外边距塌陷:
子元素的上外边距大于父元素的上外边距,导致边距折叠,取两者之间最大值,即子元素外边距,导致父元素上外边距失效。
解决办法:在父元素样式添加overflow:hidden;或者border:1px solid black;(不推荐)
.ts1 {/* height: 300px;width: 300px; */background-color: #ccc;overflow: hidden;/* position: absolute;top: 0px; *//* border-top: 1px solid #000; */margin-top: 30px;} /* 父元素 */.ts3 {height: 300px;width: 300px;background-color: #ddd;font-size: 120px;text-align: center;/* margin: 0 auto; */line-height: 300px;margin-bottom: 30px;margin-top: 80px;} /* 子1 */.ts {height: 300px;width: 300px;background-color: #ab3333;margin-top: 10px;overflow: hidden;
font-size: 120px;
text-align: center;
line-height: 300px;} /* 子2 */
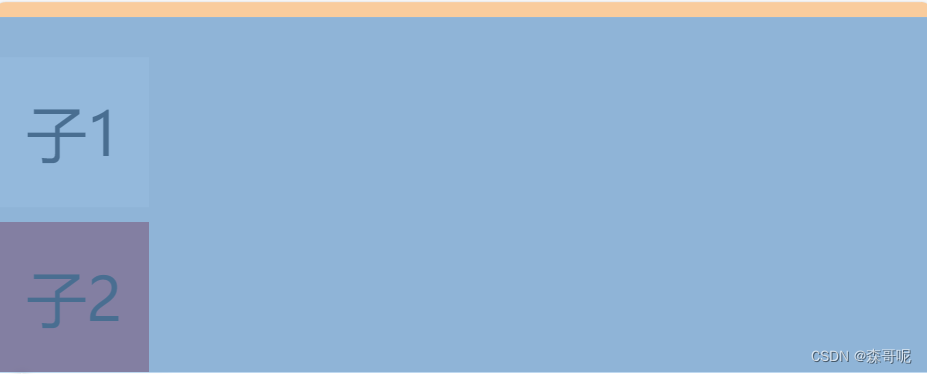
父元素样式添加overflow:hidden;后
橙黄色部分高度为父元素上外边距,子1元素上外边距并未与父元素上外边距重叠

父元素样式添加overflow:hidden;前
灰色与橙黄色(父元素上外边距)的高度和是取父子元素外边距的最大值。即子1的上外边距

关于对overflow:hidden对解决外边距塌陷的个人理解
overflow:hidden首先会触发父元素BFC,BFC的特点:**包含内部浮动,排除外部浮动,阻止外边距重叠。**因此子元素样式的任何改变不会影响到父元素。
但是子元素在父元素内的上外边距增加,会导致子元素下移溢出父元素,而overflow:hidden会隐藏溢出的部分。






知识点整理(P1~P65)【上】)





)


)
)
—— 电流环)

