 store 对象下有一些常用的内置方法
获取当前时刻的 store ,我们可以采用 getStore 方法
const state = store.getState();
在前面我们的流程图中,我们需要通过 store 中的 dispatch 方法来派生一个 action 对象给 store
store.dispatch(`action对象`)
最后还有一个 subscribe 方法,这个方法可以帮助我们订阅 store 的改变,只要 store 发生改变,这个方法的回调就会执行
为了监听数据的更新,我们可以将 subscribe 方法绑定在组件挂载完毕生命周期函数上,但是这样,当我们的组件数量很多时,会比较的麻烦,因此我们可以直接将 subscribe 函数用来监听整个 App组件的变化
store.subscribe(() => {ReactDOM.render( < App /> , document.getElementById('root'))
})
action
action 是 store 中唯一的数据来源,一般来说,我们会通过调用 store.dispatch 将 action 传到 store
我们需要传递的 action 是一个对象,它必须要有一个 type 值
例如,这里我们暴露了一个用于返回一个 action 对象的方法
export const createIncrementAction = data => ({type: INCREMENT,data
})
我们调用它时,会返回一个 action 对象
reducer
在 Reducer 中,我们需要指定状态的操作类型,要做怎样的数据更新,因此这个类型是必要的。
reducer 会根据 action 的指示,对 state 进行对应的操作,然后返回操作后的 state
如下,我们对接收的 action 中传来的 type 进行判断
export default function countReducer(preState = initState, action) {const {type,data} = action;switch (type) {case INCREMENT:return preState + datacase DECREMENT:return preState - datadefault:return preState}
}
更改数据,返回新的状态
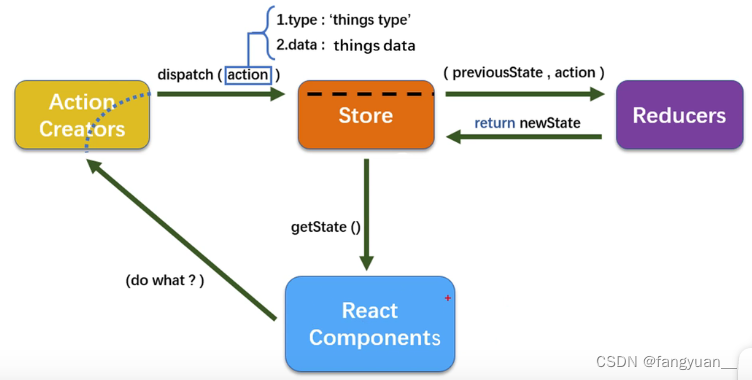
Redux 的工作流程

图的解释:首先组件会在 Redux 中派发一个 action 方法,通过调用 store.dispatch 方法,将 action 对象派发给 store ,当 store 接收到 action 对象时,会将先前的 state 与传来的 action 一同发送给 reducer ,reducer 在接收到数据后,进行数据的更改,返回一个新的状态给 store ,最后由 store 更改 state
Redux 三大原则
理解好 Redux 有助于我们更好的理解接下来的 React -Redux
第一个原则
单向数据流:整个 Redux 中,数据流向是单向的
UI 组件 —> action —> store —> reducer —> store
第二个原则
state 只读:在 Redux 中不能通过直接改变 state ,来控制状态的改变,如果想要改变 state ,则需要触发一次 action。通过 action 执行 reducer
第三个原则
纯函数执行:每一个reducer 都是一个纯函数,不会有任何副作用,返回是一个新的 state,state 改变会触发 store 中的 subscribe
节选自 React-Redux 基本使用.md








—模型保存与加载》)
工程师职业技术认证》)



)

——Bug?getBean取出的Bean居然未经初始化)



