老项目安装node-sass@4.14.1一直失败
"node-sass": "^4.14.1",
报错环境变量Path 中没有 python2.7
gyp verb check python checking for Python executable "python2.7" in the PATH安装python2.7,然后设置npm config set python C:\Python27
安装node-sass还是报错,看网上说用cnpm装node-sass,试了下安装node-sass 成功了

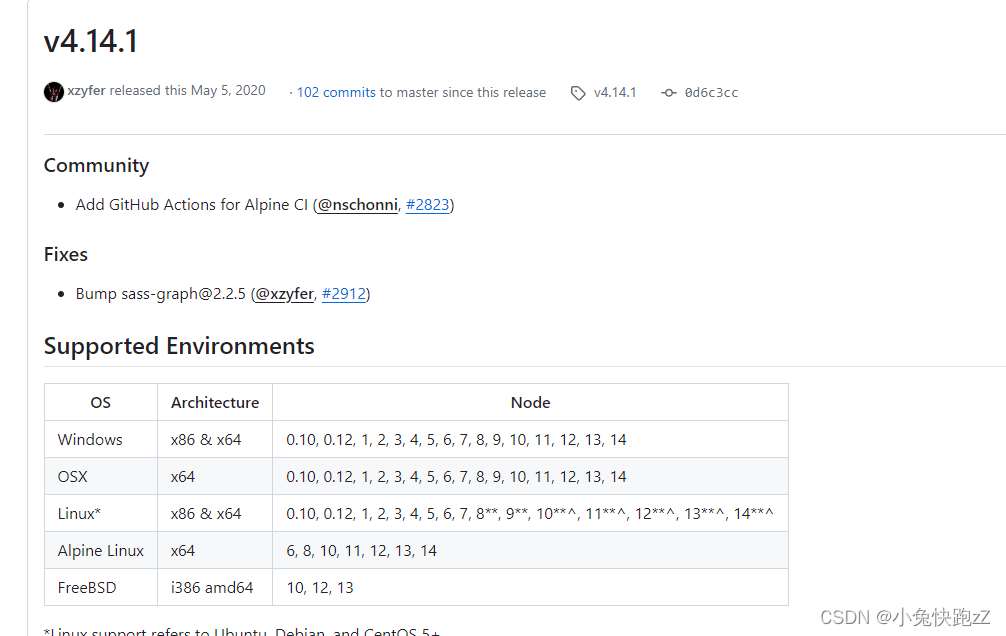
我的node版本是16.14.0,node-sass@4.14最高只支持14,换到14版本的node,又报错了
Module build failed: Error: Missing binding F:\electricity-tools\node_modules\node-sass\vendor\win32-x64-83\binding.node
Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 14.xFound bindings for the following environments:- Windows 64-bit with Unsupported runtime (93)This usually happens because your environment has changed since running `npm install`.
Run `npm rebuild node-sass` to download the binding for your current environment.at module.exports (F:\electricity-tools\node_modules\node-sass\lib\binding.js:15:13) at Object.<anonymous> (F:\electricity-tools\node_modules\node-sass\lib\index.js:14:35) at Module._compile (internal/modules/cjs/loader.js:1085:14)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)at Module.load (internal/modules/cjs/loader.js:950:32)at Function.Module._load (internal/modules/cjs/loader.js:790:12)at Module.require (internal/modules/cjs/loader.js:974:19)at require (internal/modules/cjs/helpers.js:101:18)at getDefaultSassImpl (F:\electricity-tools\node_modules\sass-loader\dist\index.js:198:10) at Object.loader (F:\electricity-tools\node_modules\sass-loader\dist\index.js:80:29) @ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-740ccae4","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=1!./src/views/gift-center/online-order/index.vue 4:14-394 13:3-17:5 14:22-402@ ./src/views/gift-center/online-order/index.vue@ ./src/router/index.js@ ./src/main.js@ multi (webpack)-dev-server/client?http://0.0.0.0:8088 webpack/hot/dev-server ./src/main.js
根据提示npm rebuild node-sass ,执行一下这个命令,最后项目终于跑起来了
话说这node-sass是真恶心,就没几次顺利安装成功过
还是用less好,哪有这么多麻烦事



ProxyFactory源码分析)


安装Gnome看CCTV)

)








![[LitCTF 2023]PHP是世界上最好的语言!!、 [LitCTF 2023]Vim yyds、 [羊城杯 2020]easycon](http://pic.xiahunao.cn/[LitCTF 2023]PHP是世界上最好的语言!!、 [LitCTF 2023]Vim yyds、 [羊城杯 2020]easycon)

)