docker入门加实战—docker安装并配置阿里云加速
为什么要学习docker
在开发和部署项目的过程中,经常会遇到如下问题:
- 软件安装包名字复杂,不知道去哪里找
- 安装软件和部署项目步骤复杂,容易出错
这就是我们今天要学习Docker技术要解决的问题。有了Docker以后,项目的部署会如丝般顺滑,大大减少了运维工作量。
话不多说,下面就来开始我们的学习吧。
docker的安装
本文以centos7为例来介绍:
卸载旧版
为了防止安装有旧版docker,所以先卸载:
yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine
配置Docker的yum库
安装yum工具
yum install -y yum-utils
安装成功后,执行命令,配置Docker的yum源:
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
安装Docker
最后,执行命令,安装Docker
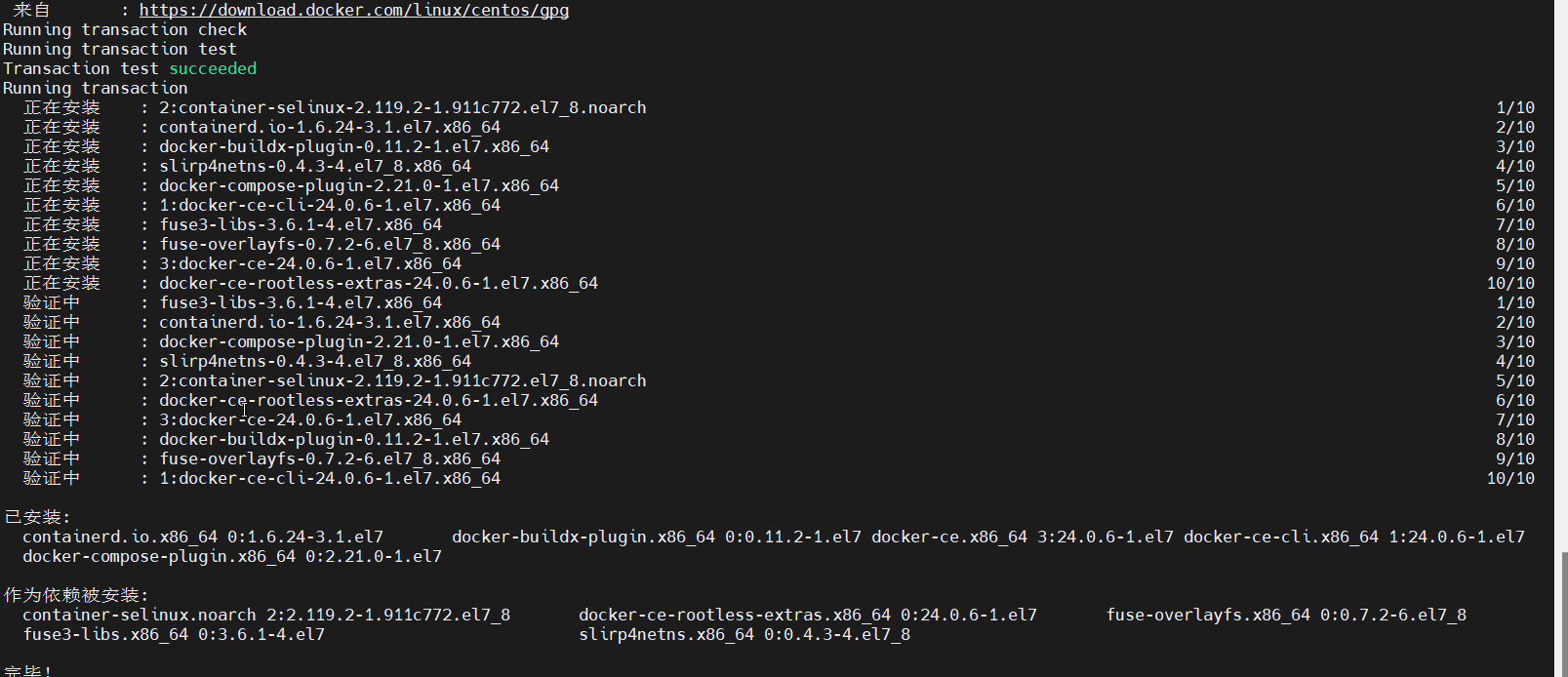
yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
安装成功后截图如下:

启动和校验
# 启动Docker
systemctl start docker# 停止Docker
systemctl stop docker# 重启
systemctl restart docker# 设置开机自启
systemctl enable docker# 执行docker ps命令,如果不报错,说明安装启动成功
docker ps
配置阿里云加速
访问阿里云网站https://www.aliyun.com/

登录账号(如果没有账号,需要进行注册)
开通镜像服务
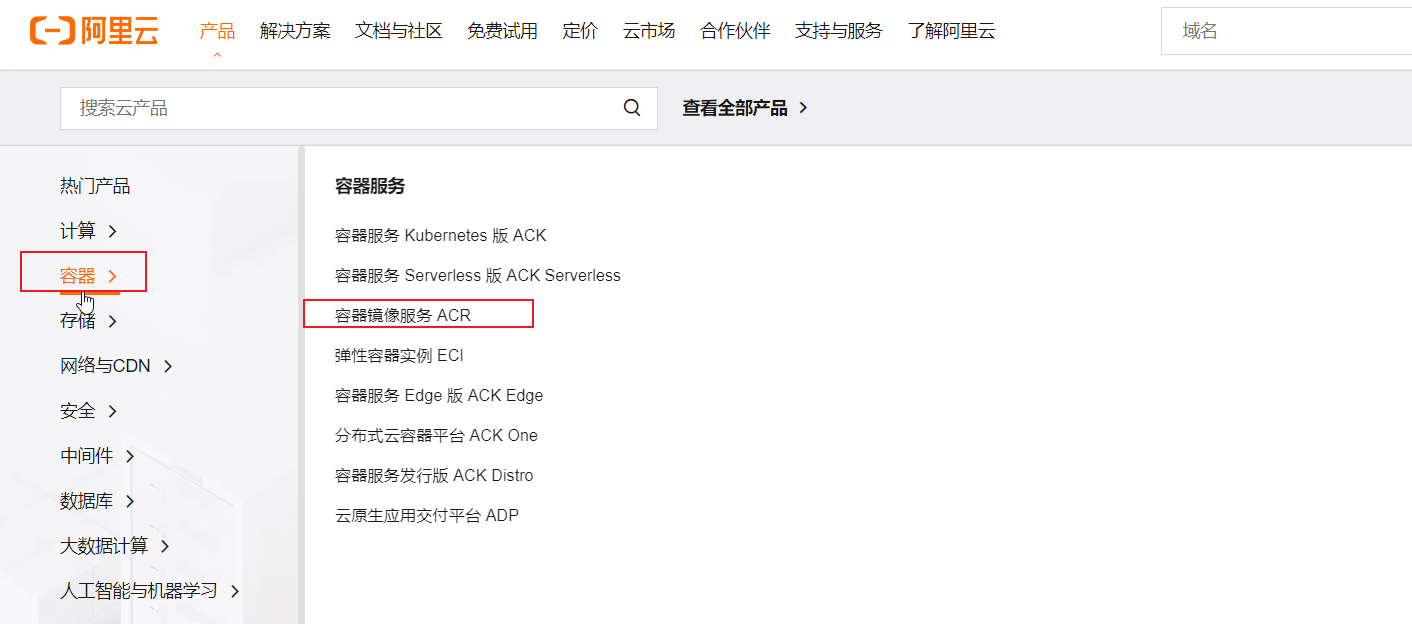
在首页的产品中,找到阿里云的容器镜像服务:

进入如下页面:

然后点击管理控制台:
如果第一次进入,是没有开通的,开通下就好,这是免费的;
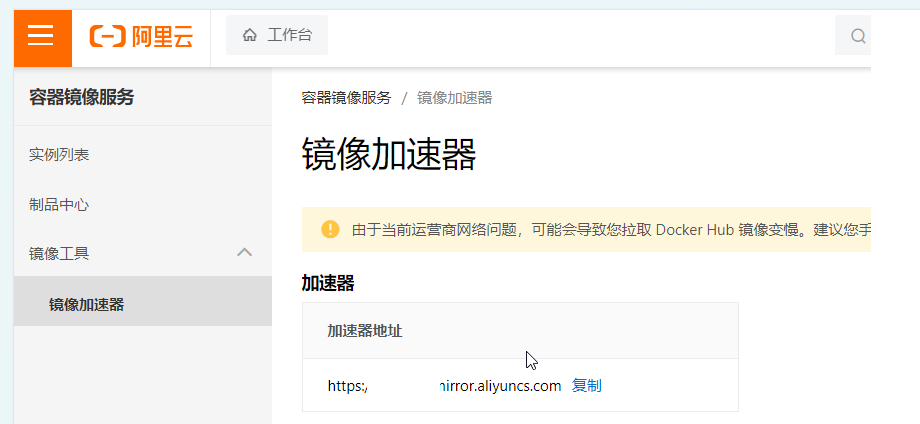
选择镜像加速器:

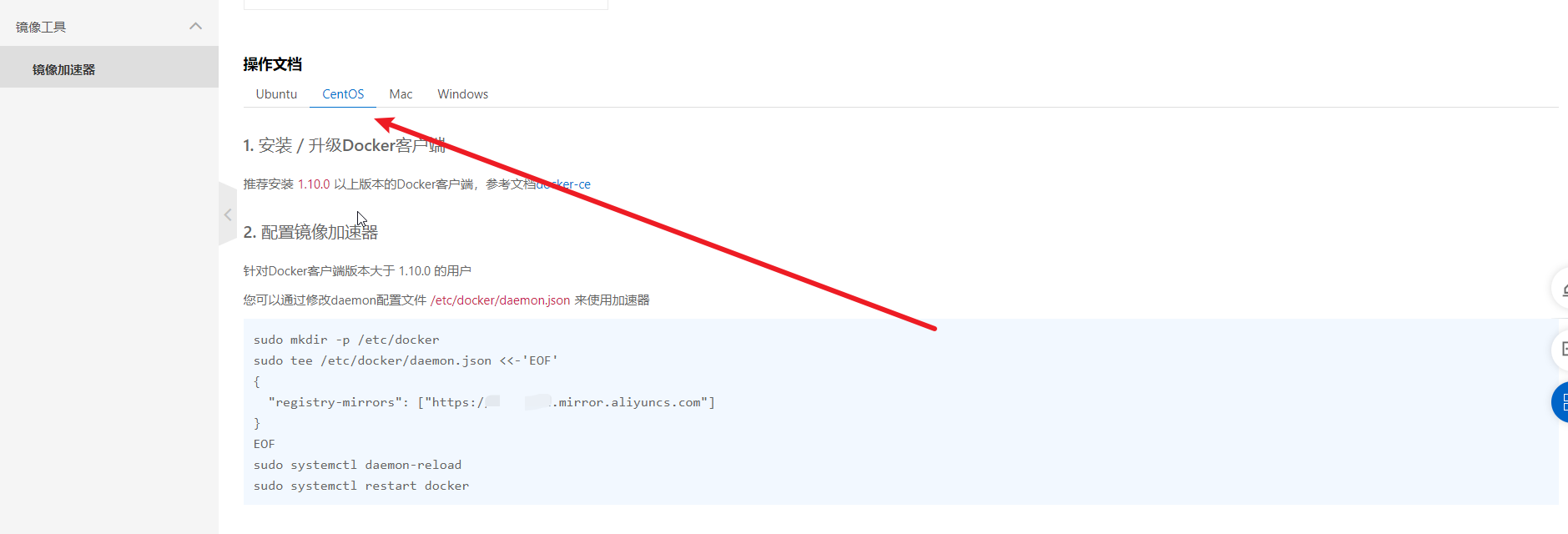
找到centos的操作就行:

sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://xxxxx.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker

)

















