视频太大怎么压缩变小?在数字化浪潮汹涌的时代,处理大型视频文件已不再仅仅是存储空间的挑战,我们身处于数据洪流之中,数据的安全与隐私的保护已然成为了我们不得不面对的重大议题,特别是随着视频内容的井喷式增长及其传播方式的多元化,数据泄露和隐私侵犯的风险如同悬在头顶的达摩克利斯之剑,时刻威胁着我们的数据安全,在处理视频的过程中,压缩视频是比较常见的处理方式。
综上所述,处理视频是比较常见的工作内容,其中视频压缩最为常见,然而,视频的压缩并不是一件简单的事情,对于那些需要在不同设备上播放和分享的视频文件,格式的选择和转换更是至关重要,不同的设备可能对视频格式有着千差万别的支持度,为了确保视频能够流畅无阻地播放,我们不得不将其转换为目标设备所支持的格式。下面小编会为大家举例说明几个压缩视频的方法,感兴趣的小伙伴快来一起看看吧!

方法一:使用“星优文件压缩器”将太大的视频压缩变小
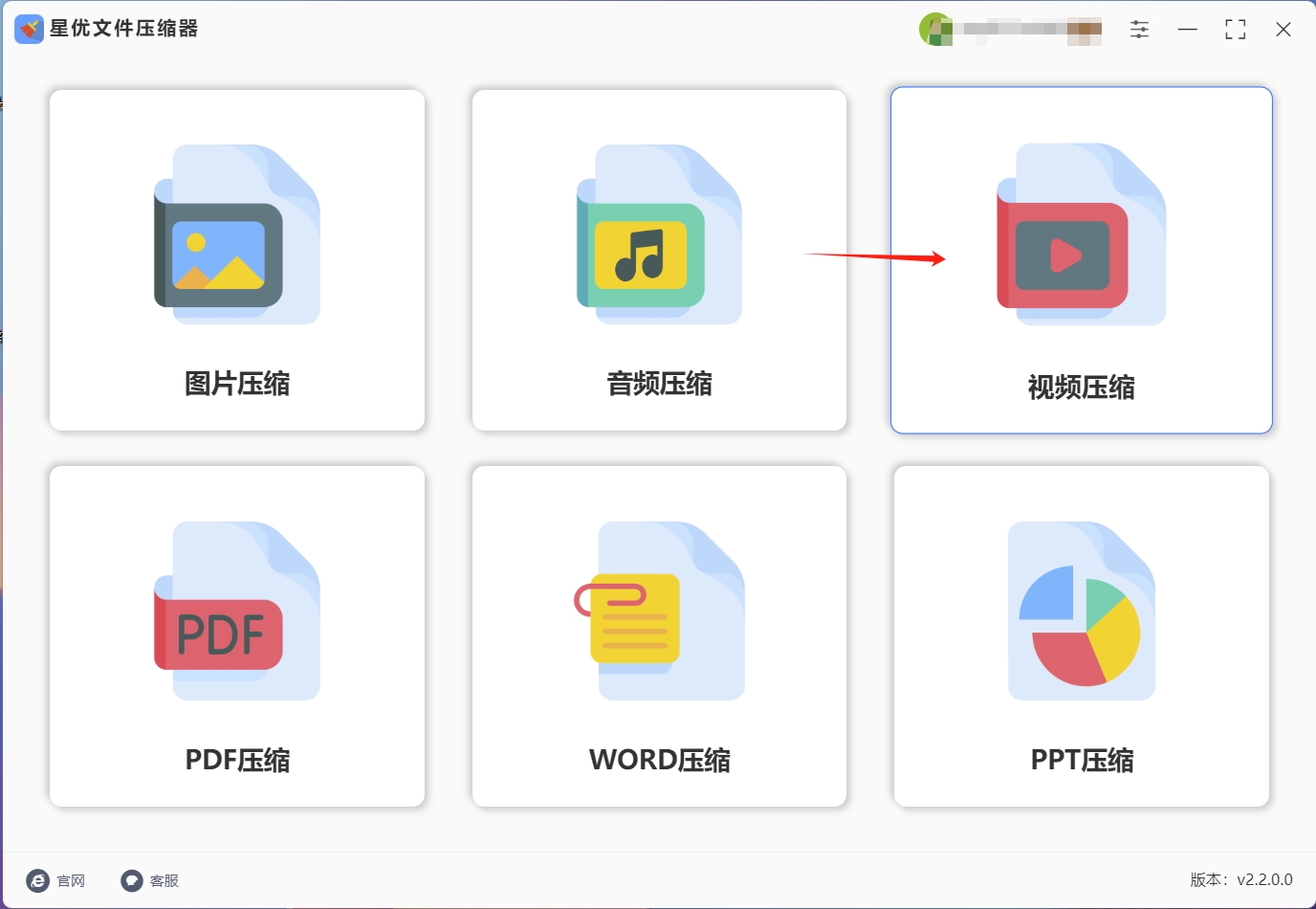
步骤1:首先,确保您从官方、可靠的来源下载“星优文件压缩器”软件,并按照指示进行安装,一旦安装完成,打开软件,您会在主界面的功能列表中找到【视频压缩】功能,请点击它。

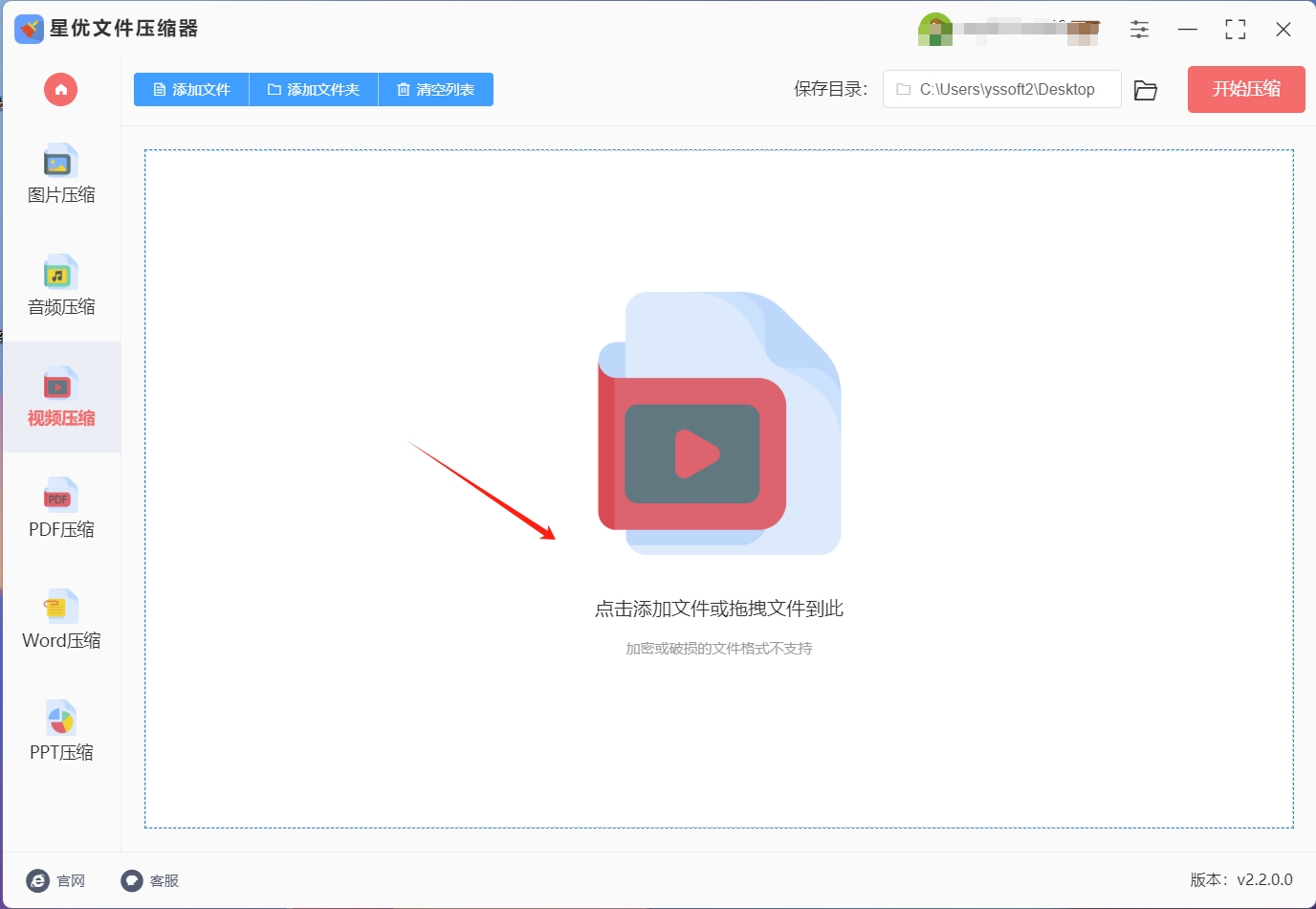
步骤2:在选择了【视频压缩】功能后,为了让压缩过程更加便捷,您可以直接将需要压缩的视频文件通过拖拽的方式,放到软件界面的中心区域。,如此就可以将视频导入到软件中。

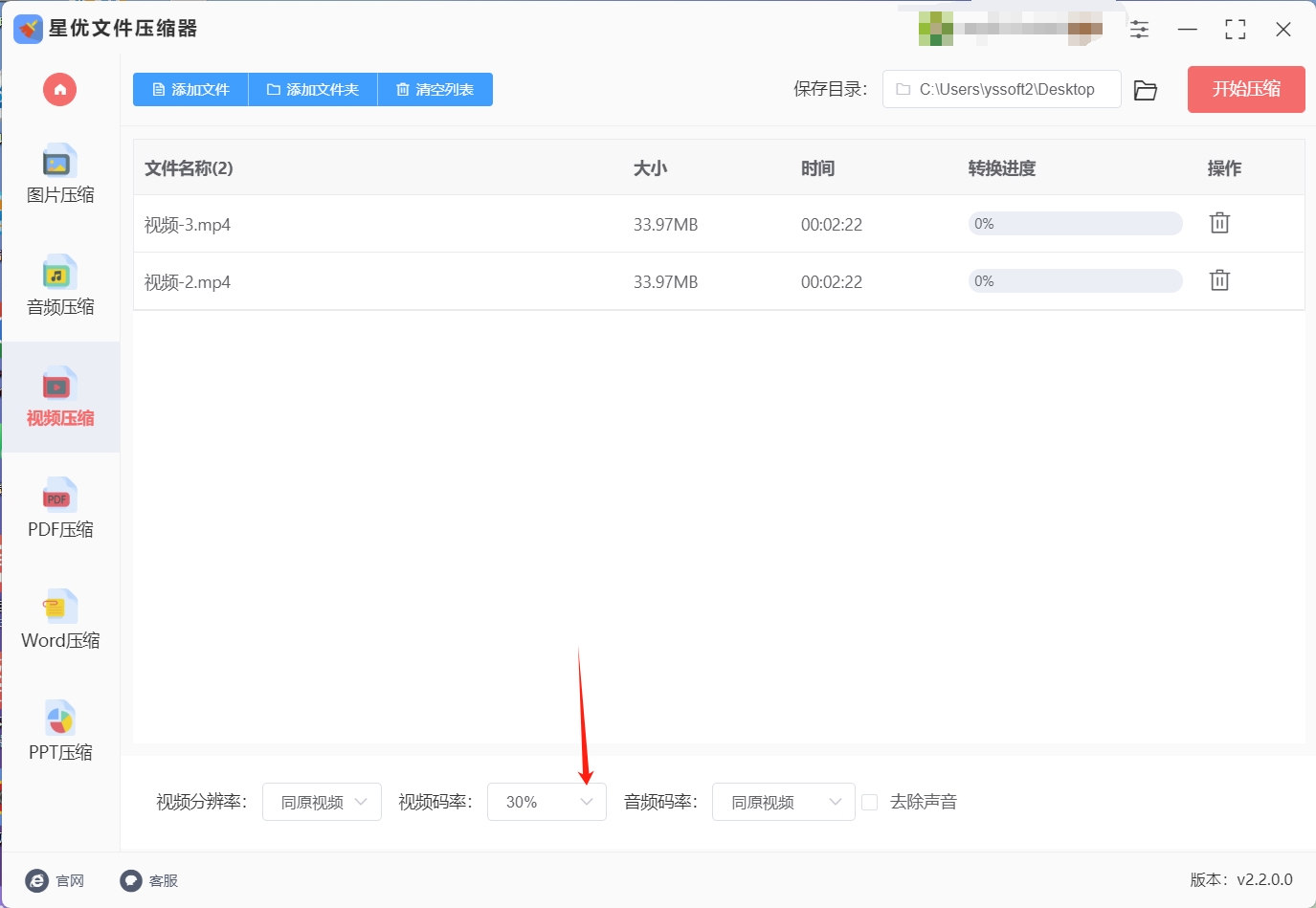
步骤3:视频文件成功导入后,您会在软件界面的下方看到一系列参数设置,其中,【视频码率】是调整视频文件大小的关键,如果您希望视频文件更小,可以尝试适当降低【视频码率】的数值,请根据您的实际需求进行调整,确保视频质量和文件大小的平衡。

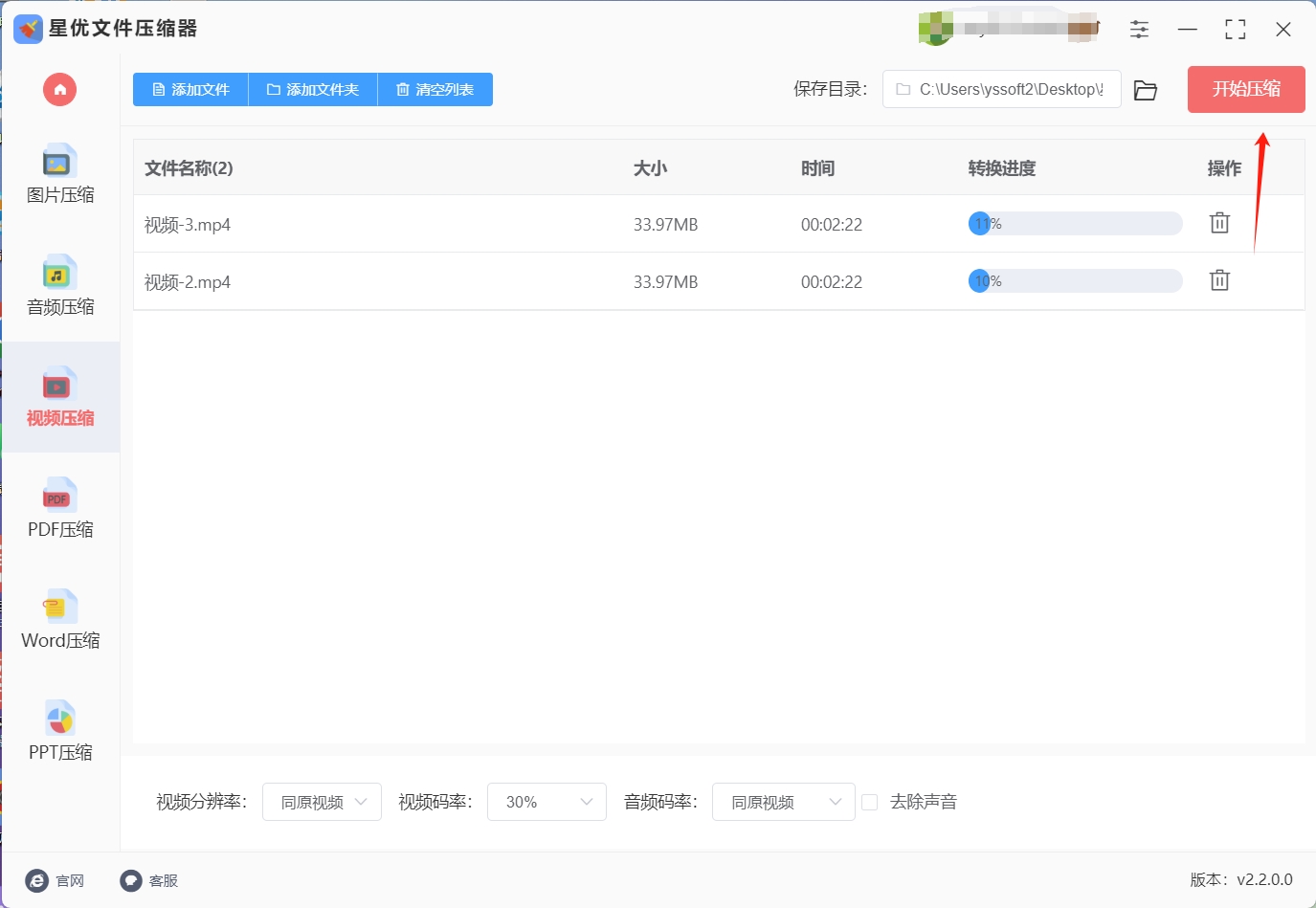
步骤4:完成参数设置后,只需点击软件界面右上角的【开始压缩】按钮,软件就会立即开始压缩工作,请耐心等待,根据视频文件的大小和您的计算机性能,压缩过程可能需要一些时间。

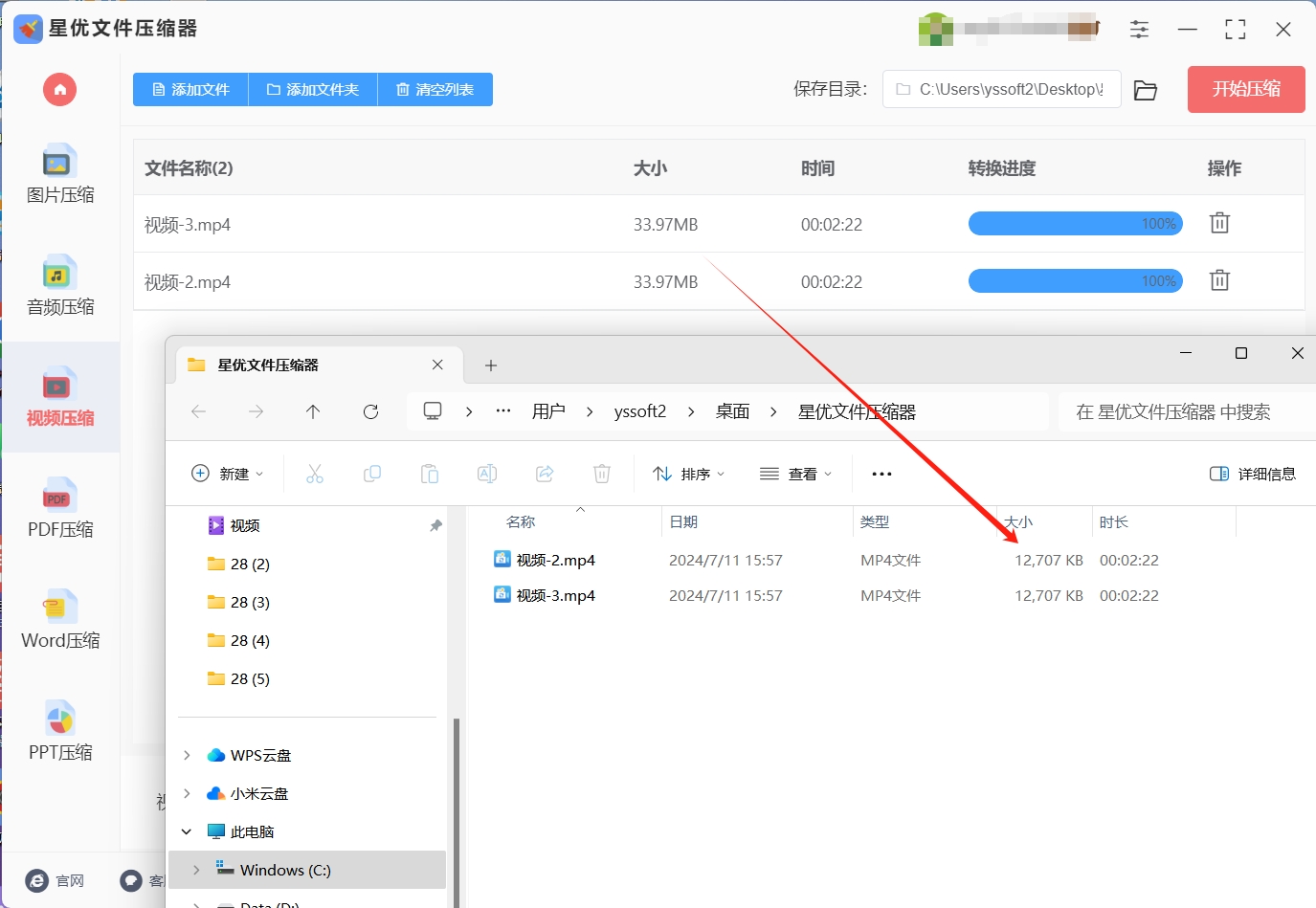
步骤5:当压缩完成后,软件会自动跳转到输出目录,在这个目录下,您可以轻松找到已经压缩完成的视频文件,此时,您可以对压缩后的视频进行预览,确认是否满足您的需求。

方法二:使用“星优视频大师”将太大的视频压缩变小
1. 下载并安装软件
访问软件的官方网站或可信赖的下载平台,如星优软件官网。要知道我们的合适工具才能更加适合我们的工作。
2. 打开软件并选择视频压缩功能
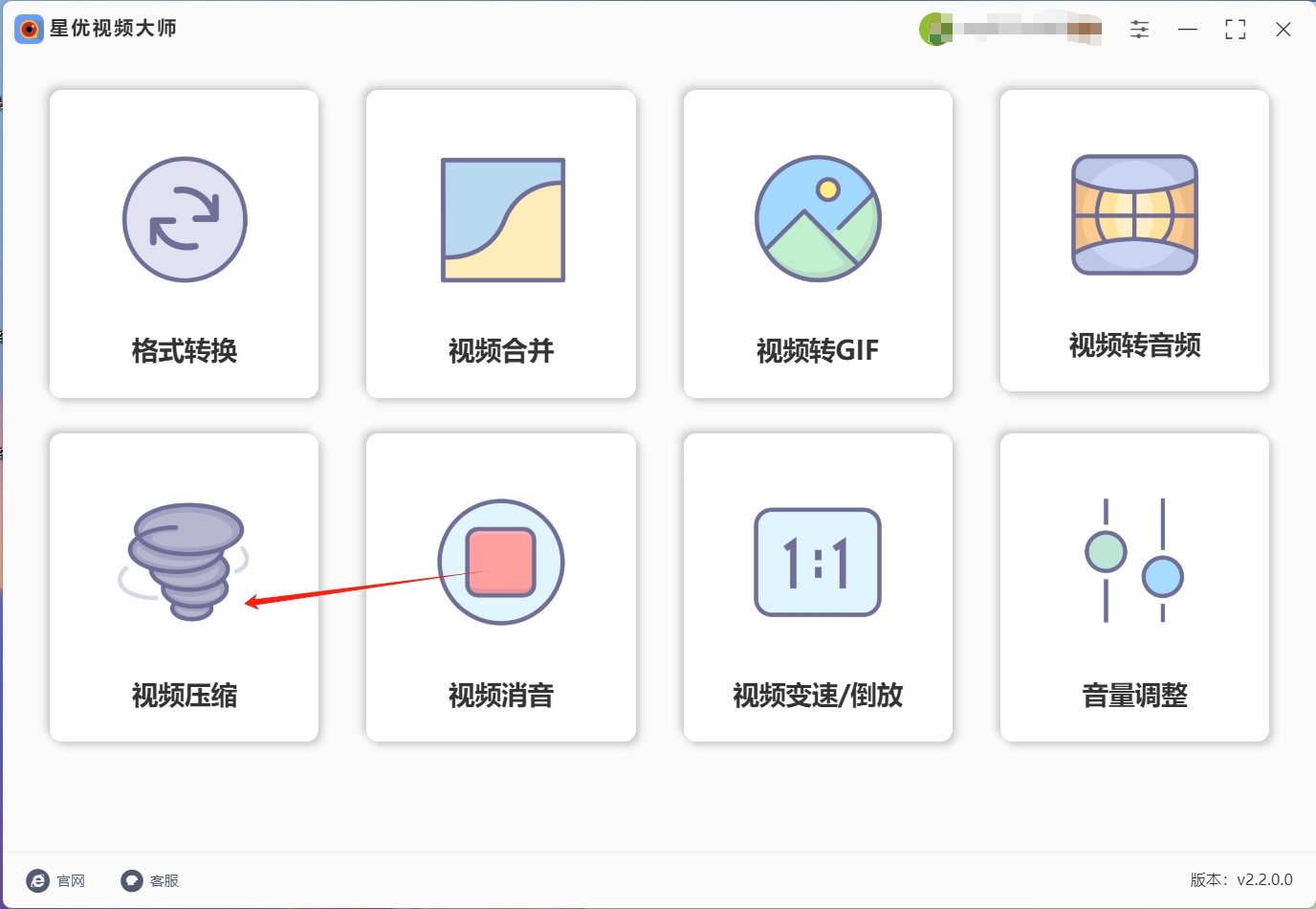
安装完成后,我们可以在桌面找到工具的图标,然后双击桌面上的软件图标打开软件。打开软件就是功能页面,我们看到很多功能,找到并点击“视频压缩”功能选项。

3. 添加需要压缩的视频文件
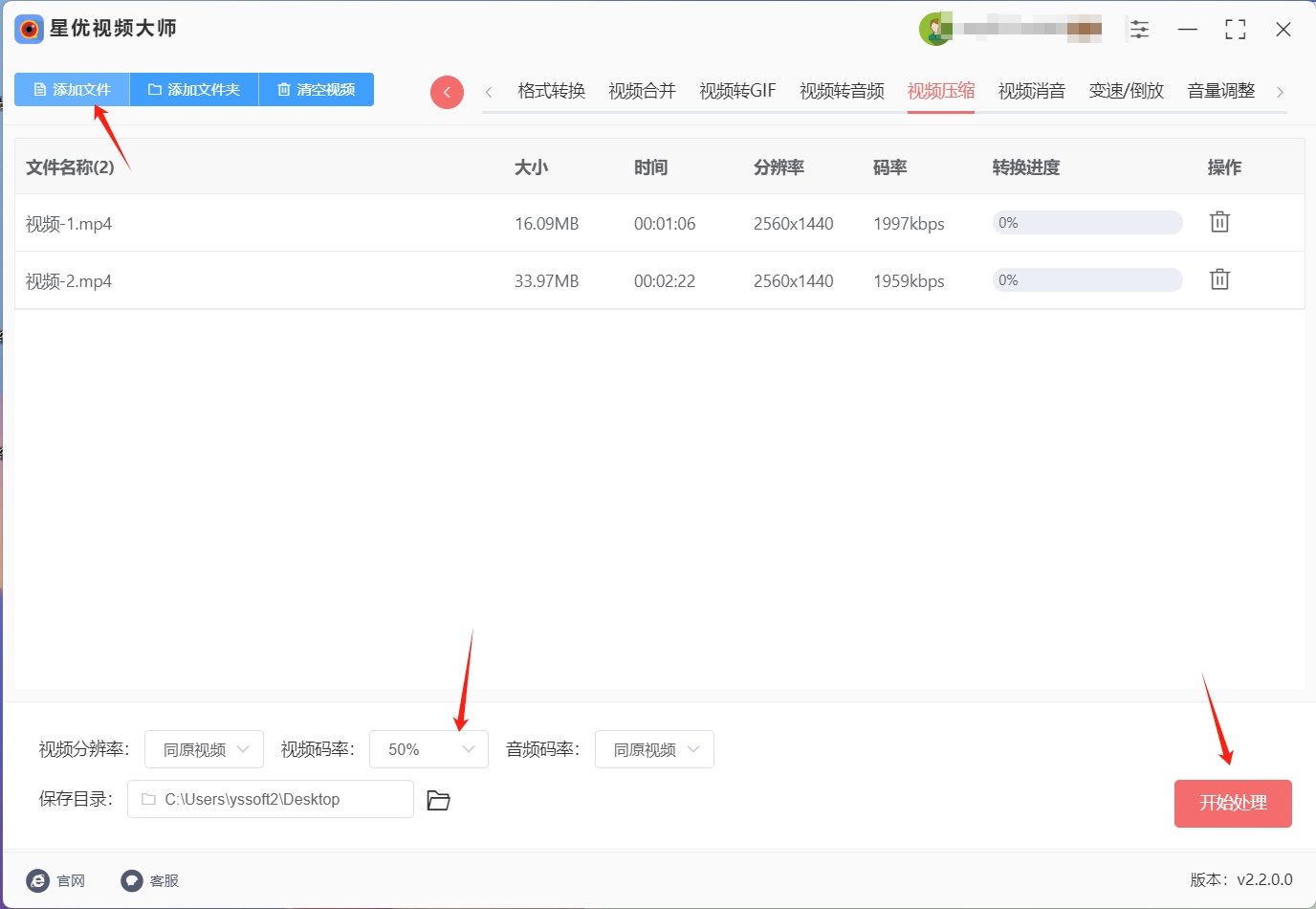
在视频压缩功能页面中,点击“添加文件”按钮,选择需要压缩的视频文件。支持批量添加,可以同时选择多个文件。也可以通过拖拽的方式,将视频文件直接从文件管理器拖到软件界面中。
4. 设置压缩参数
在文件添加完成后,我们会看到文件的展示列表,在列表的下方就是压缩设置区域,如视频码率、分辨率、帧率等。根据您的需求,调整这些参数以达到预期的压缩效果。我们只需要降低视频码率和分辨率可以显著减小文件大小,但也可能影响视频质量。注意,不要将参数设置得过低,以免导致压缩后的视频质量无法接受。

5. 开始压缩
设置好压缩参数后,点击“开始压缩”按钮启动压缩程序。那么将太大的视频压缩变小就开始了。这个时候我们只需要在等待压缩过程完成。
6. 查看压缩结果
压缩完成后,那么我们会看到自动打开输出文件夹。在输出文件夹中,您可以找到压缩后的视频文件。可以使用视频播放器打开压缩后的文件,检查其播放效果和文件大小是否符合您的需求。
方法三:使用“Compress Video”将太大的视频压缩变小
第一步访问在线压缩网站:
打开您电脑上的浏览器,前往可信赖的在线视频压缩网站“Compress Video”。是不是很简单的一步呢。

第二步上传视频文件:
在网站的首页,找到并点击“上传文件”的按钮。选择您需要压缩的视频文件并上传。在此过程中,请注意检查文件大小限制和上传速度,确保您的网络环境能够满足要求。我们可以多上传几个文件,这个可以一次进行多文件的压缩。
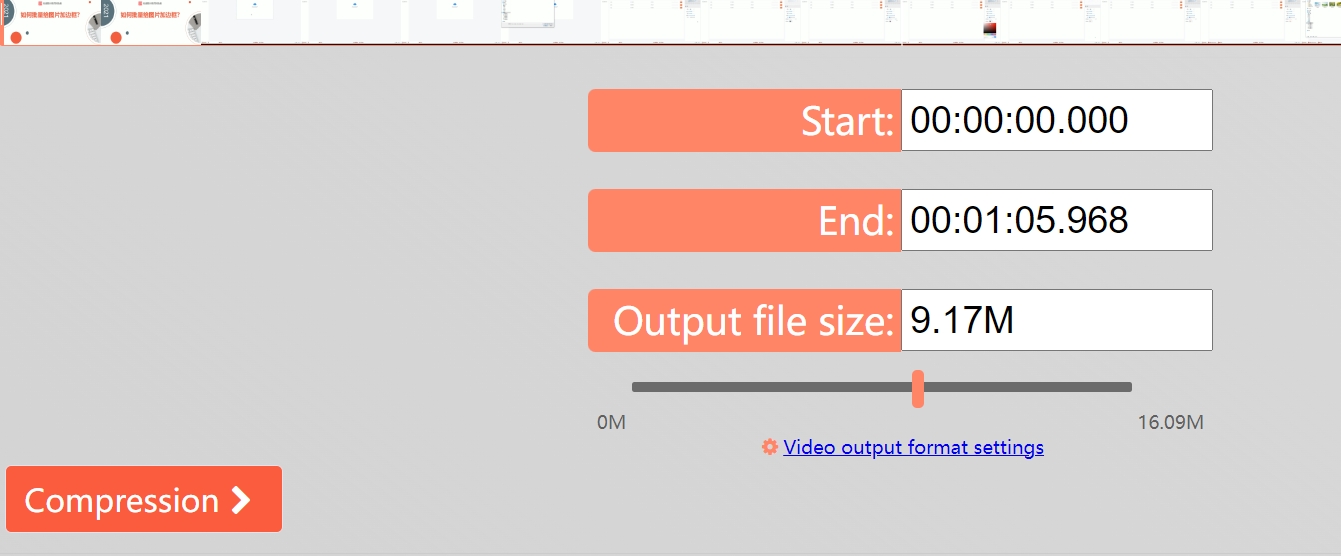
第三步设置压缩参数(可选):
一些在线压缩工具允许用户根据需要设置压缩参数。如果您需要自定义设置,请根据需求进行操作。如果不需要自定义参数,您可以直接跳过此步骤。我们看到一个压缩的设置轴,只要用鼠标拖动那个轴我们就看到可以调整压缩的程度。但是我们看到界面都是英文的,我们可以在线翻译一下。
第四步开始压缩:
完成参数设置后也就是我们的压缩程度进行设置完成之后,点击“开始压缩”按钮以启动压缩程序。此时,网站将开始处理您上传的视频文件。当然我们在网上使用在线工具对视频文件进行压缩的话,可能就会有些慢的,因为在线工具的网络需要比较高。那么我们只要耐心等待就可以了。
第五步下载压缩后的视频文件:
很快的压缩完成后,我们就看到下载按钮。我们就点击按钮然后将文件保存到电脑即可。也还是可以进行效果检查的。
方法四:使用“Windows Movie Maker ”将太大的视频压缩变小

步骤一:导入视频文件
打开 Windows Movie Maker:如果您的计算机上安装了 Windows Movie Maker,打开该程序。
导入视频文件:
点击界面上的“导入视频”或从菜单栏选择“文件” > “导入” > “从文件”来导入您要压缩的视频文件。选择并打开您需要处理的视频文件。
步骤二:编辑和调整视频
将视频添加到时间轴:
拖动或将导入的视频文件直接拖放到时间轴区域。时间轴位于界面的底部,用于安排和编辑视频片段。
裁剪视频(可选):
如果您只需要视频的一部分,可以在时间轴上选择视频片段,然后右键点击选择“裁剪”来删除不需要的部分。
步骤三:设置输出参数
选择导出设置:
在 Windows Movie Maker 中,选择菜单栏中的“文件” > “导出项目”(或称为“将电影制作为”)。
选择输出设置:
在弹出的导出窗口中,选择“为高清显示”或“为计算机”等选项,通常选择“为计算机”可以更灵活地调整参数。
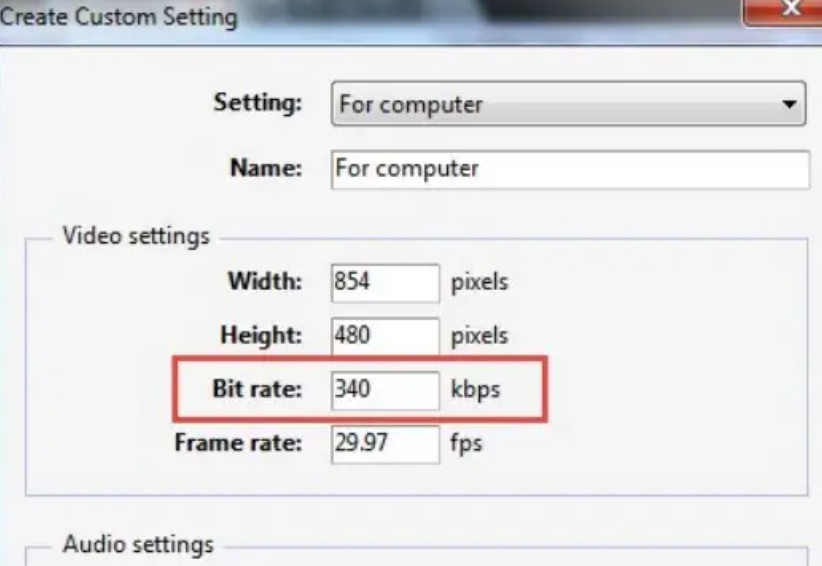
调整视频参数:
在下一个窗口中,您可以看到“视频设置”选项。这里可以调整分辨率、比特率等参数来减小视频文件大小。较低的分辨率和比特率通常会导致较小的文件大小,但也会影响视频质量。
步骤四:导出视频
导出视频:
点击“导出”或“开始”按钮,Windows Movie Maker 将根据您选择的设置导出和压缩视频文件。导出时间取决于视频的长度和您的电脑性能。
保存压缩后的视频:
导出完成后,您可以选择保存压缩后的视频文件到您的计算机上的指定位置。
在数字化的大潮中,视频压缩技术宛如一位开拓者,引领着各行各业走向全新的时代,而且视频压缩技术都展现出了其独特的魅力和广泛的应用前景,然而,正如所有事物都有其两面性,视频压缩技术也不例外,在带来前所未有的便利和效率的同时,它也潜藏着一些值得我们警惕的问题,对于那些对视频质量有着极高要求的领域,如影视制作和医疗影像等,视频压缩技术更是一把双刃剑,虽然它能够有效地减小文件大小,提高传输效率,但也可能在压缩过程中损失部分画质和编辑性,因此,在选择压缩算法和设置参数时,我们必须慎之又慎,确保在保持文件大小的同时,最大程度地保留视频的原始质量和可编辑性。到这里今天这篇“视频太大怎么压缩变小?”就结束了,感谢大家阅读完这篇文章!

)




)




)



)



