
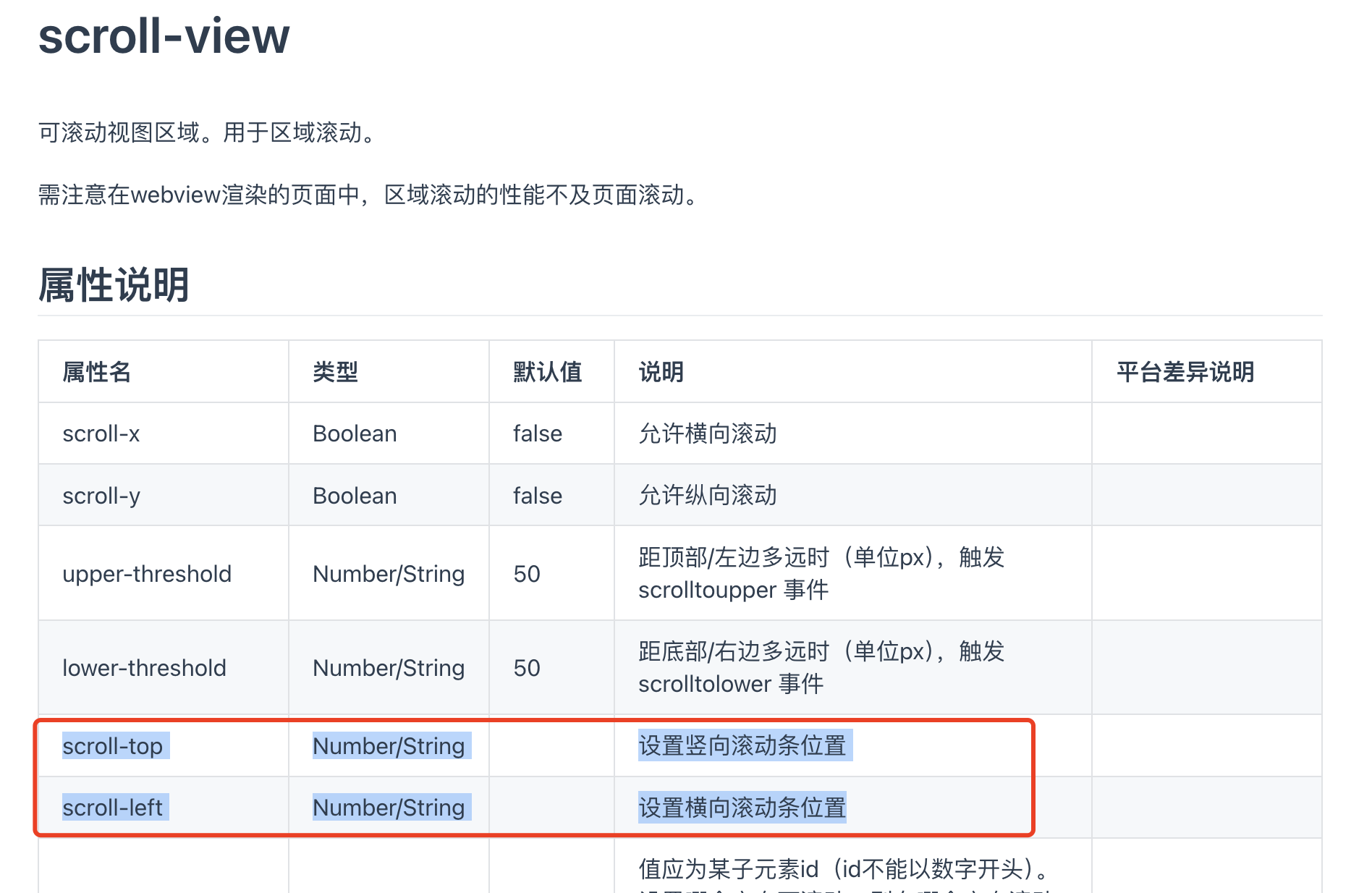
要实现页面元素滚动,最好还是使用 scroll-view 来实现,官方文档地址:scroll-view | uni-app官网
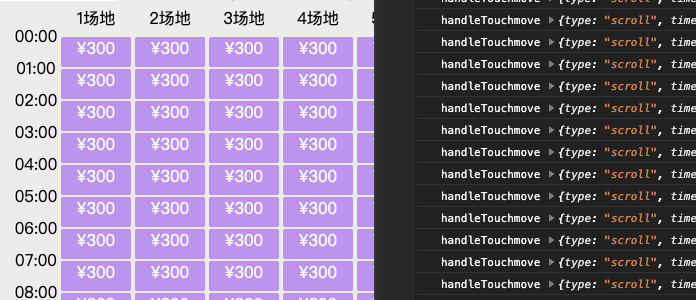
通过设置scroll事件来实现滚动监听,当滚动的元素的时候,就会触发这个事件,并且事件里面包含有滚动距离,就可以通过设置这个距离,来实现和其他同步滚动组件联动:

其他元素的滚动距离,可以通过设置横向滚动距离位置:scroll-left="100" 来实现横向滚动,设置scroll-top="100" 来实现纵向滚动。
所以可以通过动态设置这个滚动距离,和其他元素实现滚动联动:

当监听到滚动事件后,就修改这个滚动距离:

其他表格头和左侧的label也要控制:




 Mechanism)



)







)



