前言
今天在想调试一个开源 UI 框架的某个table row的隔行换色的样式设置,发现这个颜色只有鼠标悬浮在row的时候才能拿到,但是想要拷贝 row 样式,鼠标必须离开悬浮区域,去chrome的debug控制台内才能拷贝,但是一离开悬浮区域,样式又消失了,顿时陷入了鸡生蛋的循环中。
通过在网上查找资料,发现有博客说可以在悬浮row上,右键单击,然后到鼠标移动到chrome debug区域在键盘中输入N就行了,经过几番尝试都以失败告终,也不知道那位小伙伴写的误人子弟的文章,可能是限制条件没说清楚,只能在某些特殊情况触发。
最终还得靠 google ,在 stackoverflow 上找到了通用的解决方法,链接参考:
css - See :hover state in Chrome Developer Tools - Stack Overflow
步骤
第一步
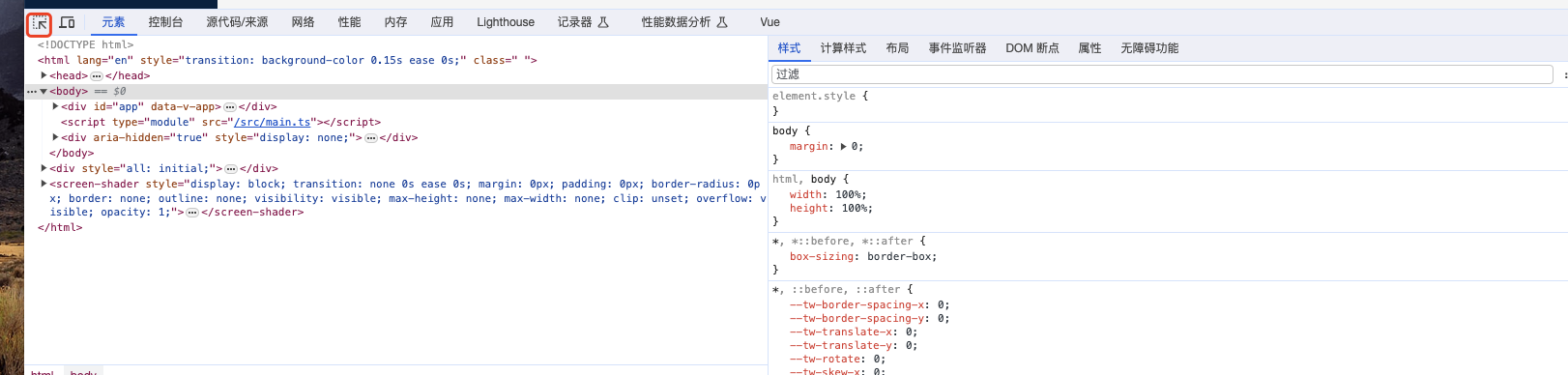
打开 chrome 控制台 按 F12 快捷键 或者 鼠标右击后选择检查,然后找到要查看的 table row

比如我这里因为已经开启了隔行换色,所以204是有颜色的,205需要悬浮上才能变色,如下:

第二步

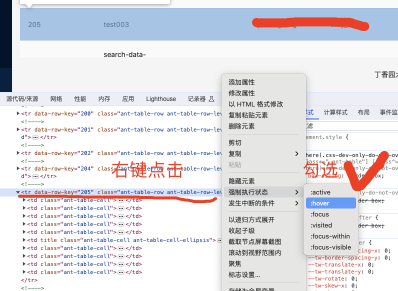
点击定位元素的图标,然后选择205这一行的源码,接着点击右键 => 强制执行状态 => 勾选hover,勾选之后就可以固定这个样式了,即使任意移动这个悬浮样式也不会消失。

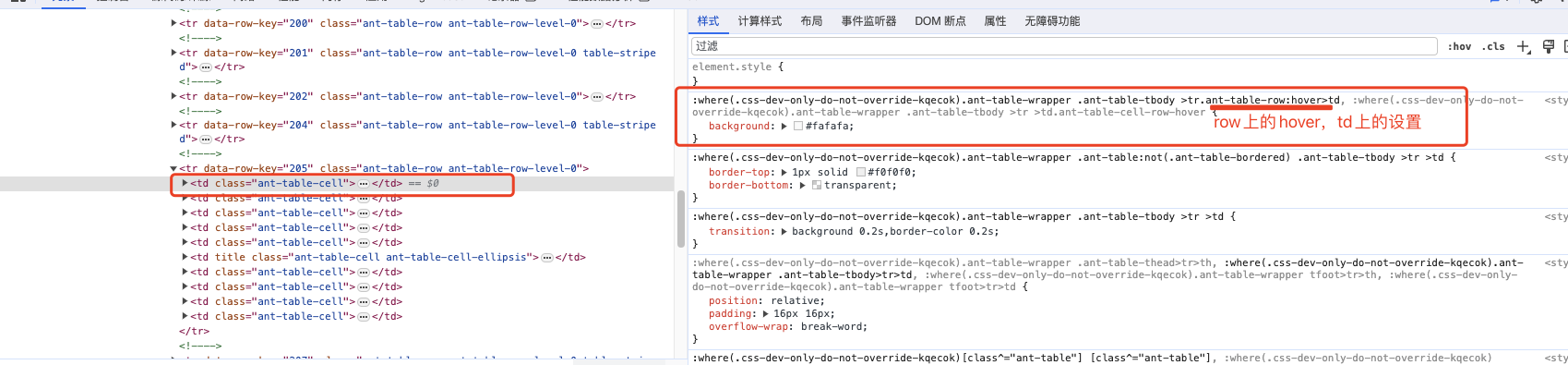
注意这个时候,要找谁的悬浮样式,就点击那个元素即可,推荐先点击 tr 看下,如果没有悬浮设置,就点击td继续看,因为有些时候最终样式是设置在子元素上,但是悬浮样式是设置在父元素上的,比如我这个案例就是在子元素上:

然后这个样式就是下面的这个:
.ant-table-wrapper .ant-table-tbody >tr.ant-table-row:hover>td

![[Unity]将所有 TGA、TIFF、PSD 和 BMP(可自定义)纹理转换为 PNG,以减小项目大小,而不会在 Unity 中造成任何质量损失](http://pic.xiahunao.cn/[Unity]将所有 TGA、TIFF、PSD 和 BMP(可自定义)纹理转换为 PNG,以减小项目大小,而不会在 Unity 中造成任何质量损失)

— reactive 响应式实现)


)











