
最近写了个小工具来优化lighthouse在实际工作中的使用,具体实现了:通过定时任务调用前端测试脚本+在持续集成测试中调用前端测试脚本。由于在公司中已经应用,所以就不能提供源码了,这里简单说一下实现思路,希望可以帮助大家!大家也可以通过我提供的实现思路,自己上手写个小工具来提升一下自己的代码能力!
实现思路
核心:定时任务执行python调用lighthouse +nginx搭建http服务器+playwright报告统计
lighthouse的基础使用可以参考文章:
详解前端页面性能测试方案——开源工具Lighthouse_lighthouse前端性能优化测试工具插件-CSDN博客
python中调用lighthouse 的核心代码实现如下
os.system( 'lighthouse '+ url+' --quiet --chrome-flags="--headless" --only-categories=performance --locale=zh-CH --output-path='+reuslt_folder+"/"+name+'_'+datetime.datetime.now().strftime('%Y-%m-%d-%H-%M-%S')+'.html&&cls')关于lighthouse通过命令行运行的方法可以参考文章:
详解lighthouse通过命令行方式运行并生成html测试报告的方法-CSDN博客
nginx搭建http服务器的方法可以参考文章
干货!分享Nginx搭建web测试报告服务器的落地方案-CSDN博客
实现效果
每执行一次都会生成一个以当前日期命名的目录如下:

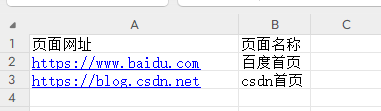
测试人员在执行过程中,只需要编辑url.xlsx即可,写入想要测试的url和具体的页面名称,在后续的调用过程中就会对url进行前端性能测试

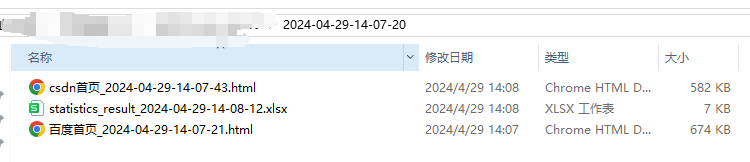
点击具体的日期目录,可以查看测试执行详情,一个url将会生成一个测试报告

由于用nginx搭建了http服务器,这些html报告都是可以通过http协议进行访问的!
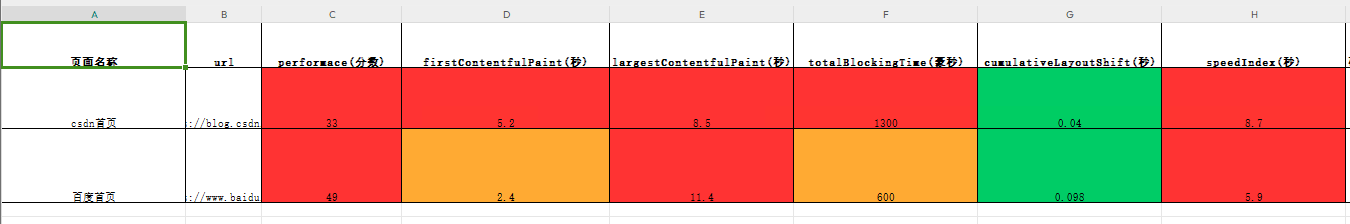
statistics_result_*.xlsx统计测试详情,会汇总当前目录下html中的重要信息,效果如下:

关于python对excel 的处理方法可以参考文章:
详解xlsxwriter 操作Excel的常用API-CSDN博客
详解xlswriter 操作Excel的高级应用conditional_format-CSDN博客
另外在统计lighthouse的html测试报告时,获取如下属性
performace(分数)、firstContentfulPaint(秒)、largestContentfulPaint(秒)、totalBlockingTime(豪秒)、cumulativeLayoutShift(秒) 、speedIndex(秒)
是通过playwright headless方式来实现的,实现也是非常的方便!
在持续集成测试中调用lighthouse脚本
最后就可以设置定时任务或者在持续集成测试中调用lighthouse进行前端性能测试了!
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!








)
 ----------集成学习(1)(集成学习思想+随机森林算法))

)


![[初学者来练]用html+css+javascript个人博客作业需求](http://pic.xiahunao.cn/[初学者来练]用html+css+javascript个人博客作业需求)


网站前端优化技术)
【婚礼邀请函】制作】——任务分析和效果实现的前期准备(1))
