文章目录
- 一、emmet语法
- 1.快速生成HTML结构语法
- 二、复合选择器
- 1.什么是复合选择器
- 2.后代选择器
- 3.子选择器
- 4.并集选择器
- 5.伪类选择器
- 6.链接伪类选择器
- 7:focus伪类选择器
- 8.总结
- 三、元素的显示模式
- 1.什么是元素显示模式
- 2.块元素
- 3.行内元素
- 4.行内块元素
- 5.总结
- 6.元素显示模式转换
- 7.单行文字垂直居中
- 三、CSS的背景
- 1.背景颜色
- 2.背景图片
- 3.背景平铺
- 4.背景图片位置
- 5.背景图像固定
- 6.背景复合写法
- 7.背景色半透明
- 8.总结
- 四、CSS三大特性
- 1.层叠性
- 2.继承性
- 3.优先级
- 4.权重的叠加
一、emmet语法
1.快速生成HTML结构语法

二、复合选择器
1.什么是复合选择器

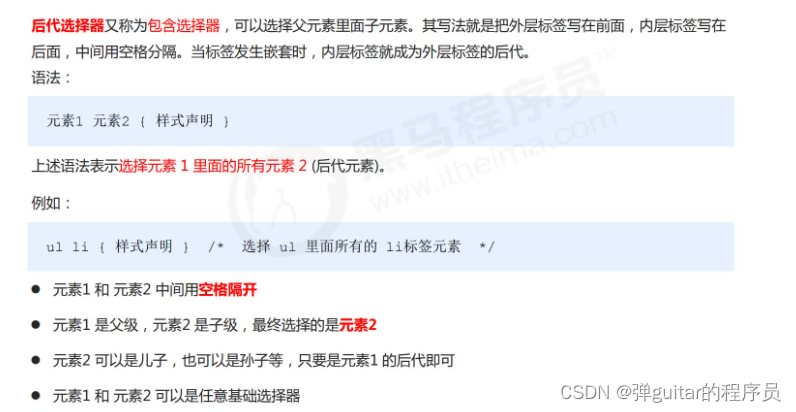
2.后代选择器

3.子选择器

4.并集选择器

5.伪类选择器

6.链接伪类选择器

<style>/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */a:link {color: #333;text-decoration: none;}/*2. a:visited 选择点击过的(访问过的)链接 */a:visited {color: orange;}/*3. a:hover 选择鼠标经过的那个链接 */a:hover {color: skyblue;}/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */a:active {color: green;}</style>
</head><body><a href="#">小猪佩奇</a><a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
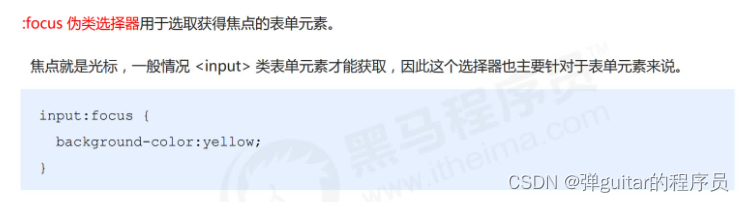
7:focus伪类选择器

8.总结
三、元素的显示模式
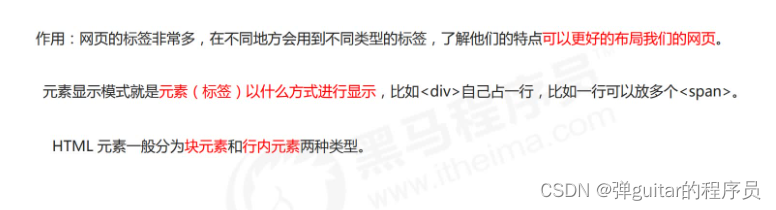
1.什么是元素显示模式

2.块元素

3.行内元素

4.行内块元素

5.总结

6.元素显示模式转换

- 截图小工具 snipaste

7.单行文字垂直居中

三、CSS的背景
1.背景颜色

2.背景图片

3.背景平铺

4.背景图片位置


5.背景图像固定

6.背景复合写法

7.背景色半透明

8.总结

四、CSS三大特性
1.层叠性

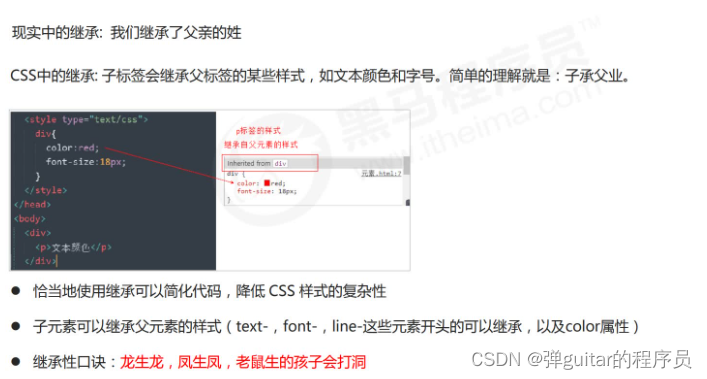
2.继承性

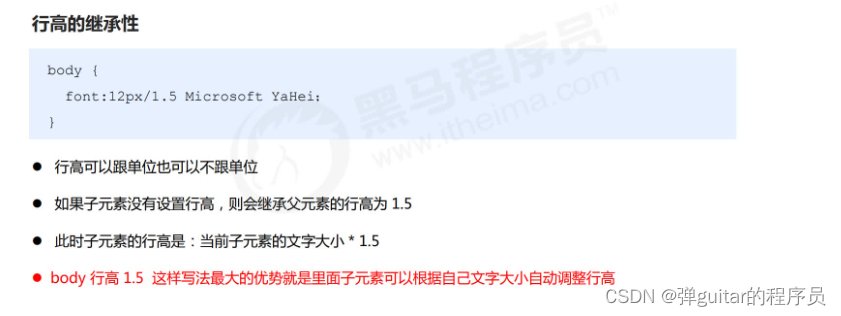
- 行高的继承

3.优先级

注意点

4.权重的叠加









)


)






-详细原理(附matlab代码))
