聚合项目创建
略

聚合项目打包配置
父工程 pom文件添加

<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
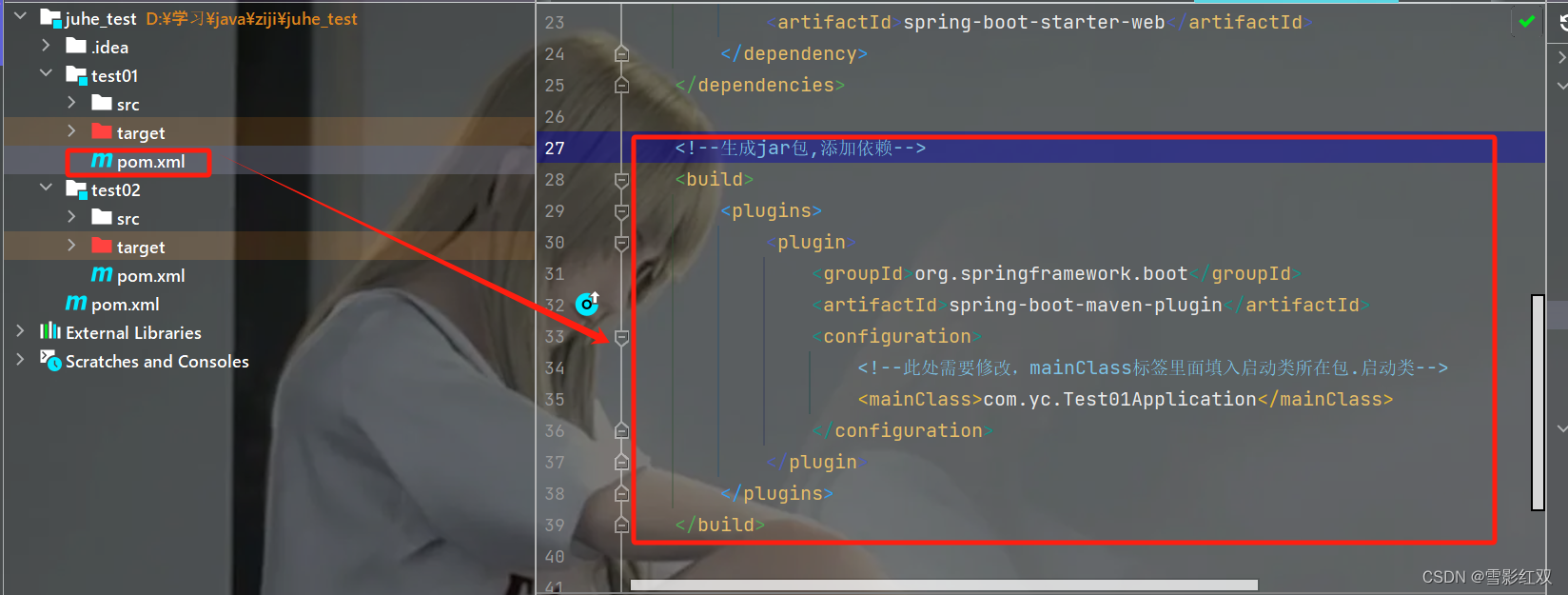
需要启动的模块pom文件添加

<!--生成jar包,添加依赖--><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><!--此处需要修改,mainClass标签里面填入启动类所在包.启动类--><mainClass>com.yc.Test01Application</mainClass></configuration></plugin></plugins></build>
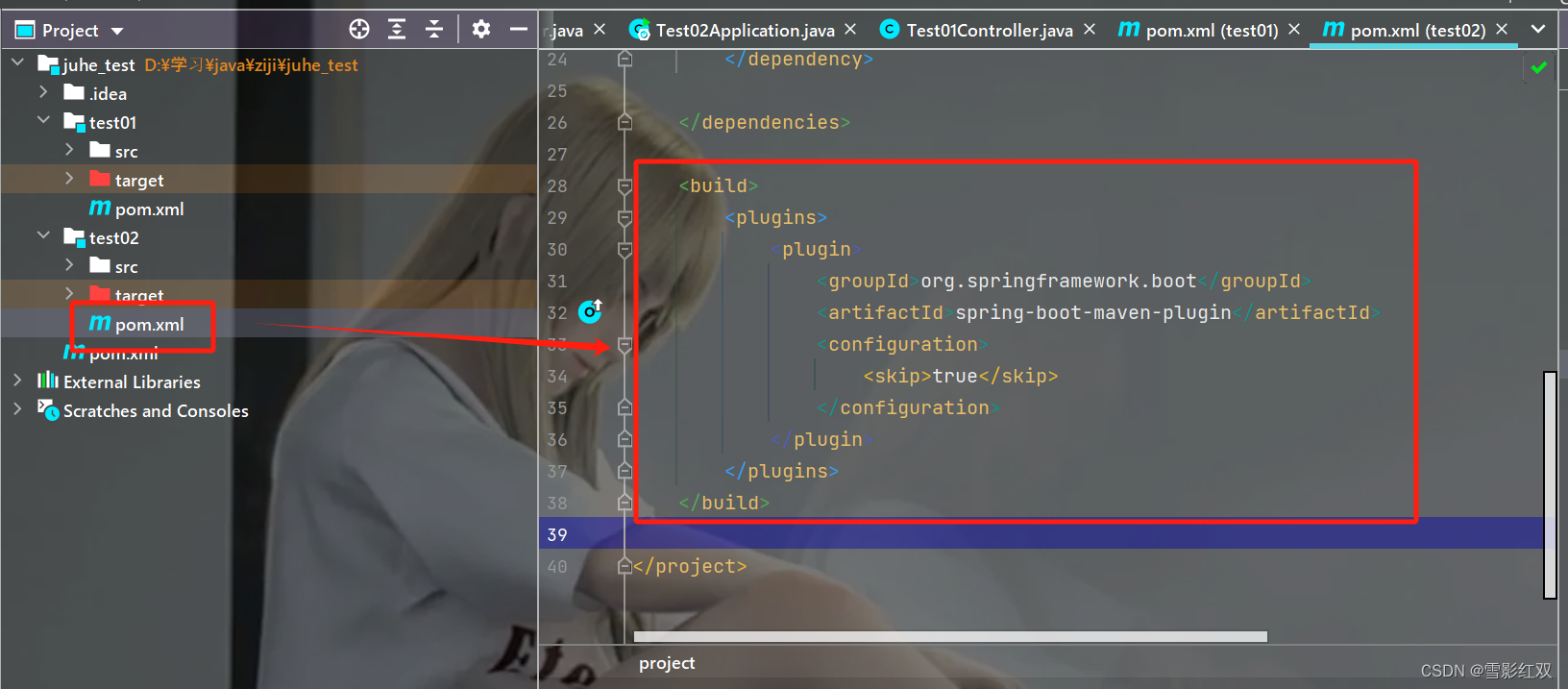
不需要启动的模块pom文件添加

<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><skip>true</skip></configuration></plugin></plugins></build>
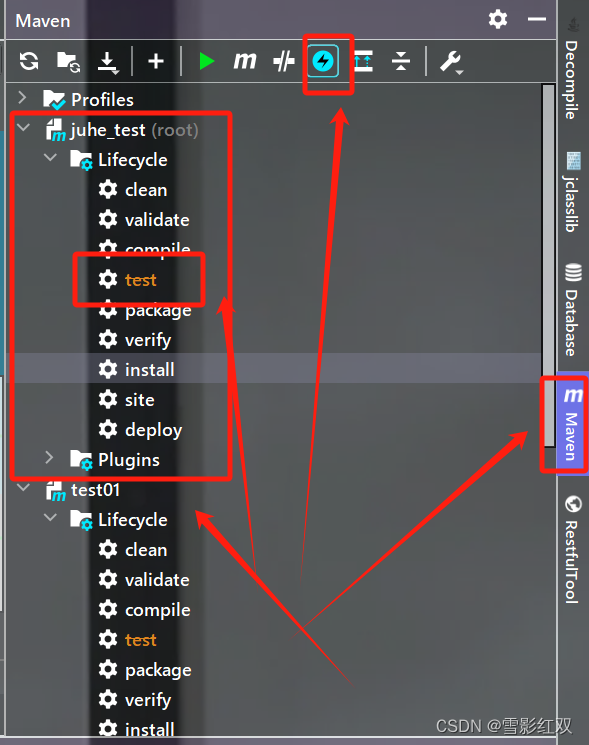
打包
在父工程里打包

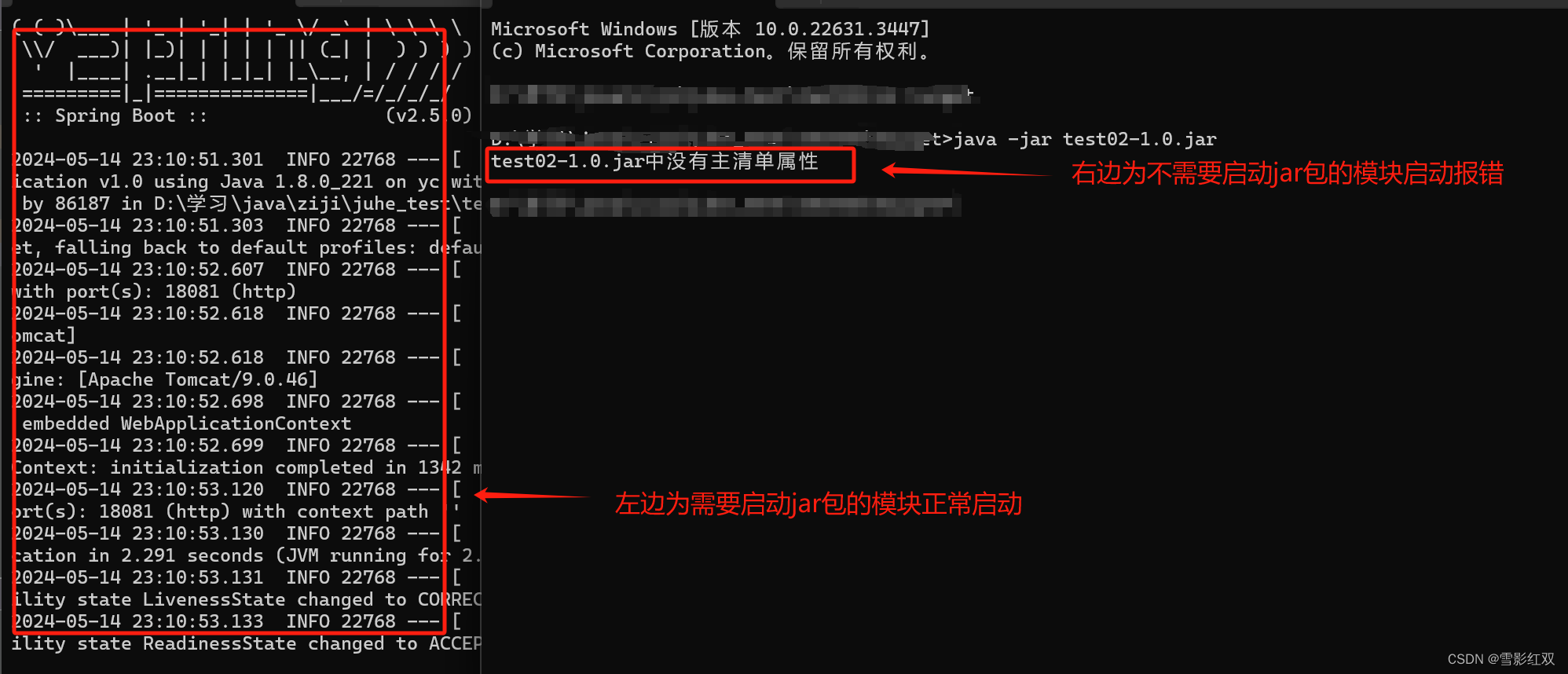
运行jar

![[初学者来练]用html+css+javascript个人博客作业需求](http://pic.xiahunao.cn/[初学者来练]用html+css+javascript个人博客作业需求)


网站前端优化技术)
【婚礼邀请函】制作】——任务分析和效果实现的前期准备(1))



![[第五空间 2021]WebFTP](http://pic.xiahunao.cn/[第五空间 2021]WebFTP)

)





)


