问题概要
vue项目运行npm run build打包时,报了ERROR TypeError: Cannot read property ‘tapPromise’ of undefined
TypeError: Cannot read property ‘tapPromise’ of undefined的错误。
解决方式
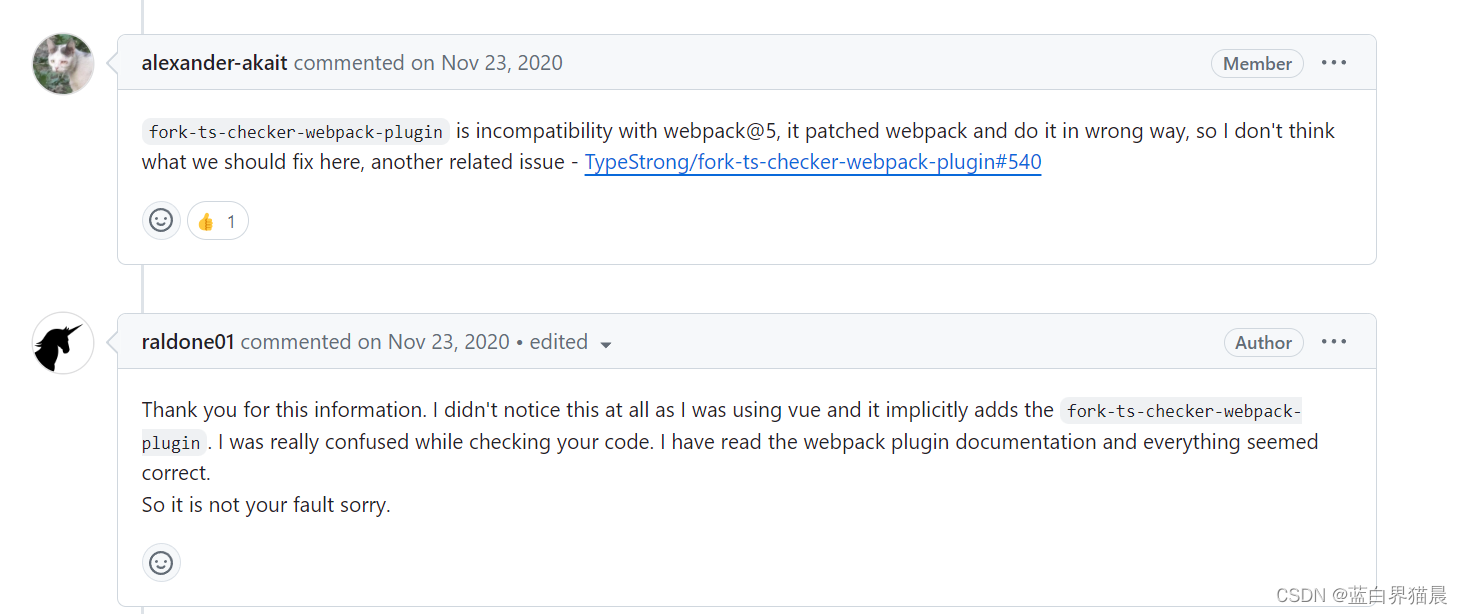
根据github中compression-webpack-plugin源码issues里的提示

在安装webpack5时,会隐式的安装fork-ts-checker-webpack-plugin这个插件,所以今天我的解决方式是:
// 1. 安装webpack 4.x
yarn add webpack@4.18.0
// 2. 安装compression-webpack-plugin 6.1.1
yarn add compression-webpack-plugin@6.1.1
值得一提的是,最近使用npm下载依赖,有些包会报非法之类的错误,所以最好是使用yarn来安装。



简单案例 (kotlin))

)









—— NodeJS(Ⅰ))

库的安装、使用方法demo最新详细教程)

