说明:我用的富文本编辑器是wangEditor:
wangEditor官网
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue@next
# 或者 npm install @wangeditor/editor-for-vue@next --save
yarn add html-docx-js-typescript
# 或者 npm install html-docx-js-typescript --save-dev
-
在所需页面中引入资源
import '@wangeditor/editor/dist/css/style.css' // 引入 富文本编辑器css import { Editor, Toolbar } from '@wangeditor/editor-for-vue'//富文本编辑器 import { asBlob } from 'html-docx-js-typescript';//将html转为word -
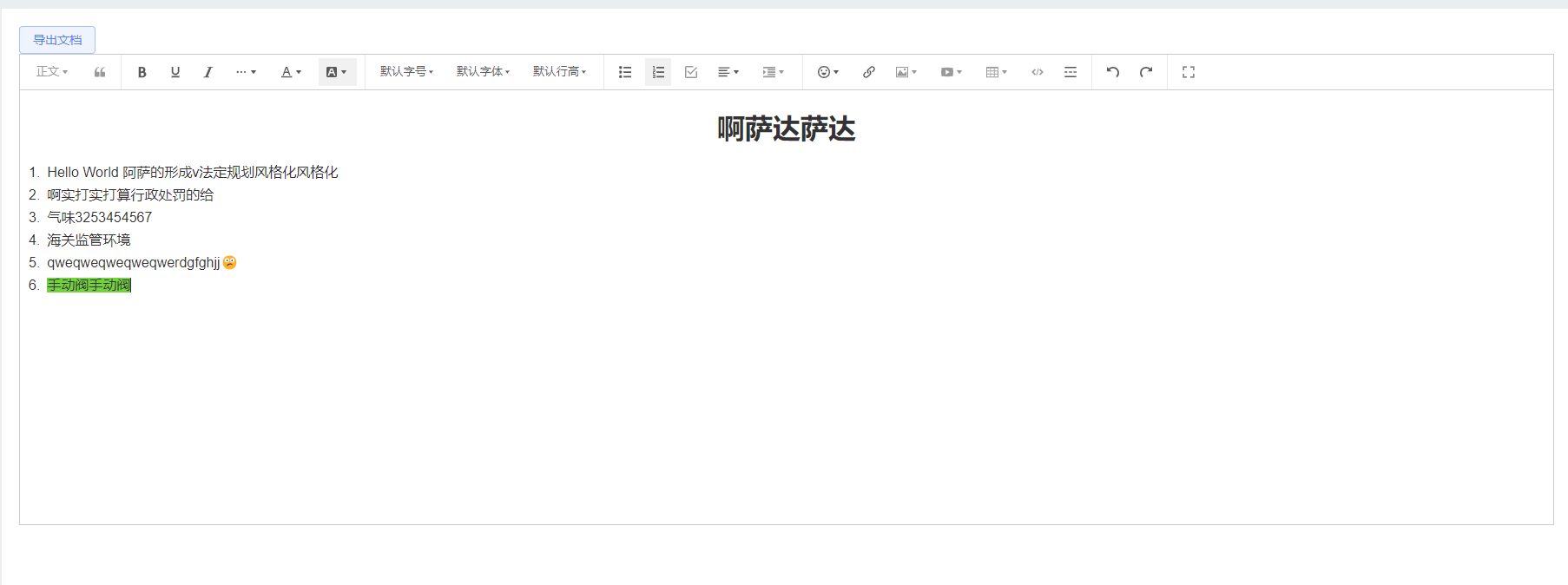
wangeditor+vue3+TS 实现Web 富文本编辑器
- HTML部分
<el-button type="primary" plain @click="exportDoc">导出文档 </el-button> <div style="border: 1px solid #ccc"><Toolbarstyle="border-bottom: 1px solid #ccc":editor="editorRef":default-config="toolbarConfig":mode="mode"/><Editorv-model="valueHtml"style="height: 500px; overflow-y: hidden;":default-config="editorConfig":mode="mode"@on-created="handleCreated"/> </div>
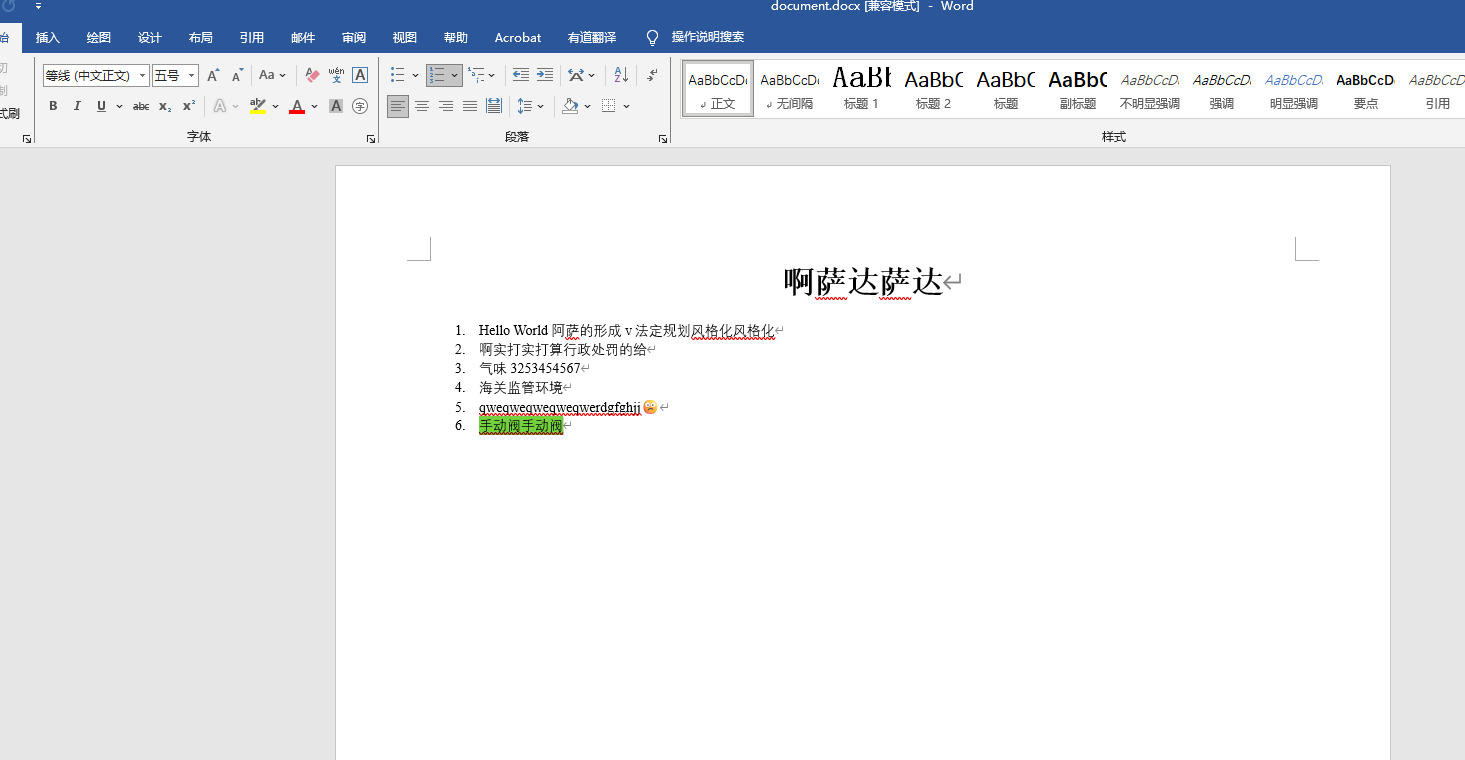
JavaScript部分
<script setup lang="ts">// 编辑器实例,必须用 shallowRefconst editorRef = shallowRef()const mode = ref('default')// 内容 HTMLconst valueHtml = ref('')// 工具栏配置项const toolbarConfig: Partial<IToolbarConfig> = {}const editorConfig = { placeholder: '请输入内容...', MENU_CONF: {} }// 组件销毁时,也及时销毁编辑器onBeforeUnmount(() => {const editor = editorRef.valueif (editor == null)returneditor.destroy()})function handleCreated(editor: any) {editorRef.value = editor // 记录 editor 实例,重要!}// 导出文档async function exportDoc() {const editor = editorRef.value// 将富文本内容拼接为一个完整的htmlconst html = editor.getHtml()const value = `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body>${html}</body></html>// landscape就是横着的,portrait是竖着的,默认是竖屏portrait。const data = await asBlob(value, { orientation: 'portrait' }) as Blobconst a= document.createElement('a')a.href = window.URL.createObjectURL(data)a.setAttribute('download', 'document.docx')a.click()// 下载后将标签移除a.remove()} </script>


)


![[初学者来练]用html+css+javascript个人博客作业需求](http://pic.xiahunao.cn/[初学者来练]用html+css+javascript个人博客作业需求)


网站前端优化技术)
【婚礼邀请函】制作】——任务分析和效果实现的前期准备(1))



![[第五空间 2021]WebFTP](http://pic.xiahunao.cn/[第五空间 2021]WebFTP)

)





)