简介
气象预测是通过气象数据和模型对未来某一时间和地点的天气情况进行预测。
具体步骤如下:
1. 数据采集:从气象观测站、卫星等获取气象数据,包括气压、水汽、风速、温度、降雨、云量等。
2. 数据清洗:对采集到的数据进行质量检查、处理和筛选,去除异常数据和不合理数据。
3. 数据处理:将清洗后的数据通过插值、平滑等方法处理成空间和时间上连续的气象场。
4. 模型选择:根据预测的时间范围、区域和目的,选择合适的气象模型,如数值天气预报模型、统计预报模型等。
5. 模型运行:将处理好的气象场输入到模型中,进行数值计算,得出预测结果。
6. 预测结果评估:根据历史数据和实测数据,对预测结果进行评估和校正,提高预测精度。
7. 结果输出:将预测结果以图表或文字形式输出,进行分析和应用。
注:以上步骤是一个完整过程,具体实施时可能会因不同的预测目的、数据获取渠道和应用场景等因素有所改变。
数据:
全球预报系统(GFS)是由美国国家环境预报中心(NCEP)制作的天气预报模式。GFS 数据集由选定的模式输出(如下所述)组成,作为网格预报变量。384 小时的预报间隔为 1 小时(120 小时以内)和 3 小时(120 小时以后),时间分辨率为 6 小时(即每天更新四次)。使用 "创建时间 "和 "预报时间 "属性选择感兴趣的数据。
函数
ui.Chart.image.seriesByRegion(imageCollection, regions, reducer, band, scale, xProperty, seriesProperty)
Generates a Chart from an image collection. Extracts and plots the value of the specified band in each region for each image in the collection. Usually a time series.
-
X-axis = Image labeled by xProperty (default: 'system:time_start').
-
Y-axis = Reducer output.
-
Series = Region labeled by seriesProperty (default: 'system:index').
Returns a chart.
Arguments:
imageCollection (ImageCollection):
An ImageCollection with data to be included in the chart.
regions (Feature|FeatureCollection|Geometry|List<Feature>|List<Geometry>):
The regions to reduce.
reducer (Reducer):
Reducer that generates the value for the y-axis. Must return a single value.
band (Number|String, optional):
The band name to reduce using the reducer. Defaults to the first band.
scale (Number, optional):
Scale to use with the reducer in meters.
xProperty (String, optional):
Property to be used as the label for each image on the x-axis. Defaults to 'system:time_start'.
seriesProperty (String, optional):
Property of features in opt_regions to be used for series labels. Defaults to 'system:index'.
Returns: ui.Chart
代码:
// Select the locations
var geometry1 = ee.Geometry.Point([-4.232, 53.263]);
var geometry2 = ee.Geometry.Point([-2.936, 53.394]);// NOAA GFS dataset
var gfs = ee.ImageCollection("NOAA/GFS0P25");// 选择气温数据
var forecast = gfs.select('precipitable_water_entire_atmosphere');// 获取今天的天气预报
// 预测每 6 小时生成一次
// 为考虑摄取延迟,我们获取过去 10 小时内生成的预报
var now = ee.Date(Date.now());
var before = now.advance(-24, 'hour');var filtered = forecast.filter(ee.Filter.date(before, now));// 所有预报图像都有当天的时间戳
// 由于我们需要的是时间序列的预报,因此我们要将
// 时间戳更新为图像的预报日期。
var filtered = filtered.select('precipitable_water_entire_atmosphere').map(function(image) {var forecastTime = image.get('forecast_time');return image.set('system:time_start', forecastTime);});// 创建单一地点的预测图表
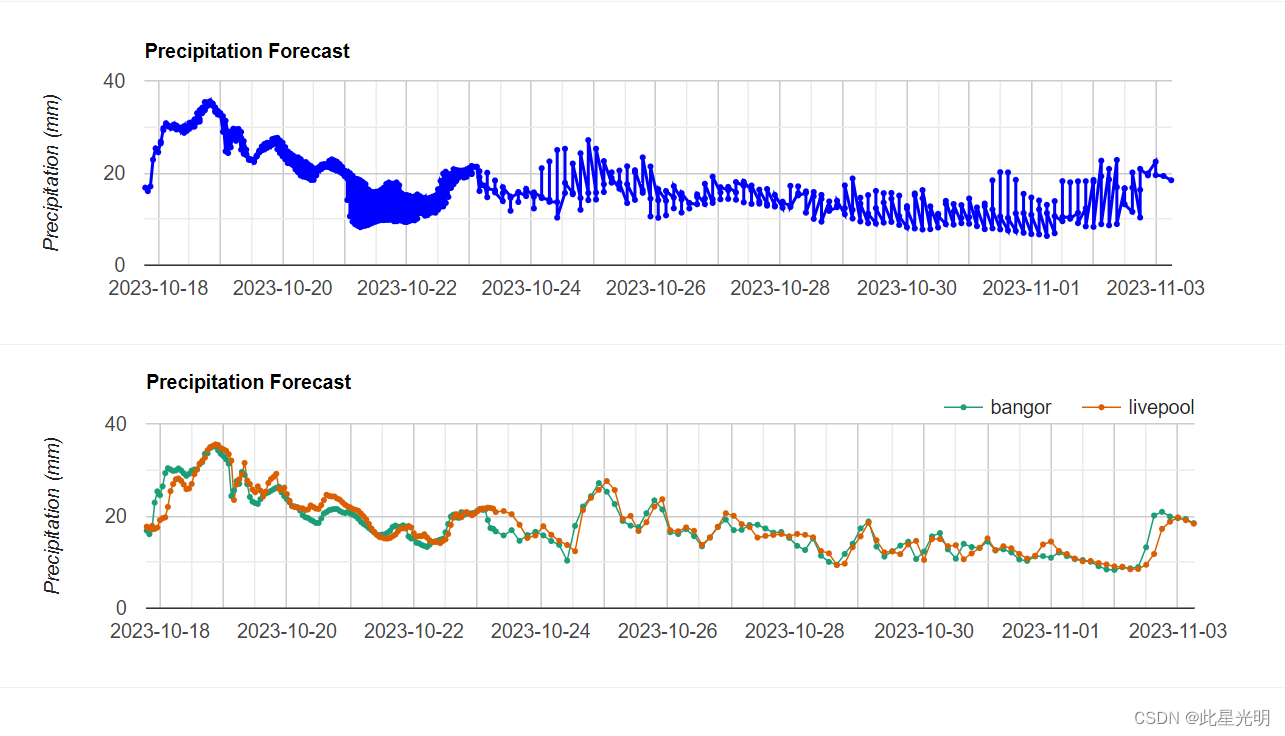
var chart = ui.Chart.image.series({imageCollection: filtered,region: geometry1,reducer: ee.Reducer.first(),scale: 27830}).setOptions({lineWidth: 2,pointSize: 2,title: 'Precipitation Forecast ',vAxis: {title: 'Precipitation (mm)'},hAxis: {title: '', format: 'YYYY-MM-dd'},series: {0: {color: 'blue'},},legend: {position: 'none'}});
print(chart);// 为了绘制多个位置,我们需要一个特征集合
var locations = ee.FeatureCollection([ee.Feature(geometry1, {'name': 'bangor'}),ee.Feature(geometry2, {'name': 'livepool'})]);// 绘制气温预测图var chart = ui.Chart.image.seriesByRegion({imageCollection: filtered,regions: locations,reducer: ee.Reducer.first(),scale: 27830,seriesProperty: 'name'
}).setOptions({lineWidth: 1,pointSize: 2,title: 'Precipitation Forecast ',vAxis: {title: 'Precipitation (mm)'},hAxis: {title: '', format: 'YYYY-MM-dd'},series: {0: {color: '#1b9e77'},1: {color: '#d95f02'}},legend: {position: 'top'}});
print(chart);
结果:




![[Unity]将所有 TGA、TIFF、PSD 和 BMP(可自定义)纹理转换为 PNG,以减小项目大小,而不会在 Unity 中造成任何质量损失](http://pic.xiahunao.cn/[Unity]将所有 TGA、TIFF、PSD 和 BMP(可自定义)纹理转换为 PNG,以减小项目大小,而不会在 Unity 中造成任何质量损失)

— reactive 响应式实现)


)










