四. 绑定数据
WXML页面里的动态数据都是来自.js 文件Page的data,数据绑定就是通过双大 括号({{}})将变量包起来,在WXML页面 里将数据值显示出来。
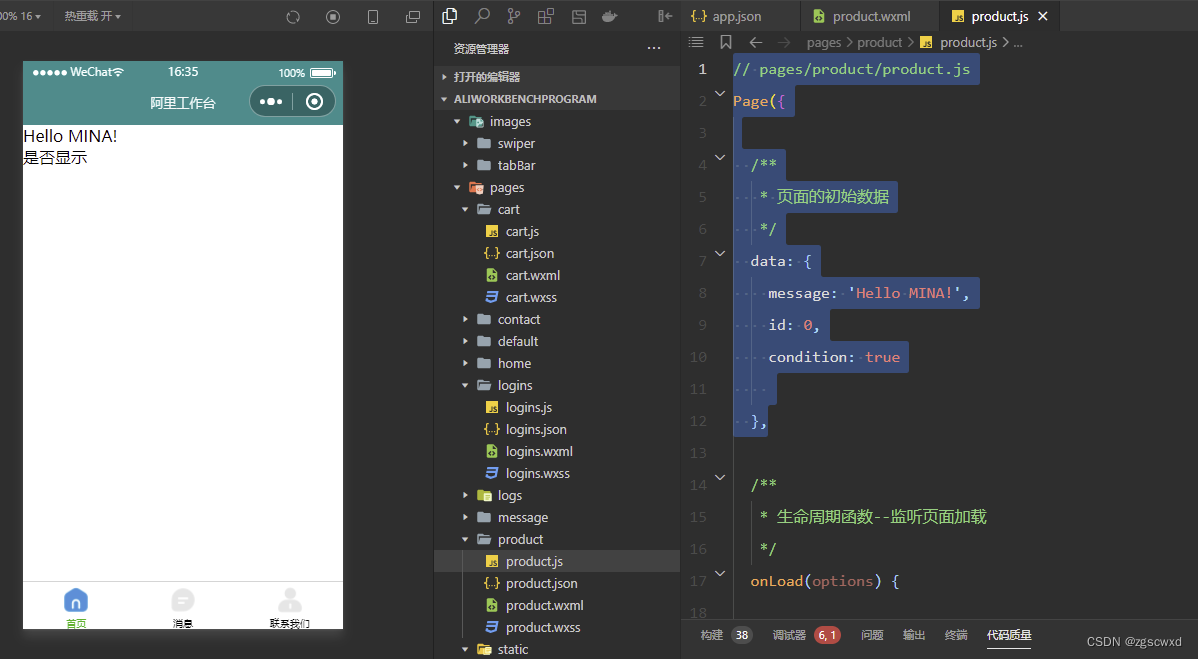
<!--pages/product/product.wxml-->
<view> {{ message }} </view>// pages/product/product.js
Page({/*** 页面的初始数据*/data: {message: 'Hello MINA!'},(一) 组件属性绑定
🔰组件属性绑定是将data里的数据绑定 到微信小程序的组件上。
<!--pages/product/product.wxml-->
<view> {{ message }} </view>
<view id="item-{{id}}"> </view>// pages/product/product.js
Page({/*** 页面的初始数据*/data: {message: 'Hello MINA!',id: 0},(二) 控制属性绑定
🔰控制属性绑定用来进行if语句条件 判断,如果满足条件,则执行,否则 不执行,示例代码如下
<!--pages/product/product.wxml-->
<view> {{ message }} </view>
<view id="item-{{id}}"> </view>
<view wx:if="{{condition}}"> 是否显示</view>// pages/product/product.js
Page({/*** 页面的初始数据*/data: {message: 'Hello MINA!',id: 0,condition: true},
(三) 关键字绑定
🔰关键字绑定常用于组件的一些关键字,像复选框组件一样。checked关键字如果等于true 则代表选中复选框,false则代表不选中复选框。
<!--pages/product/product.wxml-->
<view> {{ message }} </view>
<view id="item-{{id}}"> </view>
<view wx:if="{{condition}}"> 是否显示</view>
<checkbox checked="{{false}}"> </checkbox>
<checkbox checked="{{condition}}"> </checkbox>
五. 条件渲染
(一) wx:if 判断单个条件
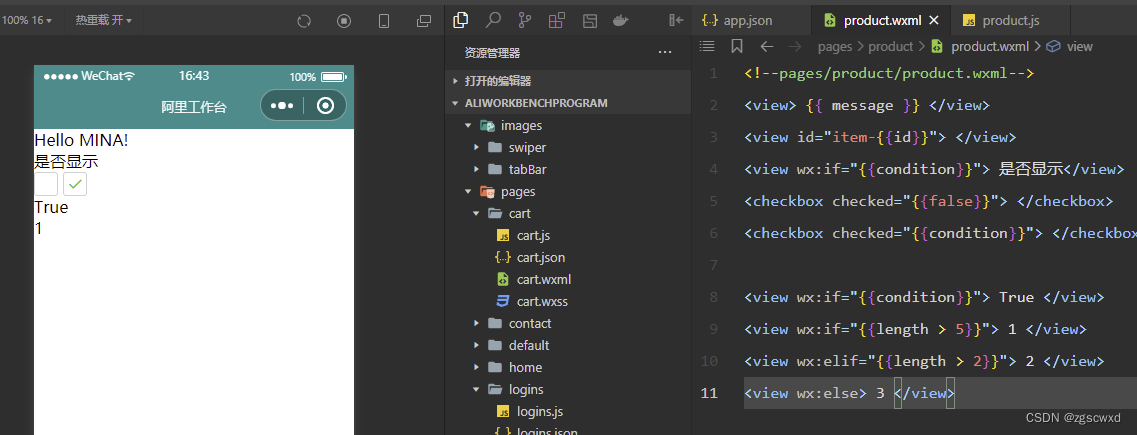
在微信小程序框架里,使用 wx:if=”{{condition}}” 来判断是否需要渲染该代码块,使用 wx:elif 和 wx:else 来添加一个 else 块,示例代码如下
<!--pages/product/product.wxml-->
<view> {{ message }} </view>
<view id="item-{{id}}"> </view>
<view wx:if="{{condition}}"> 是否显示</view>
<checkbox checked="{{false}}"> </checkbox>
<checkbox checked="{{condition}}"> </checkbox><view wx:if="{{condition}}"> True </view>
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>// pages/product/product.js
Page({/*** 页面的初始数据*/data: {message: 'Hello MINA!',id: 0,condition: true,length:9},
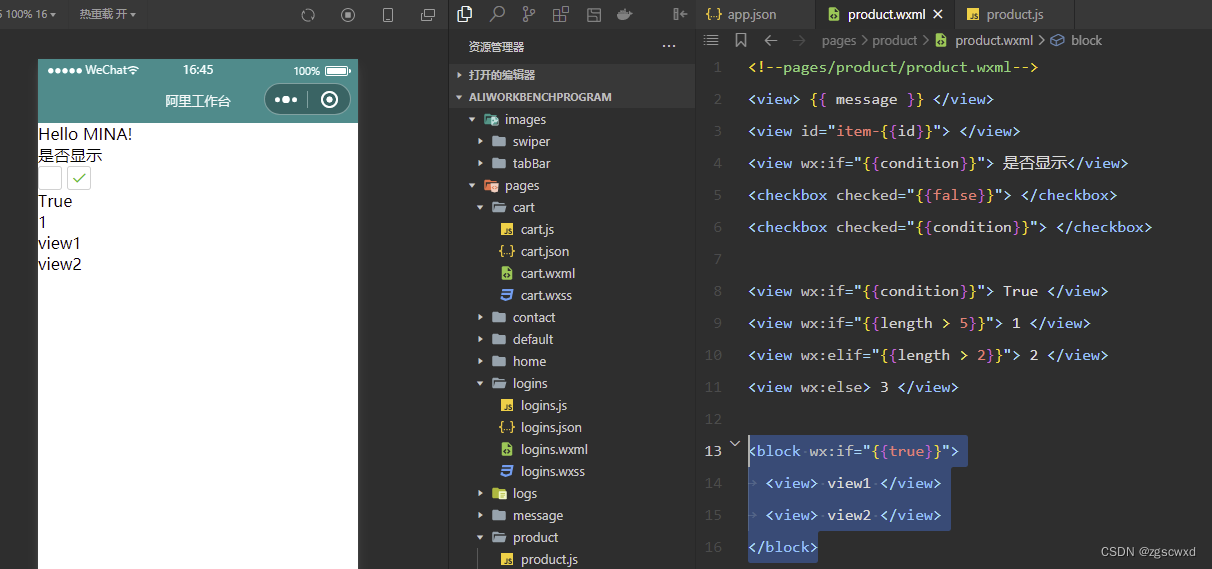
(二) block wx:if 判断多个组件
🔰因为 wx:if 是一个控制属性,需要 将它添加到一个标签上。但是,如果 我们想一次性判断多个组件标签,则 可以使用一个
<block/>标签将多个组 件包装起来,并在其上使用 wx:if 控制 属性。

<block wx:if="{{true}}"><view> view1 </view><view> view2 </view>
</block>六. 列表渲染
(一) wx:for 列表渲染单个组件
🔰使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前 下标的变量名,示例代码如下。
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
(二) block wx:for 列表渲染多个组件
🔰wx:for应用在某一个组件上,但 是如果想渲染一个包含多节点的结构 块,wx:for就需要应用在
<block/>标签 上,示例代码如下
<block wx:for="{{[1, 2, 3]}}"><view> {{index}}: </view><view> {{item}} </view>
</block><view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">{{idx}}: {{itemName.message}}
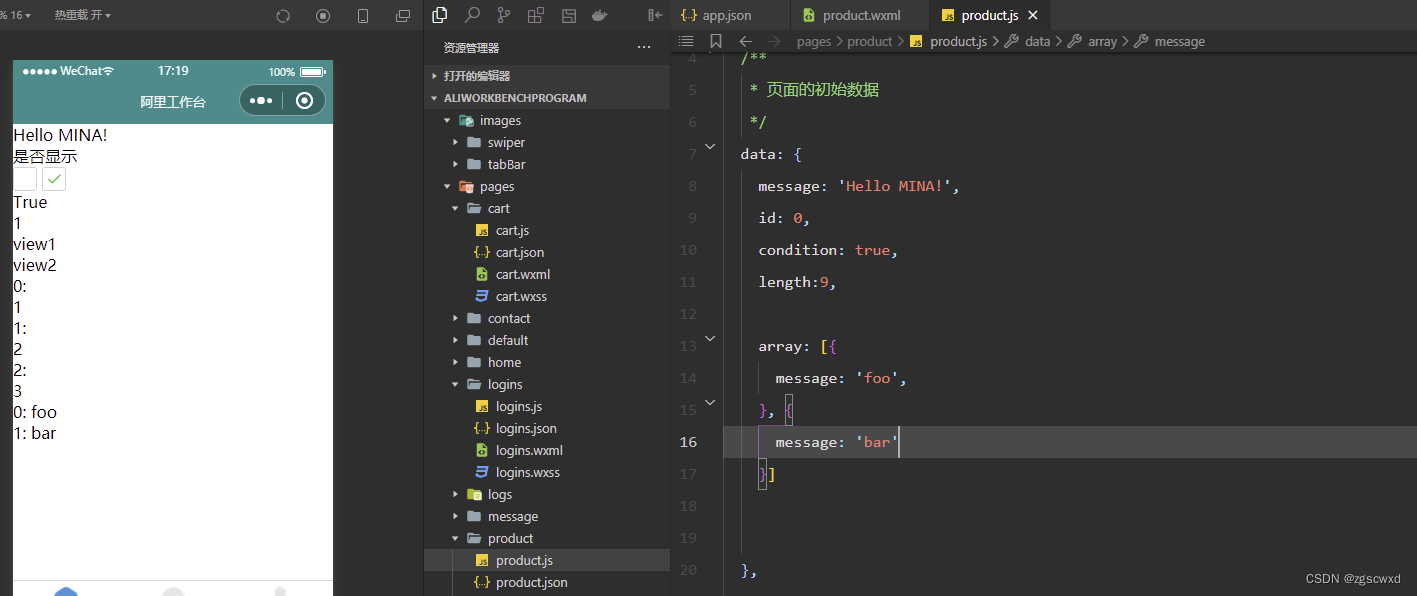
</view> data: {message: 'Hello MINA!',id: 0,condition: true,length:9,array: [{message: 'foo',}, {message: 'bar'}]},















)



