
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 如何使用Webpack的进度条插件?
- 在开发环境中监控Webpack的编译状态有什么好处?
- 在使用Webpack时,有哪些注意事项?
- 如何编写高效的Webpack配置?
- 有哪些常用的Webpack配置优化技巧?
如何使用Webpack的进度条插件?
要使用 Webpack 的进度条插件,需要安装相应的插件,并在 Webpack 的配置文件中进行配置。以下是一个基本的示例:
- 安装进度条插件:首先,需要安装 Webpack 的进度条插件。可以使用以下命令进行安装:
npm install webpack-progress-bar --save-dev
- 配置 Webpack:在 Webpack 的配置文件中,添加进度条插件,并设置相关的选项。示例如下:
const ProgressBarPlugin = require('webpack-progress-bar');module.exports = {plugins: [new ProgressBarPlugin()]
};
在上述示例中,我们添加了ProgressBarPlugin插件,并将其添加到plugins数组中。这样,Webpack 在编译过程中就会显示进度条。
需要注意的是,进度条插件的具体配置和样式可能因不同的插件而有所不同。您可以根据自己的需求和喜好选择适合的进度条插件,并根据其文档进行具体的配置和使用。
在开发环境中监控Webpack的编译状态有什么好处?
在开发环境中监控 Webpack 的编译状态有以下几个好处:
-
实时反馈:监控编译状态可以实时反馈编译过程中的错误和警告,帮助开发者及时发现和解决问题,从而提高开发效率。
-
快速定位问题:通过监控编译状态,可以快速定位编译过程中出现的问题,例如哪个文件或模块导致了错误,从而帮助开发者更快地修复问题。
-
提高构建速度:
监控编译状态可以帮助开发者了解构建过程中的各个步骤和耗时情况,从而优化构建过程,提高构建速度。 -
更好的团队协作:在团队协作中,监控编译状态可以帮助团队成员及时了解构建过程中的状态和结果,从而更好地协作和沟通。
总之,在开发环境中监控 Webpack 的编译状态可以帮助开发者更好地管理和优化构建过程,提高开发效率和质量。
在使用Webpack时,有哪些注意事项?
使用 Webpack 时,需要注意以下几点:
-
入口点(Entry Point):Webpack 需要一个入口点,即一个或多个文件,Webpack 将从这些文件开始构建整个项目。通常情况下,入口点是项目的主文件,例如 index.js 或 app.js。
-
输出(Output):Webpack 需要指定输出的位置和文件名。通常情况下,输出是一个 bundle 文件,例如 bundle.js 或 app.bundle.js。
-
加载器(Loader):
Webpack 可以使用加载器来处理各种类型的文件,例如 JavaScript、CSS、图片等。加载器可以将文件转换为 Webpack 可以处理的模块。 -
插件(Plugin):Webpack 可以使用插件来扩展其功能,例如代码压缩、代码分割等。插件可以在 Webpack 的构建过程中执行特定的任务。
-
模块解析(Module Resolution):
Webpack 可以使用模块解析来找到项目中的模块。通常情况下,Webpack 会根据模块的路径和文件名来解析模块。 -
代码分割(Code Splitting):Webpack 可以将代码拆分成多个 bundle 文件,以提高加载速度。代码分割可以通过动态导入或 SplitChunks 插件来实现。
-
缓存(Caching):
Webpack 可以使用缓存来提高构建速度。缓存可以通过设置缓存目录和缓存策略来实现。 -
调试(Debugging):Webpack 可以使用调试工具来帮助调试构建过程中的问题。例如,使用 Webpack 的 --debug 选项或使用 WebpackDevServer 来启动调试服务器。
-
版本控制(Version Control):Webpack 的配置文件和依赖库应该进行版本控制,以便在团队协作和项目升级时进行管理。
总之,使用 Webpack 需要注意入口点、输出、加载器、插件、模块解析、代码分割、缓存、调试和版本控制等方面,以确保构建过程的顺利进行和项目的可维护性。
如何编写高效的Webpack配置?
编写高效的 Webpack 配置可以提高构建速度和代码质量。以下是一些编写高效 Webpack 配置的建议:
-
入口点(Entry Point):选择合适的入口点,只包含必要的代码。尽量避免将整个项目的代码作为入口点,而是选择一个或多个独立的文件作为入口点。
-
输出(Output):指定合适的输出路径和文件名,以便在开发和生产环境中正确地使用构建结果。尽量避免在输出中包含不必要的文件,例如开发时的调试信息。
-
加载器(Loader):选择必要的加载器,并合理地配置它们的选项。尽量避免使用不必要的加载器,例如将 CSS 文件转换为 JavaScript 的加载器。
-
插件(Plugin):选择必要的插件,并合理地配置它们的选项。尽量避免使用不必要的插件,例如代码压缩插件。
-
模块解析(Module Resolution):合理地配置模块解析规则,以确保 Webpack 能够正确地找到项目中的模块。
-
代码分割(Code Splitting):使用代码分割来提高加载速度,将代码拆分成多个 bundle 文件。
-
缓存(Caching):合理地配置缓存,以提高构建速度。可以使用缓存目录和缓存策略来优化缓存。
-
调试(Debugging):使用调试工具来帮助调试构建过程中的问题,例如使用 Webpack 的 --debug 选项或使用 WebpackDevServer 来启动调试服务器。
-
版本控制(Version Control):将 Webpack 的配置文件和依赖库进行版本控制,以便在团队协作和项目升级时进行管理。
总之,编写高效的 Webpack 配置需要考虑入口点、输出、加载器、插件、模块解析、代码分割、缓存、调试和版本控制等方面,以确保构建速度和代码质量。
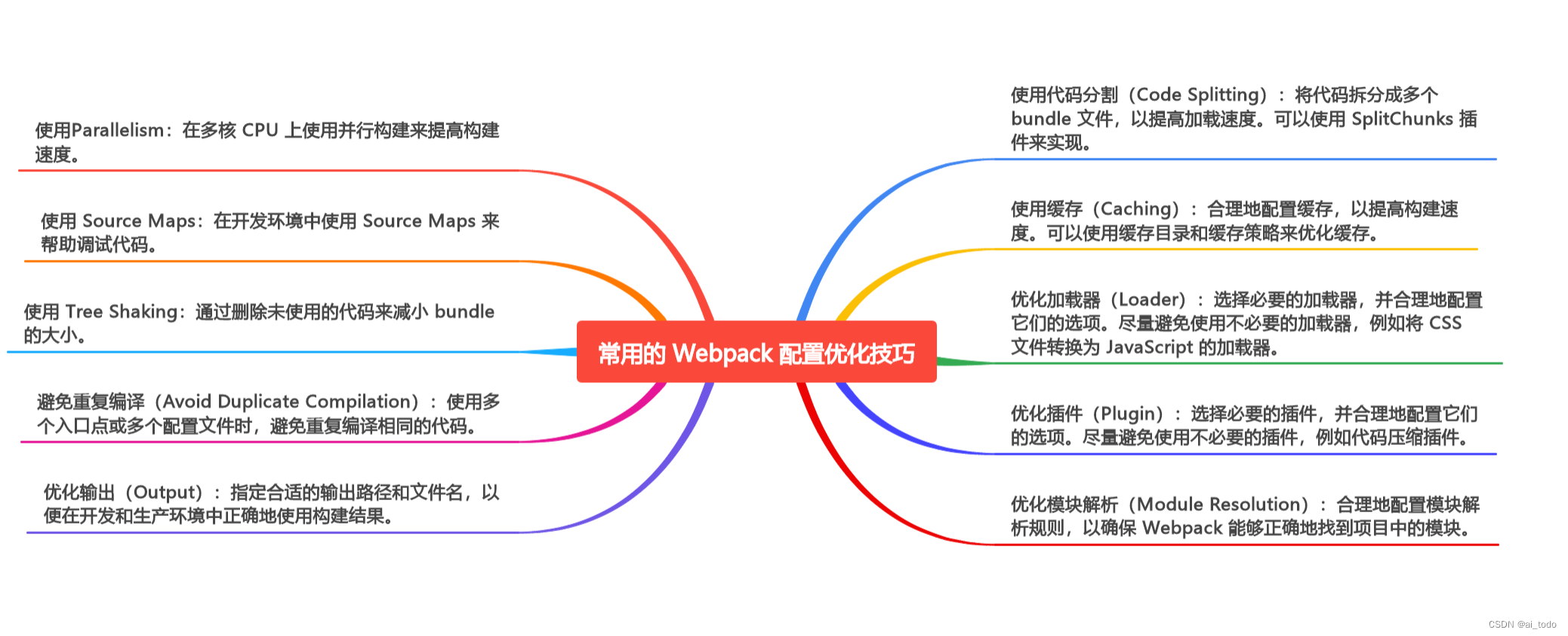
有哪些常用的Webpack配置优化技巧?
以下是一些常用的 Webpack 配置优化技巧:

-
使用代码分割(Code Splitting):将代码拆分成多个 bundle 文件,以提高加载速度。可以使用 SplitChunks 插件来实现。
-
使用缓存(Caching):合理地配置缓存,以提高构建速度。可以使用缓存目录和缓存策略来优化缓存。
-
优化加载器(Loader):选择必要的加载器,并合理地配置它们的选项。尽量避免使用不必要的加载器,例如将 CSS 文件转换为 JavaScript 的加载器。
-
优化插件(Plugin):选择必要的插件,并合理地配置它们的选项。尽量避免使用不必要的插件,例如代码压缩插件。
-
优化模块解析(Module Resolution):合理地配置模块解析规则,以确保 Webpack 能够正确地找到项目中的模块。
-
优化输出(Output):指定合适的输出路径和文件名,以便在开发和生产环境中正确地使用构建结果。
-
避免重复编译(Avoid Duplicate Compilation):使用多个入口点或多个配置文件时,避免重复编译相同的代码。
-
使用 Tree Shaking:通过删除未使用的代码来减小
bundle的大小。 -
使用 Source Maps:在开发环境中使用
Source Maps来帮助调试代码。 -
使用Parallelism:在多核
CPU上使用并行构建来提高构建速度。
总之,优化 Webpack 配置需要考虑代码分割、缓存、加载器、插件、模块解析、输出、重复编译、Tree Shaking、Source Maps 和并行构建等方面,以确保构建速度和代码质量。

)

)











—模型保存与加载》)
工程师职业技术认证》)


