【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第27课-门的打开
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆的3D门组件的点击打开操作。通过实现门的点击打开,可以为后续的更多的关于3D组件的操作反馈、操作动画做好铺垫。
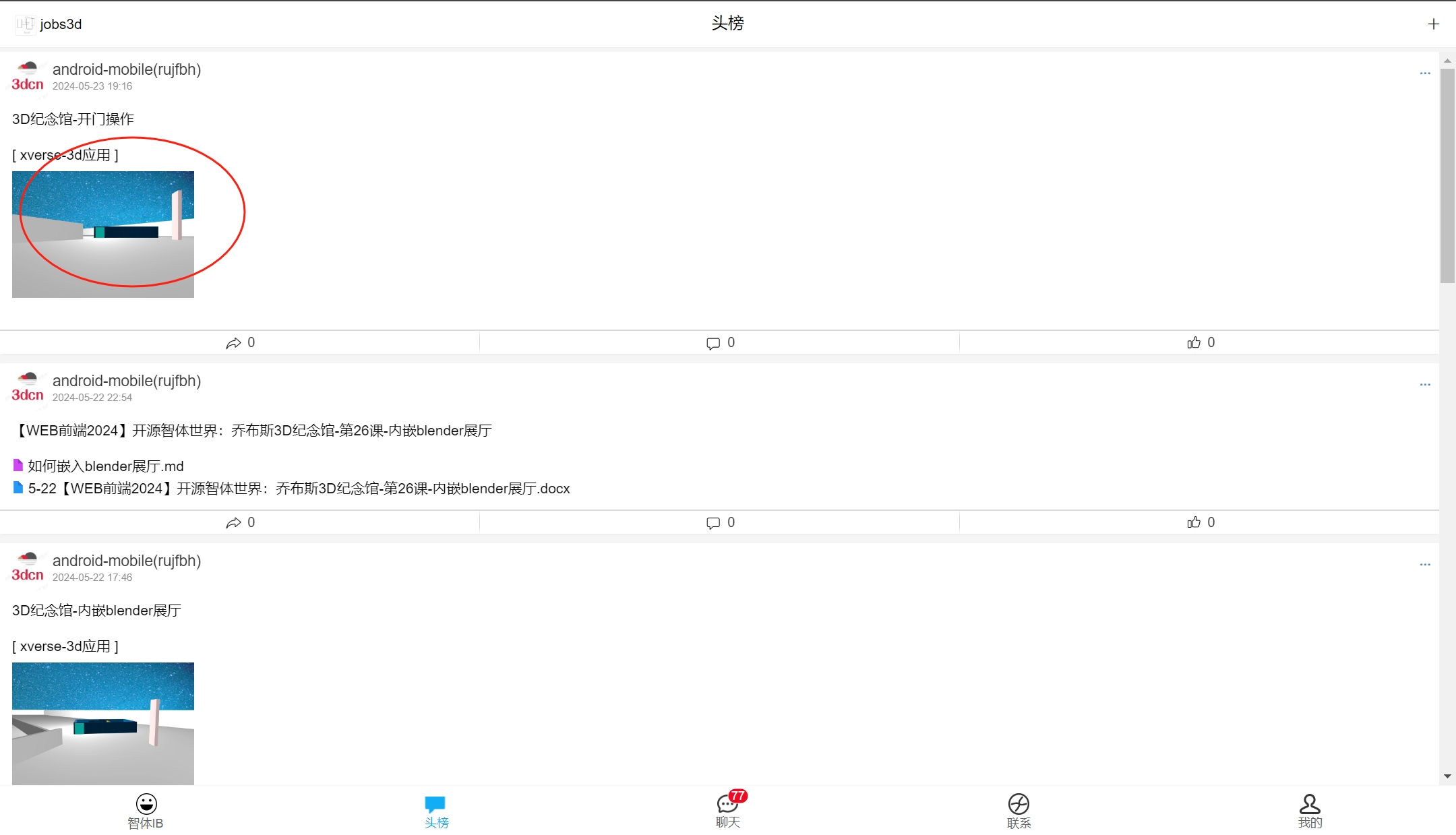
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

第二步:点击右上角…进入头榜编辑器

第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

注:通过滚动球控制玩家视角,最终面向着嵌入的blender的3D展厅模型。
第四步:点击选中门3D组件,通过左上角的组件控制器操作门的X轴位置(使之向右移动——确认变化的是X轴坐标位置)

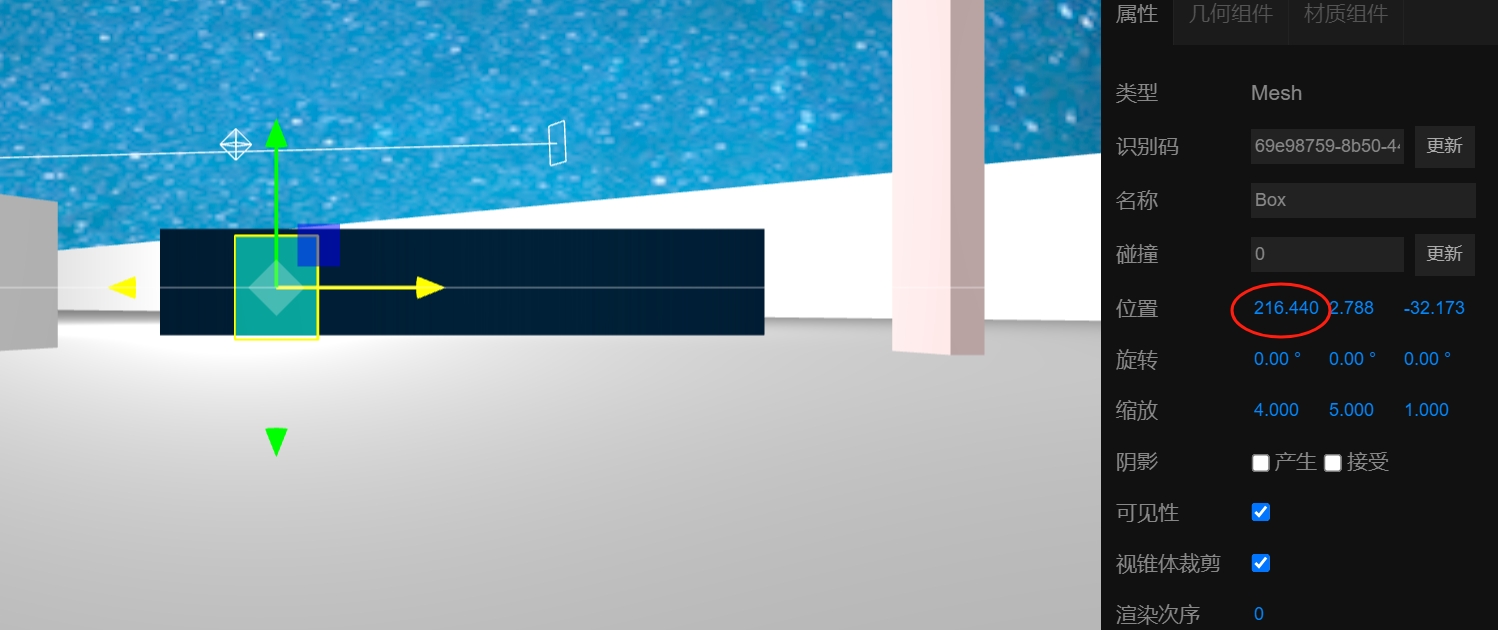
我们控制门3D组件的右侧箭头,使之向右移动(如下图所示)

注:从上图的右侧属性面板,可以看到X轴坐标由213.3变化为216.44,其中y和z轴坐标未发生改变(不是绝对的,具体要看每一个3D操作,通过组件控制器调整位置后看坐标变化)
最终通过位置的移动,得到最终的X轴变化的最终位置为219.7(如下图所示)——后面使用到这个X轴的新坐标,用于变更门3D组件的坐标位置。

注:可以使用箭头移动到相应位置。
第五步:点击门3D组件右侧属性面板最下方的脚本-新建-编辑脚本,进入poplang智体编程语言编辑器

注:将刚才移动的目标位置设置为x:219.7、y轴保持不变(2.788)、Z轴保持不变(-32.173);使用ib3.toast进行门的移动的消息提示、x-y-z移动使用$.g_3d_object_pos_move全局函数进行name为door的门的3D组件的移动。——将该艳蓝色的长方形门的名称由统一的Box修改为door,方便在poplang唯一地引用它,以修改它的3D坐标位置(如上图所示)
第六步:点击顶部菜单“文件”-推送头榜(作品)

第七步:将头榜标题修改为“3D纪念馆-开门操作”

注:点击右上角“确认”发布头榜成功。
第八步:返回头榜页面,找到刚发布的“3D纪念馆-开门操作”

第九步:点击进入3D纪念馆,控制视野为blender-3D展厅正前方

注:通过滚轮控制玩家视角的移动(视角同步变化)。
第十步:点击门3D组件,出现门移动至目标位置

注:点击操作,会在门-3D组件的原始位置上呈现出一个橙色的3D方框(标注着被点击3D组件的原始位置),后面门被poplang的全局函数g_3d_object_pos_move控制移动到右侧位置,出现了门的拖拉式右开的效果。
通过上述10步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的门的打开操作。本节内容重点呈现使用点击操作、实现3D组件的位置控制(刷新位置——定位了出门的打开后的新位置——以呈现出打开门的效果)
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:
sman/dtns>
官方文档:https://dtns.network.yunapi.org






)




之新增注解)







