对于初学者来说,可能想去节点看看有没有消息产生和消费,可以去kafka的bin目录下执行这个命令:
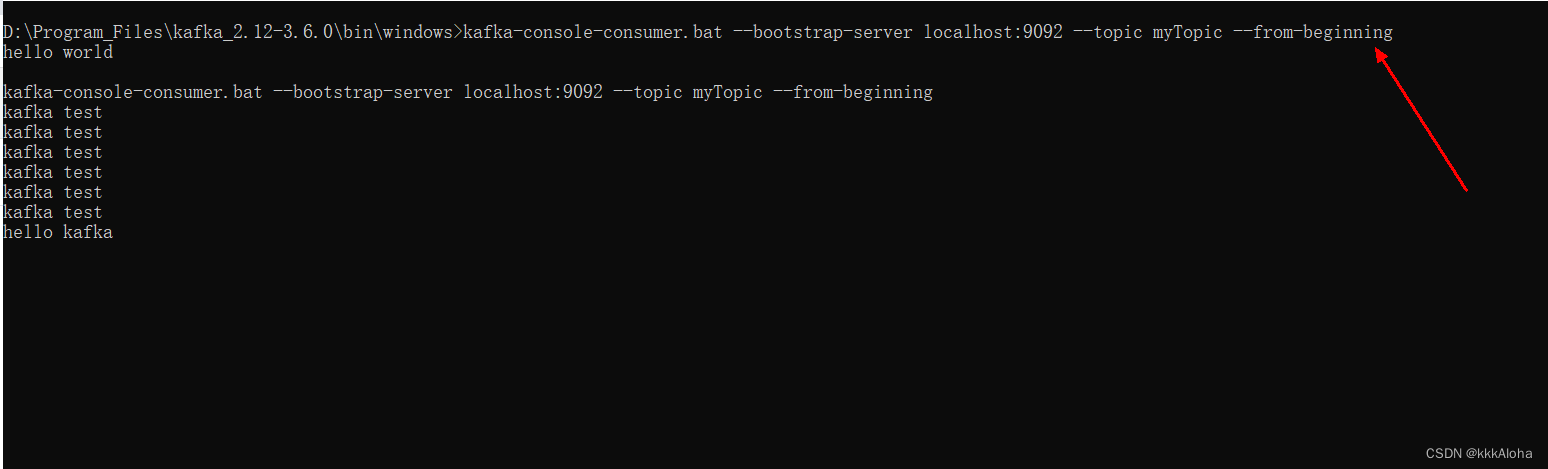
kafka-console-consumer.bat --bootstrap-server localhost:9092 --topic myTopic --from-beginning

这个命令可以理解为:生产过的消息。(不一定已经被消费了),具体可以看下面的解释。
这是使用Kafka命令行工具kafka-console-consumer.bat来消费名为"myTopic"的Kafka主题中的消息,并从最早的消息开始读取。命令中指定了Kafka服务器的地址和端口为localhost:9092。
这条命令消费主题里的所有消息后,这些消息仍然会存在于Kafka集群中,直到它们被删除或过期为止。消费者只是读取这些消息,而不会将它们从集群中删除。因此,其他消费者仍然可以消费这些消息。
过期
Kafka默认的消息过期时间为7天,可以在创建Topic时通过配置文件进行修改。如果消息过期时间已经过了,那么无论使用什么方法都无法获取到过期的消息
在消费消息的过程中,如果当前消费的消息已经过期,Kafka会自动将其标记为过期消息并跳过。在控制台输出的消息中,过期消息会被标记为“Expired”状态。
也可以使用这个命令创建消息:
kafka-console-producer.bat --broker-list localhost:9092 --topic myTopic
输入完之后,按ctrl+c 退出就行;